本文来自微信公众号 ”体验进阶“,作者:设计师ZoeYZ,纷传经授权发布。
你有没有发现,APP 里的 banner越来越少了。
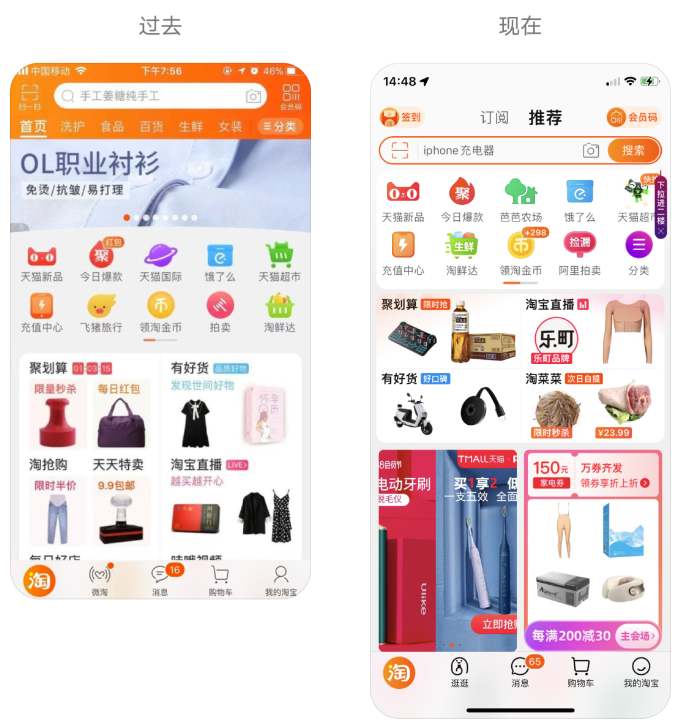
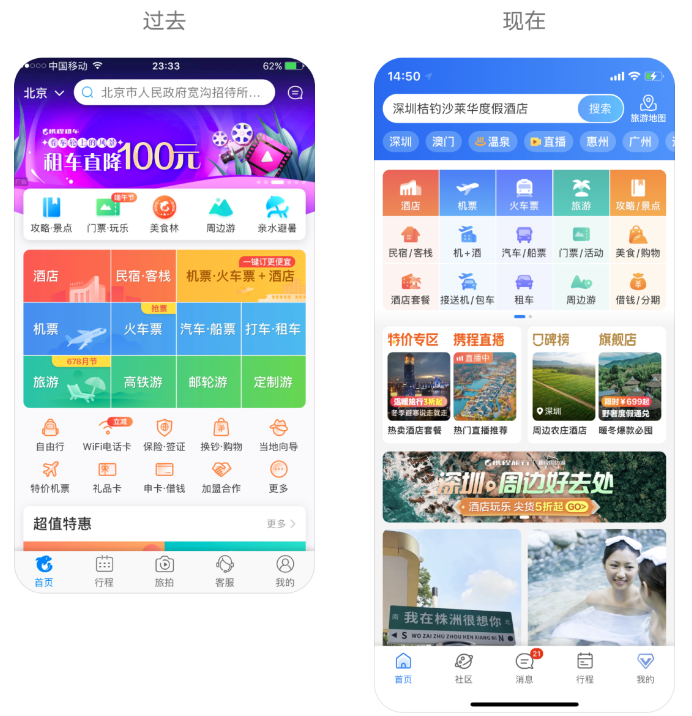
过去设计一个 APP,不加个 banner 都没有首页的感觉。然而现在这几年,却有越来越多的大厂选择把 banner 撤下了。
这个问题,我还是从近期京东的 app 和小程序改版看出的:

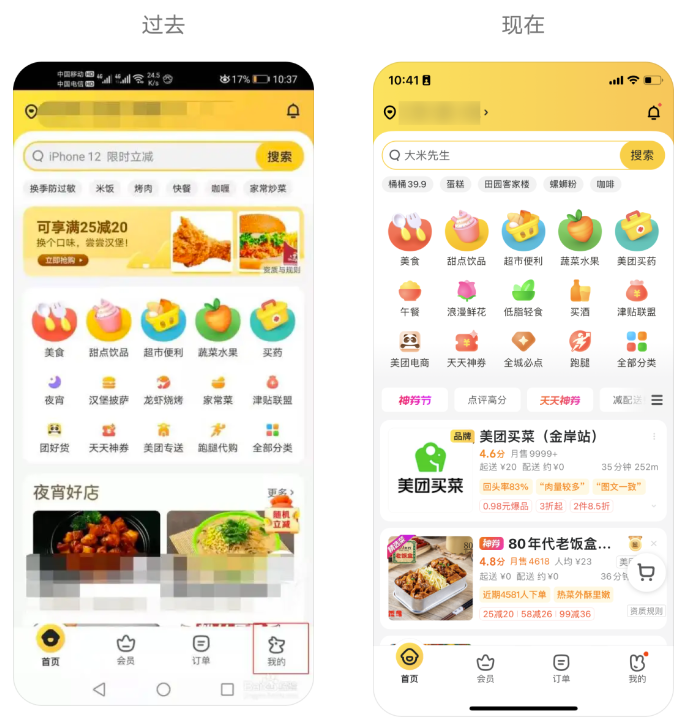
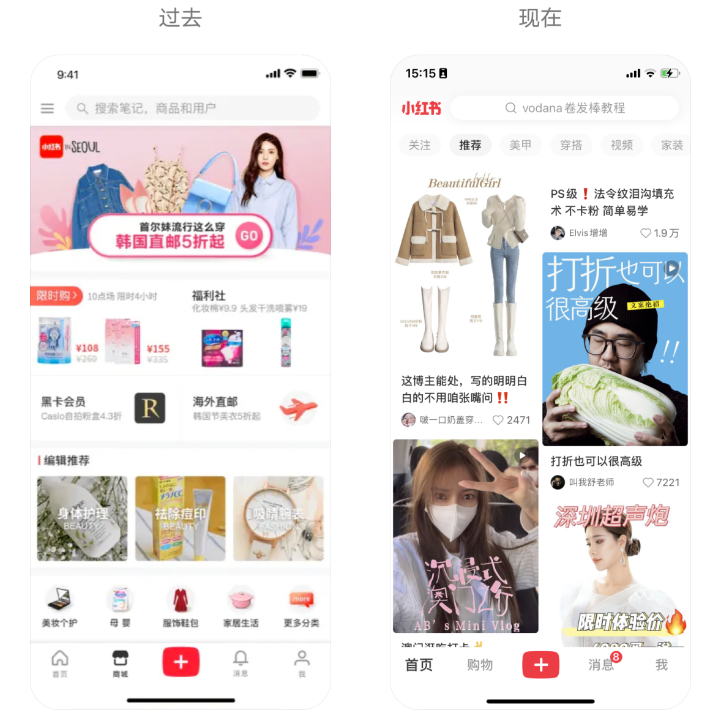
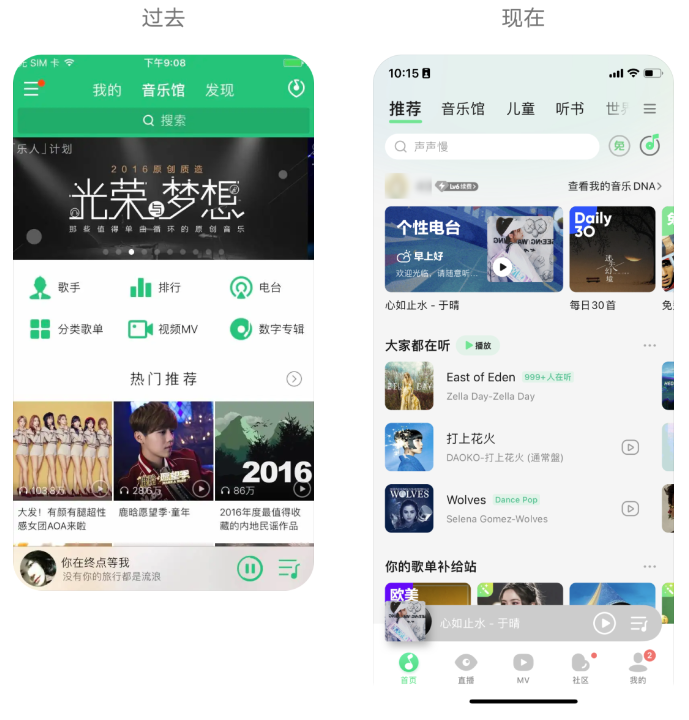
我仔细回想,好像很多大厂早就这么做了,京东算是反应比较晚的:




有的不是去掉了,而是缩小,或者放到下面了:

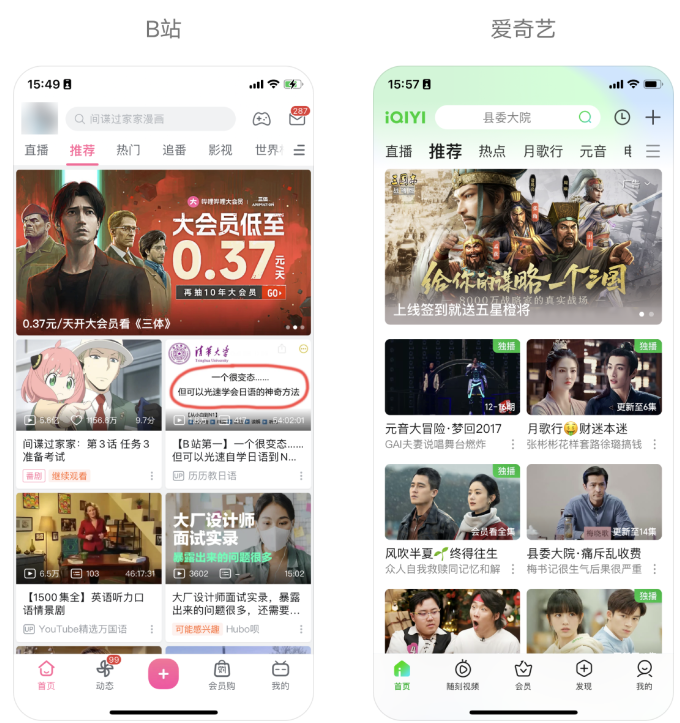
基本上,只有视频网站还在用超大的 banner 而且短期内不可能撤下。

这是什么原因呢?难道是资本家们良心发现,终于意识到用户体验的重要性了吗?
显然不可能,这几年各大平台的广告力度只有上升没有下降。
我认为撤下 banner 是一个综合考虑性价比之后的理智选择:
01
效果并不太好
如果是几十年前信息匮乏的时代还好,现代人不论何时何地,都时刻被广告环绕着。
别说电梯、手机、公交、地铁……就连冰箱和汽车都能见缝插针地放广告:


这样的环境,我们早就对硬广麻木了,形成一种“无视广告”的条件反射。
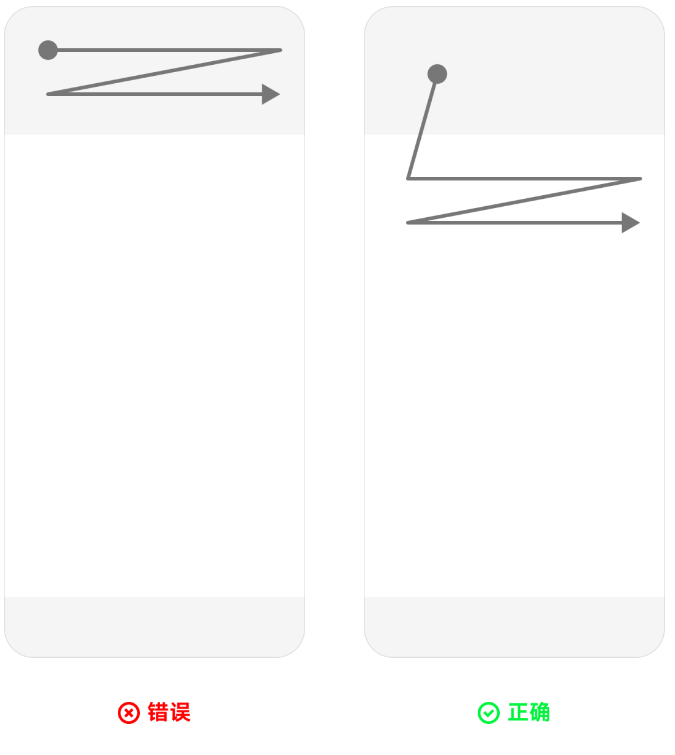
而用户看屏幕,通常是会跳过边缘直接从中间开始看,因为我们知道边缘会放一些 logo、导航、菜单之类无关紧要的信息。

而在手机界面上半部放 banner,就好比暗示用户——上半部分你都不用开了,直接从中间开始看吧。
久而久之,用户就形成习惯,再不会看 banner 了。
02
太占地方
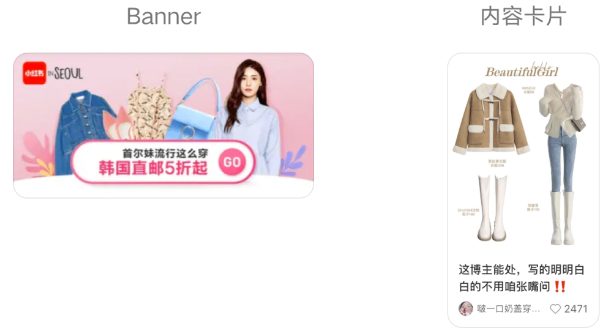
而且首页寸土寸金,一个 banner 能够挤占一两个内容卡片,提供的信息却连半个内容为都没有,信息展示效率也太低了。
即便是内容卡片巨大的小红书,尺寸跟 banner 差不多,但至少内容卡片能写的字更多,还可以加上头像、昵称和点赞数信息:

如果是 QQ 音乐,一个 banner 甚至占用了相当于 3 个内容卡片的位置:

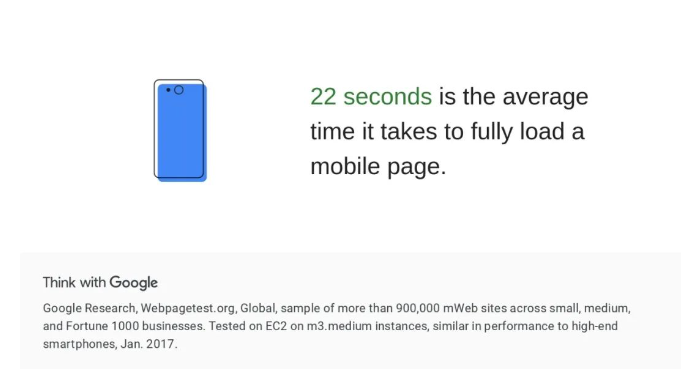
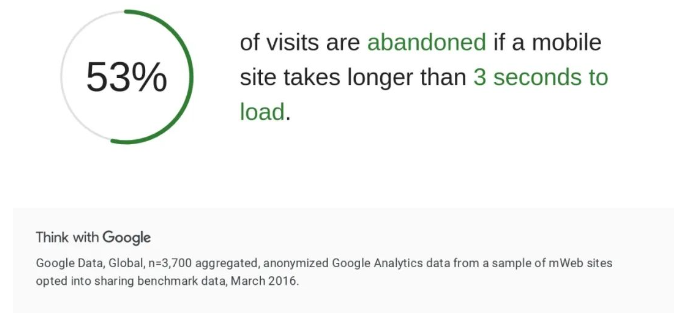
Google 的数据表示如果页面加载时间超过3秒就会离开,而移动端页面的平均加载时间是 22 秒。


这加载的 22 秒,估计 banner 图的占比不低,因为它很大,而且没有字必须加载完才能看清。
网络不那么顺畅的时候,很多用户可能根本没耐心等 banner 加载完。
数据来源:
https://www.thinkwithgoogle.com/consumer-insights/consumer-trends/mobile-site-load-time-statistics/
https://www.thinkwithgoogle.com/marketing-strategies/video/average-mobile-page-load-time/
03
维护成本高
Banner 图因为尺寸大,所以对设计要求还是挺多高的。
而这种广告图通常更换频繁,而且还能3-6张图轮播。
高要求+更换频繁,就导致维护成本很高。
大厂经常会把这种费时费力又欠缺成就感的活交给外包做,但即便如此,也需要自己人负责审稿把关,还是挺麻烦。
首页其它部分,几乎不怎么需要维护,点击率都还不错。
Banner 这块维护得辛辛苦苦,数据分摊到每张图还不见得有多好,你说郁闷不郁闷?
04
替代方案
Banner 可以缩小、往下放,甚至可以去掉。
即便去掉 banner,还是有很多其它方式可以起到替代的作用:
Mini banner
把 banner 缩小成小方块,不但可以一次多放几个,看起来更像入口不是广告,而且设计成本也比较低。

个性推荐
这个是最温和的方式了,如果结合个性推荐,效果也是比较好。

金刚区
把跳转链接做成图标放到金刚区,会没有那么突兀,数量多也可以分页。
如果担心不够醒目,可以加些动效气泡之类的。

福利
打着福利的旗号来发广告,让人不会那么反感,还能提高些点击率。

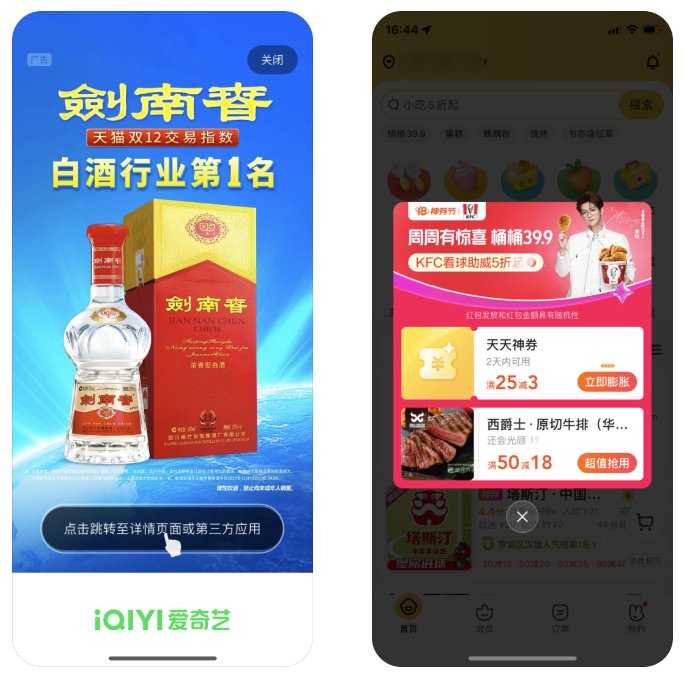
开屏与弹窗广告
其实有开屏和弹窗这么强的广告在,banner 要不要都无所谓啦 ?♀️

最后
你觉得手机 APP 应不应该去掉 banner 呢?
















