
本文来自微信公众号 “娜是产品经理”,作者:疯啦啦,纷传经授权发布。

在使用微信读书时,微信读书的巧妙设计,让我感到非常的舒适。下面,针对微信读书巧妙设计,展开说说~
01
用户使用场景
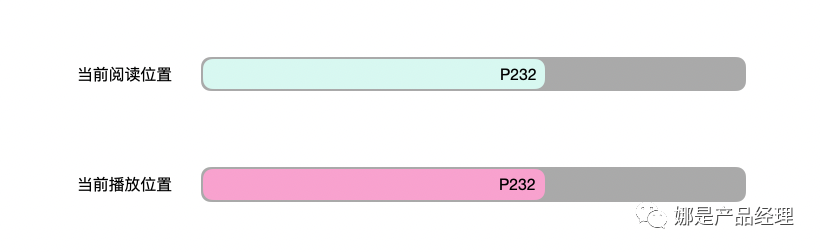
打开微信读书,上次阅读记录是在 232 页。因为想要从前面几页的内容开始听,回忆前面的内容,让阅读更加连贯。于是右滑到229 页,点击【听书】,回到了播放主页。主页底部弹出一个提示条“当前阅读与播放位置不一致”。app 识别到我想要听 229 页内容,并让我选择是否要听当前。被这个巧妙设计打动了~1)选择1:如果想要听当前阅读的内容,可以点击 ②【听当前阅读】按钮,即跳过当前播放内容,进度条将退回?当前阅读的位置,开始播放当前阅读的内容。2)选择2:如果想要在原播放进度上继续听,可以点击 ①【听当前播放】按钮,继续听书。02
用户操作流程
【当前阅读与播放位置不一致】提示条出现时机,是用户在当前阅读页左滑动或右滑后,点击【听书】按钮回到播放主页时出现。03
业务拆解
业务目标:解决用户在当前阅读与播放位置不一致时的听书问题。想必设计师是有真正地去亲身感受听书的真实场景,才能洞察到【当前阅读与播放位置不一致】提示条背后隐藏的用户点击【听书】的动机。? step1:观察用户在使用过程中存在两种阅读场景1)场景 1:用户未开启听书模式,仅在当前看书状态时,点击【听书】;2)场景 2:用户已开启听书模式,边听边看书时,点击【听书】;用户在这两种场景下,都有可能点击当前阅读页面的【听书】按钮。未开启听书状态下,用户点击【听书】回到播放主页不会有提示,因为当前阅读不存在与当前播放位置不一致的情况。因为此时没有当前播放,用户当下只有一种选择,就是播放当前阅读,没有其他选择。边听边看书状态下,用户点击【听书】回到播放主页才有可能出现提示,因为当前阅读可能与当前播放位置不一致。

? step4:还原用户在 case2 中的行为动机1)正常操作场景:用户在阅读过程中,操作了右滑页面,想要重复听前面的内容;或者是操作了左滑页面,想要跳过当前并阅读后面的内容。2)异常操作场景:不小心误操作左右滑动,导致当前阅读与当前播放位置不一致。04
设计思考
为避免用户误操作,在产品设计中需考虑如何防止用户出错。尼尔森的可用性原则中的“防错原则”指的是:更用心的设计防止这类问题发生,在用户可能犯错时进行提醒。应用在该场景下,用户在听书状态下,存在误操作【听当前】的情况。为避免该情况的发生,给用户带来不好的体验,当用户当前执行的任务状态(当前阅读位置),与当前实际的任务状态(当前播放位置)不一致时,需在用户操作【听当前】前提醒用户,让用户明确了解当前状态,自行选择要使用哪种听书模式。设想一下,用户误操作滑动页面,回到播放主页继续点击了【播放】按钮, app开始从当前页播放听书。在该场景下,用户并不想要听当前页,就会给用户增添烦恼?(内心 OS:我要听的不是这个位置的内容啊,为啥不提前告诉我点击后是直接播放的?)。
05
总结
1、产品设计师需要代入用户角色去真切感受,找到用户真实场景下的行为动机。这样才能做出贴合用户使用场景的好产品。
ps:可以通过观察用户使用、收集用户使用产品的运营数据,辅助做决策,将产品打磨得更贴合用户使用。2、产品设计需关注异常场景如何处理,避免给用户增添烦恼,造成不可挽回的用户流失。3、为避免用户误操作,在产品设计中需考虑在用户可能犯错时进行提醒。
本文由作者授权纷传发布,建圈子、做付费社群用纷传。














 回复
回复
 点赞
点赞
 {{reply.zan_num}}
删除
{{reply.zan_num}}
删除
