
本文来自微信公众号 “B端阿超”,作者: B端阿超,纷传经授权发布。
B端产品流行的一句话是:又不是不能用。相较于C端,B端产品对于交互设计的研究和投入肯定是相对较低的。
那么是否就能说明B端产品不需要关注交互设计呢?显然也是不可以的。因为B端产品最重要的价值之一就是提升用户工作效率,为企业降本增效。
合理的交互设计是面向用户,而直观的原型设计则是面向开发。本文将探究作者日常工作中对两者的心得体会及避坑指南。
01
交互设计的内容
交互设计是一门庞大复杂的学科,产品经理日常工作中接触到的往往仅是冰山一角。对于交互设计,百度百科给出的定义是:交互设计,是定义、设计人造系统的行为的设计领域,它定义了两个或多个互动的个体之间交流的内容和结构,使之互相配合,共同达成某种目的。
那么对于B端产品来说,就可以翻译为用户与系统之间的互动交流(用户决策选择,系统决策反馈等等),共同解决某一业务场景下的用户需求。
比如,喝一杯水的行为如何设计?
解法1:拿起杯子-放到嘴边-喝
解法2:拿一根吸管-放在杯中-吸
更复杂一点呢,比如有两个人要喝这杯水?
解法1:人物1拿起杯子-放到嘴边-喝-交给人物2-放到嘴边-喝
解法2:人物1,人物2同时拿一根吸管放入杯中-吸
如果问题继续复杂,你会发现行为设计的解法就有更多种,那么就要交互设计来确定众多行为中最符合当下场景的最优解。
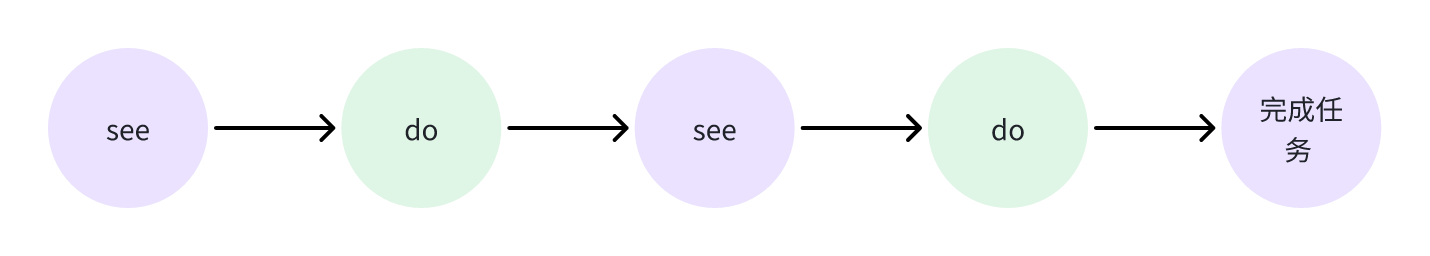
交互设计中“交互”一词,英文是interaction,其中inter是“互相”的意思,action就是“行动”,所以interaction直观上解释就是“互相的行动”,也就是主体行动一下,客体再行动一下,彼此往复,你来我往。

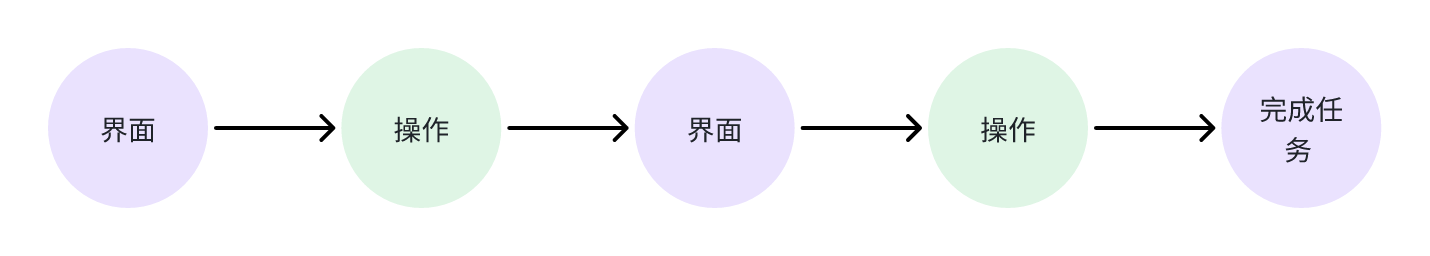
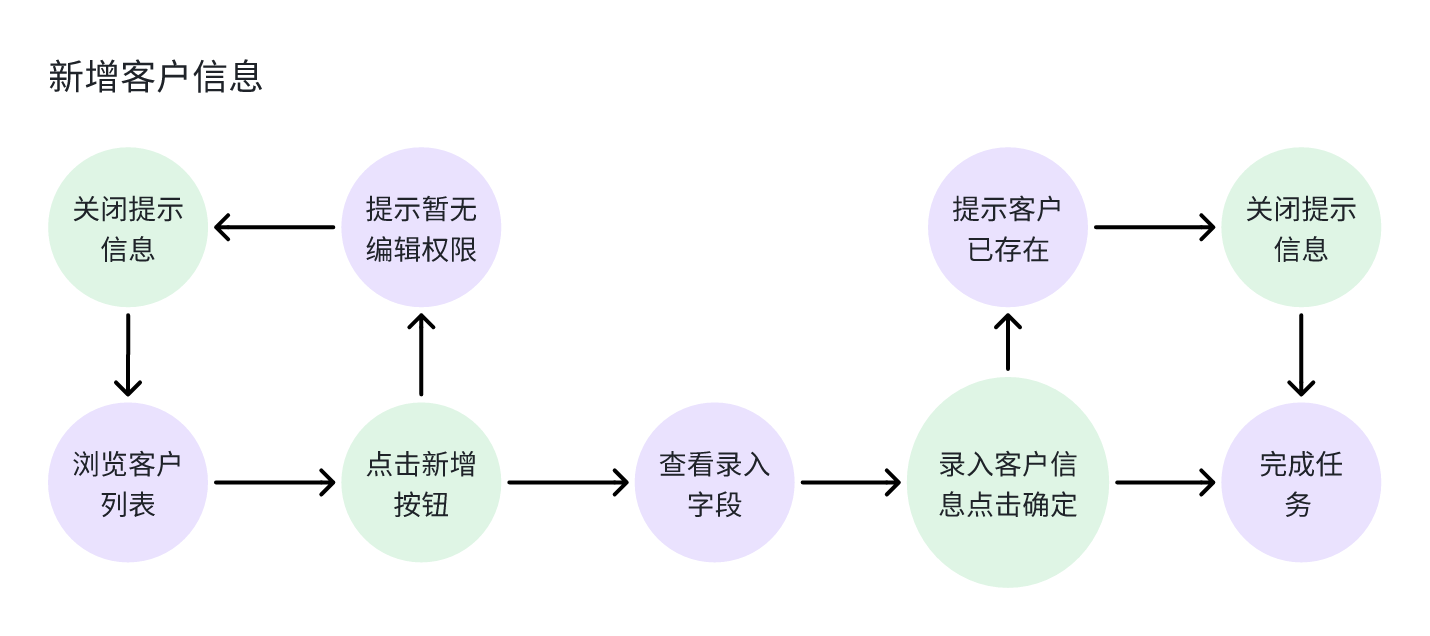
将循环展开成一个流程,如下:
比如提交新增客户,看到新增按钮-点击新增按钮-看到要录入哪些信息-录入信息点击确定-添加完成。

每个节点和这套流程的设计就是简单交互设计,比如移动端交互设计:界面原型就是每个节点,节点间的前后关系就是流程,最后完成什么任务,就是一套交互设计。

然而这只是最理想的一条交互路径,在实际的场景中往往会出现各种各样的异常情况,所以节点和流程就会越来越复杂,交互设计也就越需要花费精力去考虑。

02
开始设计之前
交互设计是脱离不开用户和场景的,因此交互设计要围绕需求分析的结果来进行。目前市面上有很多成熟的交互设计,可以参考,但在使用前一定要结合实际情况进行分析,不能直接照搬!!!同样的筛选设计,放在PC端和移动端的交互是肯定不同的。PC端的空间大,筛选条件可以直接显示在列表上。
B端产品经理面临的第一大挑战,是如何正确的分析诊断业务问题。 这也是最难的部分,产品设计知识对这部分工作基本没有帮助,如果想做好业务分析诊断,必须具备扎实 ...
移动端空间小,这里又会分不同场景:
筛选条件少且高频可直接放在列表;
筛选条件多且低频,可考虑筛选图标点击弹窗等等。
03
简约四要素
交互设计不是炫技,越简单的交互往往越能深得用户喜爱,因为复杂的交互会提高用户学习成本.你的用户大部分并不是【专家用户:专家型用户愿意探索你的产品或服务,并且会给你提出各种改进建议】,往往会因为你一个按钮的摆放就在心理大骂:哪个XX产品经理设计的。
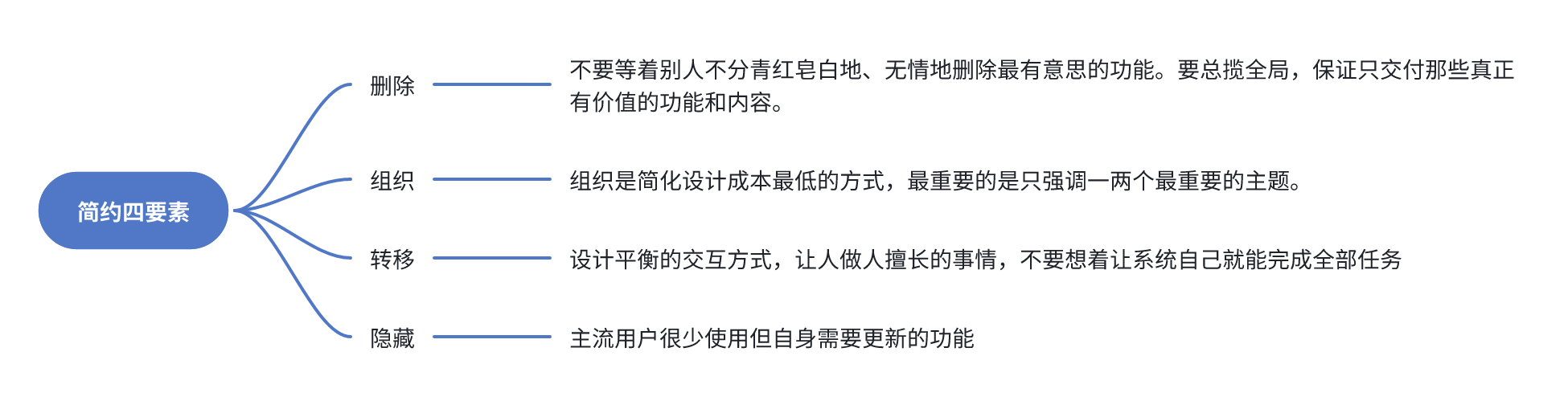
在《简约至上》这本书中,作者提出了四点关键方法去简化交互设计。

这四点在我最开始接收的工作任务中发挥了很大的作用,当时需要将PC系统上的常用功能做成移动端的功能。我们都知道手机的空间有限,因此首要任务就是简化简化再简化,这四个指导思想起到了至关重要的作用。项目已经上线稳定运行,但回过头来看其实还是能够做的更好。
04
常用的交互设计方法论
我们都听说过尼尔森交互设计十大原则和交互设计七定律,这里对两大黄金交互理论组进行去重并融会贯通,保留一些重要且常用的进行介绍。

1. 菲茨定律
预测点击一个目标的时间取决于目标和当前位置的距离+目标大小。
提高产品可用性中的效率指标,减少移动距离,相关元素靠近,帮助用户更快速的完成某个操作或任务流
减少误操作的可能性——费茨定律的反向应用
屏幕的边界“无限大“,更容易触达(如Mac系统)

2. 米勒定律
神奇的7+-2法则,普通人只能在工作记忆(短期记忆)中保持7+-2项信息
减少选择,但不能无限减少(简约四要素中的-删除)
对信息进行分组(简约四要素中的-分类)
减少用户的记忆量

3. 操作可预期
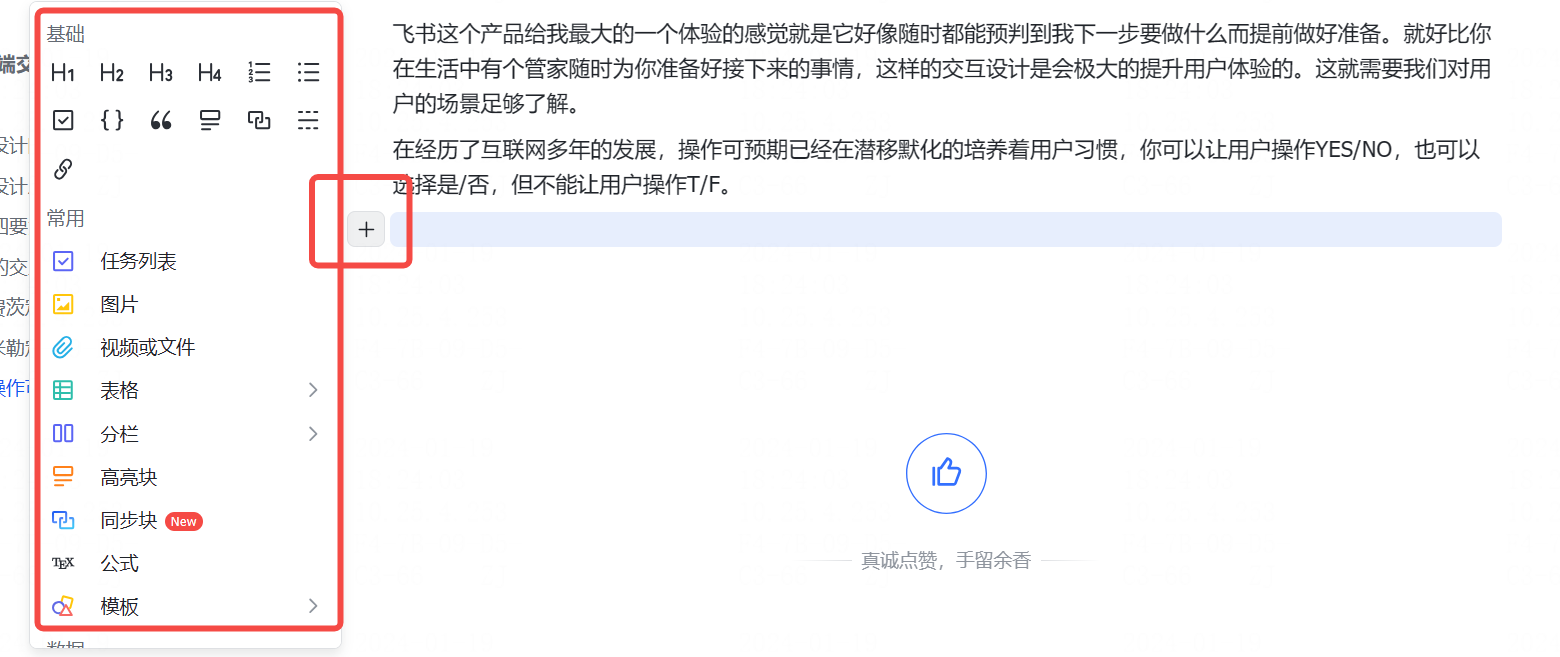
飞书这个产品给我最大的一个体验的感觉就是它好像随时都能预判到我下一步要做什么而提前做好准备。就好比你在生活中有个管家随时为你准备好接下来的事情,这样的交互设计是会极大的提升用户体验的。这就需要我们对用户的场景足够了解。
在经历了互联网多年的发展,操作可预期已经在潜移默化的培养着用户习惯,你可以让用户操作YES/NO,也可以选择是/否,但不能让用户操作T/F。

4. 状态可感知
面对B端复杂的业务流,我们是很有必要帮助用户去减少记忆和操作负担的。因此应该时刻让用户清清楚当前发生了什么事,让用户了解自己处于何种状态以及对未来去向有所了解。

5. 一致性
通过保持内部和外部两种类型的一致性来提高学习能力。
在单个产品或产品系列中保持一致性(内部一致性:交互、结构、颜色等方面)。
遵循既定的行业惯例,减少用户学习成本(外部一致性)。
6. 防错原则
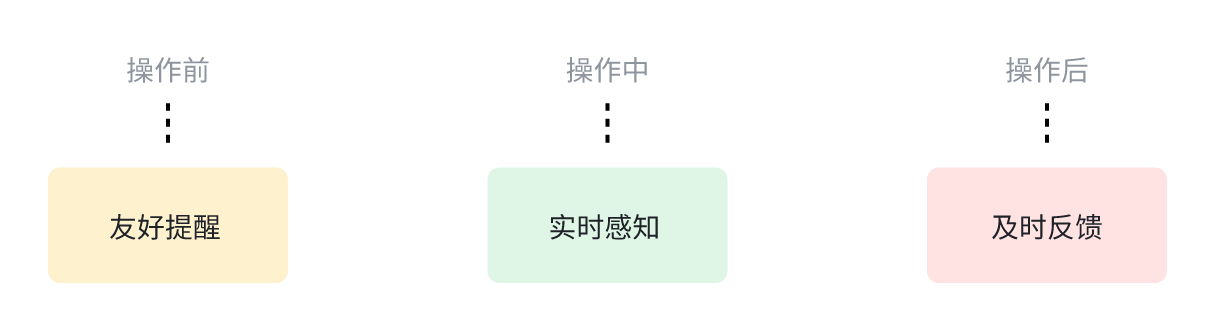
B端的用户操作一不小心就可能造成毁灭性的效果,一不小心就可能造成成百上千万的损失。因此防错原则也是在设计中务必要考虑的原则。可通过操作前、操作中、操作后三个阶段层层布防。

① 操作前,提醒防错
详尽的说明文字,突出显示。
当结果不可逆时,询问用户让其知道操作的后果,分为轻度中度重度三种提示程度。
② 操作中,实时感知
对用户的操作进行视觉化呈现,并及时回馈。
适当限制用户的某些交互操作。
③ 操作后,及时反馈良好引导
错误发生时,及时反馈错误并提供纠错帮助。
允许用户犯错,并支持操作可逆。
④ 阻断与非阻断的平衡
防错原则本身没有错但要注意防错与不防错的平衡,试想你做一步事情跳出来一个东西提醒你阻止你,你会不会有砸电脑的冲动。
05
一些建议
借鉴成熟产品
不要高估用户水平和用户设备水平
易上手,可定制
采用标准控件
有>好用>好看
06
有关原型
在真正成为B端产品经理前,也曾把原型看的很重要,花费了很多时间去学习一些复杂的Axure交互。在入职以后一个小需求也想做成完全可操作的原型,往往耗费了大量的时间精力。
在我看来产品经理的原型会主要面对两类对象,用户和开发。原型是一个和他们之间高效沟通的载体,最大的作用是高效准确的传达出你想对他们表达的内容。以下是我对B端原型设计的一些避坑建议。
不要过度追求高保真原型,有时候箭头加界面往往更直观的让开发理解。
根据交互设计的一致性原则,相同的项目可生成可复用的组件库,提高工作效率
原型绘制要细心,不要给开发向你提问的机会。
避免接到需求立刻进入原型绘制,需求分析必不可少
原型改动点要有单独的版本更新页面记录,避免开发忽略
本文由作者授权纷传发布,建圈子、做付费社群用纷传。