本文来自微信公众号 ”卡洛设计“,作者:卡洛设计,纷传经授权发布。
图标是用户页面不可缺少的元素,本篇文章作者分享了国内外比较优质的图标网站、设计师以及团队分享,有需要的小伙伴一起来看看吧,希望对你有帮助。
01
图标网站分享
设计图标前通常会找很多参考作为设计灵感,下面推荐国内外比较优质的图标网站。给大家做参考。
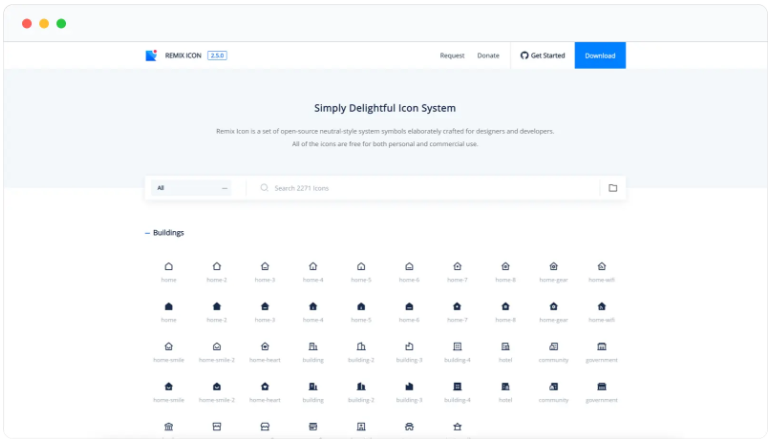
1. https://remixicon.com/
套面向设计师和开发者的开源图标库。质量很高,风格中性大气,因此适用于很多风格的项目,图标以24×24网格为基准,分为“线性图标”和“面型图标”两种风格。支持全部打包下载,也支持单独下载。

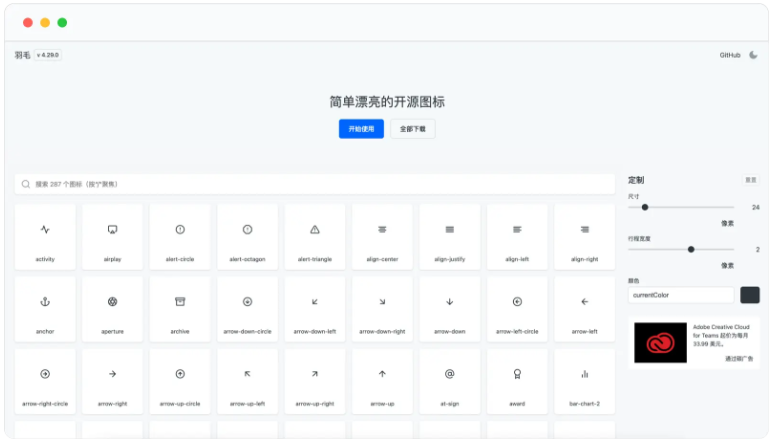
2. https://feathericons.com/
简单漂亮的开源图标,支持在线修改颜色、属性,功能强大。

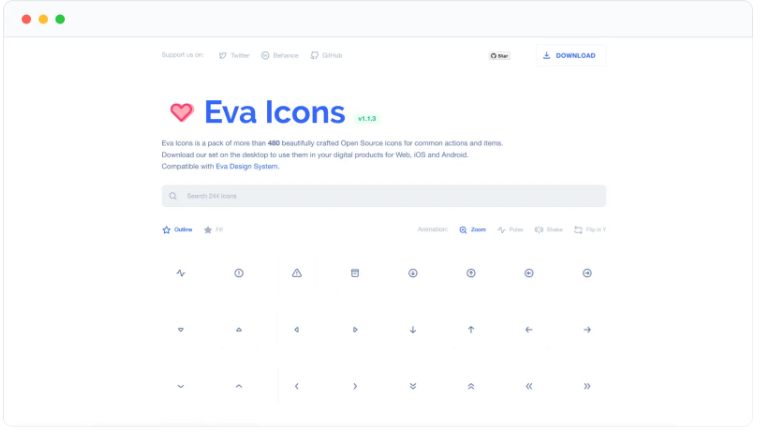
3. https://akveo.github.io/eva-icons/#/
设计风格干净、简约,网站提供这些图案的各种预览效果(缩放、抖动、翻转)。Eva Icons 有两种不同样式,包括只有外框线条的 Outline 或者填满色彩的 Fill。

4. https://heroicons.dev/
Heroicons是由Tailwind CSS的创建者构建的另一个很棒的开源图标库。它具有超过165个具有填充和轮廓样式的独立图标,但每个元素也提供深色和白色版本,图标的外观非常优质且制作精良。

5. https://www.iconfont.cn/
iconfont-阿里巴巴体验团队打造,设计和前端开发的便捷工具。功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。

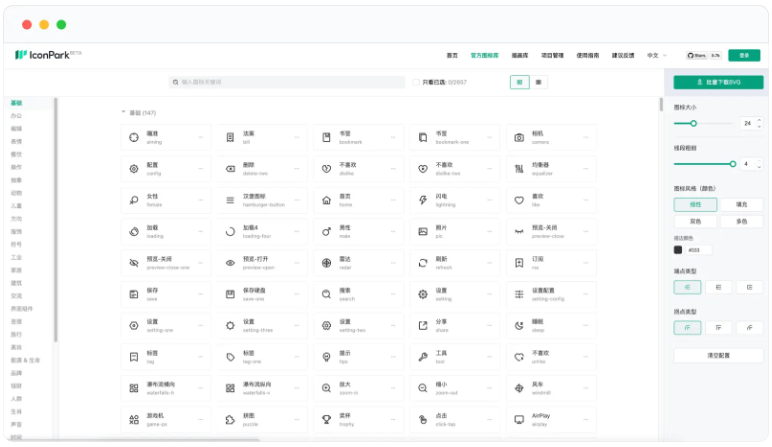
6. http://iconpark.oceanengine.com/official
IconPark 是字节跳动公司内部产品体系使用的官方图标库,可以实现根据单一 SVG 源文件变换出多种主题,具备丰富的分类、更轻量的代码和更灵活的使用场景。
提供超过 2000+ 预设图标、32 种图标分类;支持 4 种主题和在线换肤:线性、填充、双色、四色。
网站提供多种便捷操作:复制 SVG code、复制 React 组件、复制 Vue 组件、下载 PNG、下载 SVG,无论是设计师还是开发者,使用起来都非常方便;针对前端开发者,还提供多种 NPM 包下载。

7. https://ikonate.com/
Ikonate是一组设计精美且经过精心优化的图标库,支持自定义调整边框、圆角等样式颜色。

02
图标设计师/团队分享
国内外有非常多的团队在dribbble上发布图标,也可以成为我们工作中的参考。当然也可以作为日常赏析。
Dribbble:Vitality Studio;
https://dribbble.com/Vitality_Studio;
Vitality Studio团队作品都是3D立体质感的设计。

Dribbble:MVBen;
https://dribbble.com/MVBen;
质感风,图标设计细节及风格都是很厉害的设计师。

Dribbble:Nucleo;
https://dribbble.com/nucleo;
专门做线性图标的团队,上传的作品全是一整套的线形图标!参考价值非常高。

Dribbble:Yoga Perdana;
https://dribbble.com/yoga;
设计师发布的图标绝大部分是层叠式的启动图标设计风格。

03
小结
整个图标设计分为三篇来讲述的。
《理论篇》主要讲述图标设计的概念以及设计原则等理论内容;
《工作篇》主要讲述工作中图标设计过程以及图标落地;
《分享篇》主要分享图标设计的工具、图标网站、图标设计团队或者设计师。
第三篇内容就到这里结束了。