本文来自微信公众号 “Olivia是只产品汪”,作者: Olivia,纷传经授权发布。
前言:网上很多系统的参考多数为业务中台,过于带有业务色彩。做过三四个后台管理系统,从中总结了一个通用的功能和需求设计模版,供大家参考。本文适用于0-2岁的产品经理做基础功能设计,通俗易懂,放心食用。
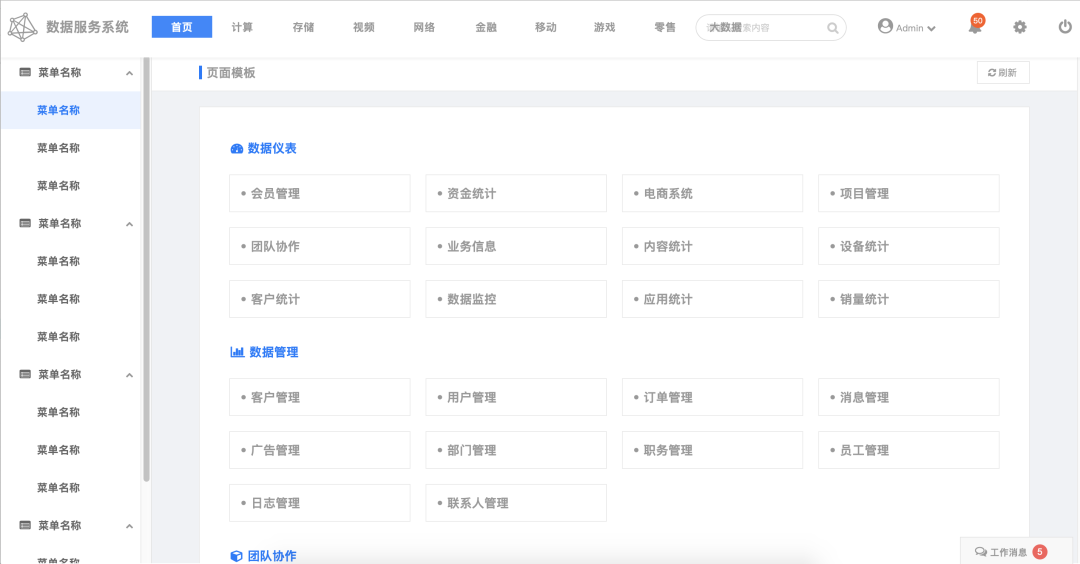
1、页面整体框架

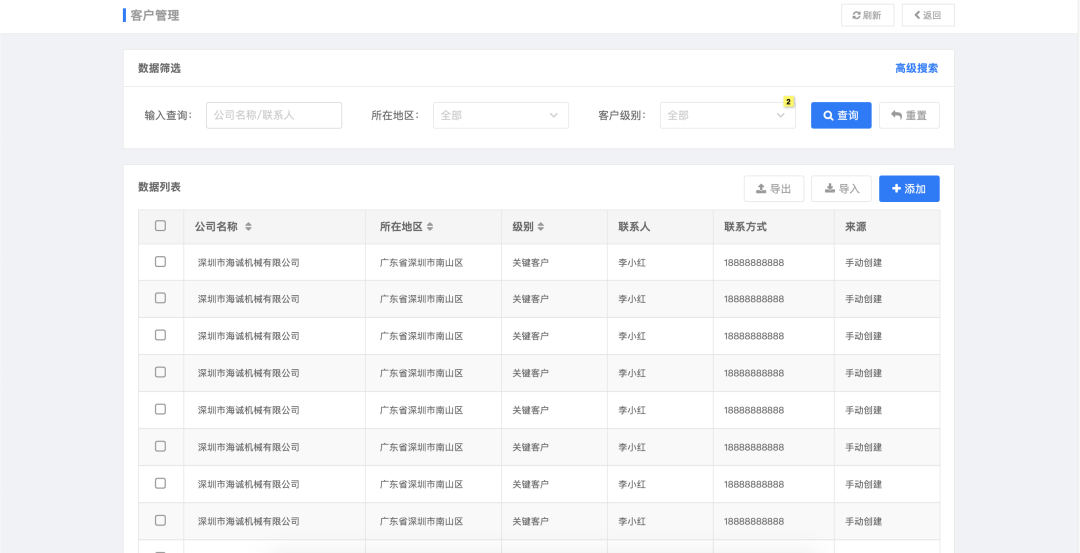
2、列表

列表数据的排序:正序、倒序。比如按数据的创建时间倒序,即数据越新的越靠前。如果做的高级一些,可以在时间的位置,设计排序功能,同时支持正序和倒序,可以互相切换。 数据的翻页:一般为20个数据一页,翻页加载需要前端做好处理。可以增加页面跳转,跳转至首页/尾页的功能。不过在前端组件里,这个是通用组件,可以直接套用。 数据的选择:多选数据(复选框)、分为全选本页、全选所有数据、反选本页、反选全部数据。选择后对此批数据进行批量操作。 列表字段:标明字段的来源和定义。例如,公司名称取【新建】时的值,【创建时间】取此条数据创建时的系统时间。一般来源分为后台创建、前台(业务端)创建、系统生成、从其他模块带出、历史缓存。

3、新增

定义字段的输入类型:输入框、下拉框、单选、多选等。(就是原型中的表单元素) 定义输入型元素的约束条件:字符、文本、英文、数字等。 定义选择型元素的枚举值:例如,字段名:姓名;类型:下拉选择;枚举值:男/女。 是否必填:必填项标记出来。 提示语:显示在输入框里,提示用户如何填写。一般为灰色。 是否允许编辑:在编辑时,此字段是否允许编辑,编辑是否有其他限制。

4、编辑
权限设计:哪个角色有编辑此数据的权限。
操作记录:需要记录此条数据在什么时间被谁做了什么编辑操作。
时效性:如果业务允许多人编辑同一条数据,如果某个用户在编辑时,内容已被其他用户修改,这里要做一个“锁”,在保存或者其他操作时提示用户,你的数据不是最新的,请刷新后再次进行编辑。(此处根据具体业务场景做匹配用户体验的功能设计)
5、删除
6、查询

7、导出
导出分为:导出列表所有数据、导出当页数据、导出选中数据、导出查询后数据。
数据分为:导出部分字段、导出所有字段。规定导出的格式是.xls还是.csv。
明确导出数据限制:根据具体业务场景进行设计,没有特殊要求可以设置为10000条数据,拆分多个表导出。
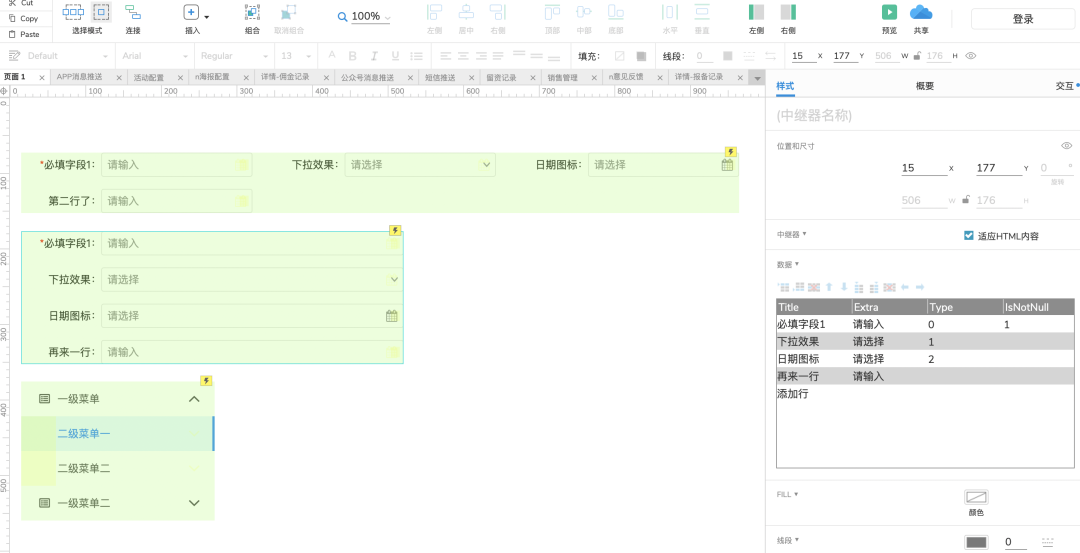
8、原型设计(极其好用的元件)

下载地址:https://mianbaoduo.com/o/bread/aZmUmZo=
9、后台常用测试用例整理

















