本文来自微信公众号 “ 斜杠7湿兄 ”,作者: 斜杠7湿兄,纷传经授权发布。
哈喽!亲爱的各位读者,时隔几天后我们又见面啦!
俗话说,知己知彼百战百胜,提高用户体验,才能赢得消费者的信赖。那怎么提升用户体验呢,掌握交互规则是前提,了解用户心理是保障。以下这些提升产品体验的设计,你一定不能错过。
01
文案的力量
文案是用户与界面交互的重要渠道,许多设计师会将需求方的文案,直接粘贴到设计中。实际上,设计师对于文案也是可以设计的,它能够帮助用户更好理解产品服务,与用户产生共鸣。针对文案的设计,常规的我就不说了,以下是我认为最容易混淆概念也最容易犯错的两点心得。
1.1 分场景的简洁、清晰
现在产品讲究的是高效,就像张小龙所说的“用完即走”,所以我理解大多数情况下文案的描述不应该给用户臃肿感觉,简洁且阐明要义,用完即走,我们在设计文案时候省略不需要的词汇,保证文案可通畅地指导用户完成操作,即可。

我说的这些,我相信大家都能够理解,不过我的主要目的并不是这个,我想讲这种“简洁”也要分场景去考虑,比如某个打车软件的弹窗场景中,并不是文案越短越好。
文案做到简洁清晰后,还要注意文案的表述是否准确有效,也就是文字表达要精准,不能因为简洁而丢失了关键信息。
比如下面这个案例,我不可否认左面的案例看起来更加有效率,但是文案过于简单会引起用户的异议,因为“取消”在这个场景下也代表取消订单的意思,所以在简洁的同时,清晰、准确地传达信息更加重要。

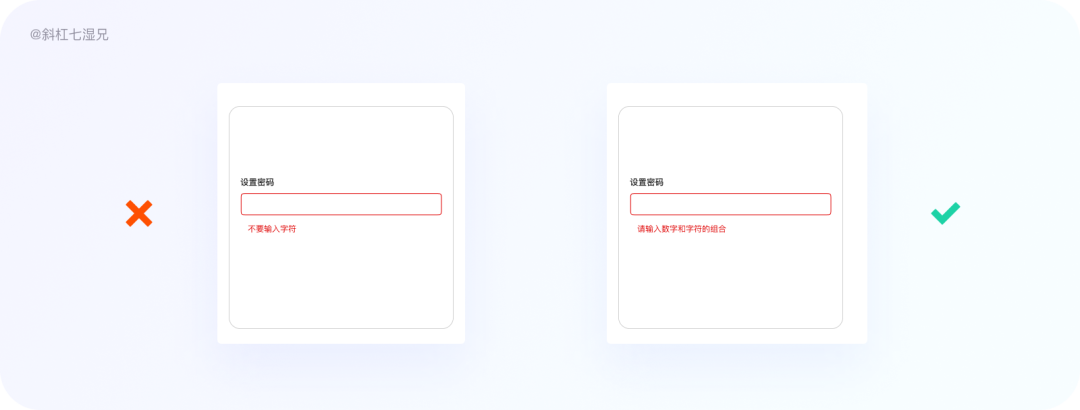
1.2 提供解决办法才是王道
我们很难保证用户在使用产品中不会出现问题,当出现问题时候我们应该给予用户解决的办法,而不是直白地告诉用户问题出在哪里,因为只有保证用户顺利地完成一系列操作,达成自己的目标,我们的产品才能真正留住用户,才算是满足了用户需求。

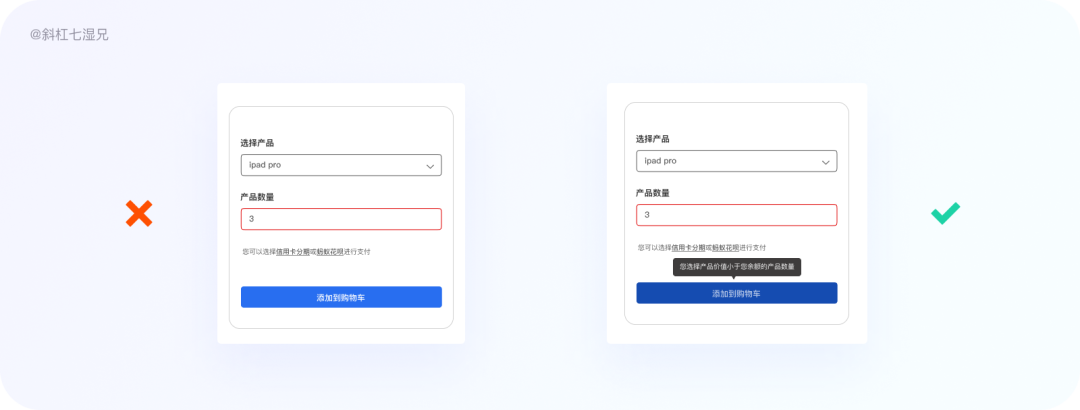
并且,在一些比较复杂或者是与交易金额有关的场景中,我建议除了把问题标红之外,还可以使用这种气泡弹窗的形式给予用户更加明确的帮助。比如下面这个案例,不仅仅是告诉用户“不要输入字符”,还应当告诉用户应该输入什么类型的文案才能算是正确填写信息。

01
准确胜于一切
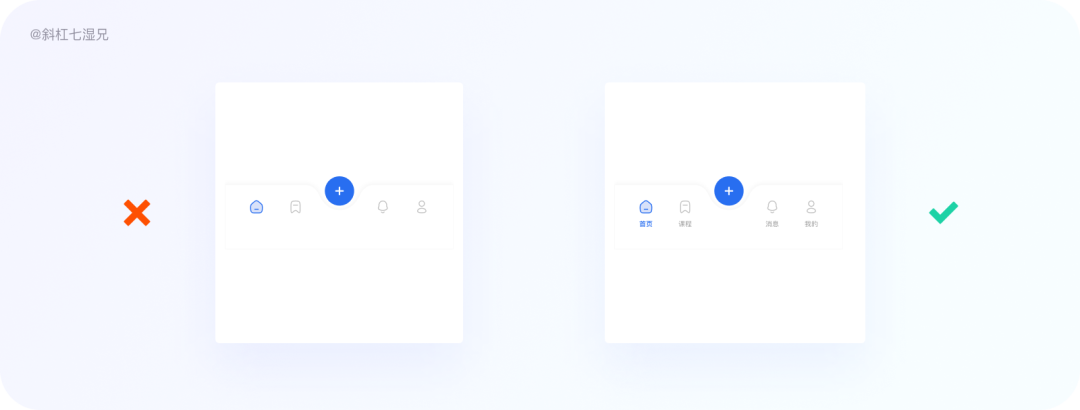
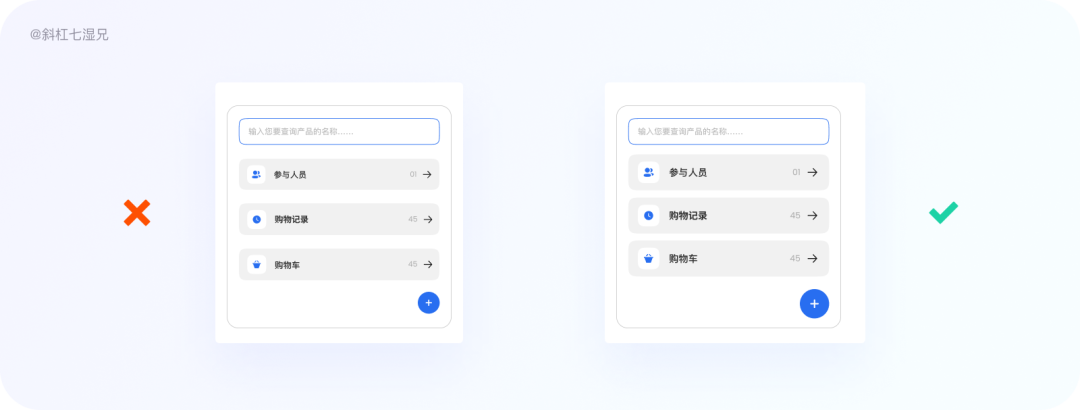
2.1 有文案的图标更容易理解
在我们的界面中,图标随处可见,并且是一个非常重要的视觉表达要素。图标的本质意义在于用图形语言传达给用户信息。

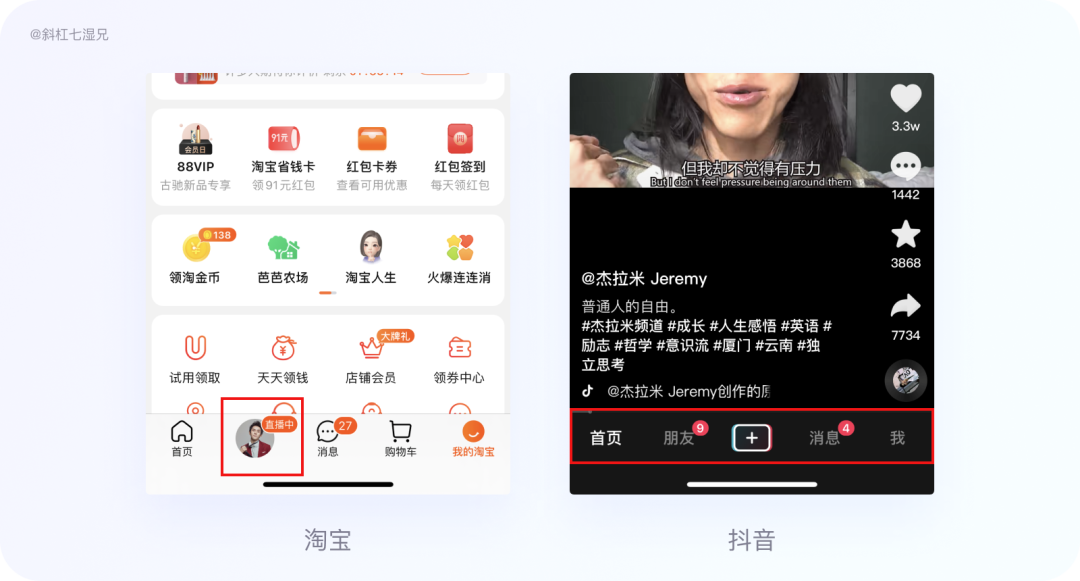
我不否认在tab栏的图标加入文案就是绝对正确的,市场上还有很多产品也是去掉文案只用图标展示的。但是你打开手机的应用,会发现很多日活过亿的产品,都是在图标下面加了文案,比如淘宝,不仅在图标下面加了文案,并且还会在旁边注明当前的状态,抖音更是图标都省了,直接上文案。

2.2 设计可点击区域的尺寸
准确除了信息传达的准确之外,还有另外一层的意思就是操作准确,因为UI设计师最开始的载体是PC台式机器,进行操作一般都是由鼠标完成,但是现在是移动互联网时代,很多交互操作都是由用户的手指去完成。
基于用户(人)的手指大小不同、移动设备的屏幕尺寸大小也是五花八门,所以我们在为移动设备设计时,应该考虑到手指可点击区域足够大,以便用户的手指能够成功点击,确保用户的操作是流畅的。以下是我关于移动端常用的点击区域的尺寸规范,大家应该牢记:
·苹果规范:适用于 iOS 的 44 x 44PT。
·谷歌规范:48 x 48dp 适用于 Android。

03
直接一点没什么不好
3.1 直接告知用户下一步将发生什么
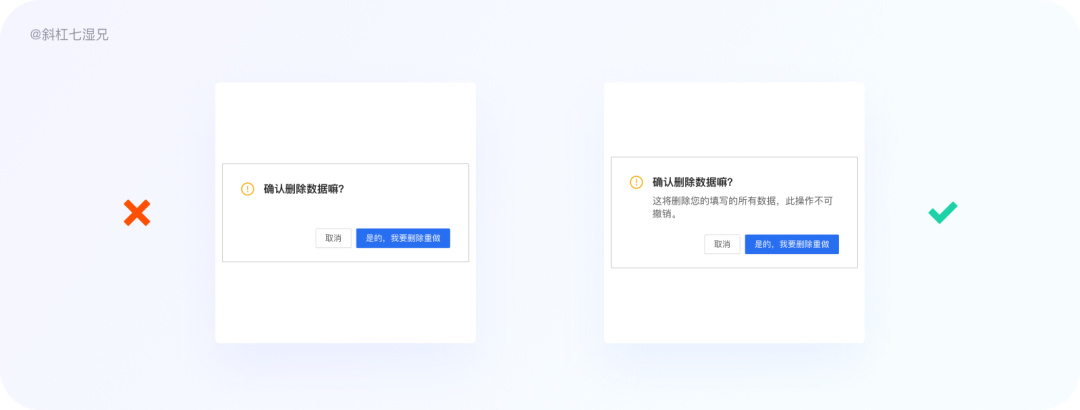
我们在设计某些不可逆转后果的操作的场景,例如永久地删除某些数据内容前,应该明确告知用户您目前进行的操作的后果是什么,甚至用红色的按钮做设计都不为过。
这样设计的目的,就是直接告知用户下一步将要发生什么,尤其是工具类或者表格场景填写信息的场景,如果不明确告知用户后果,用户失望的心态将无法弥补,毕竟谁都不愿意把工作重新再做一遍。

3.2 加载状态展示当前状态
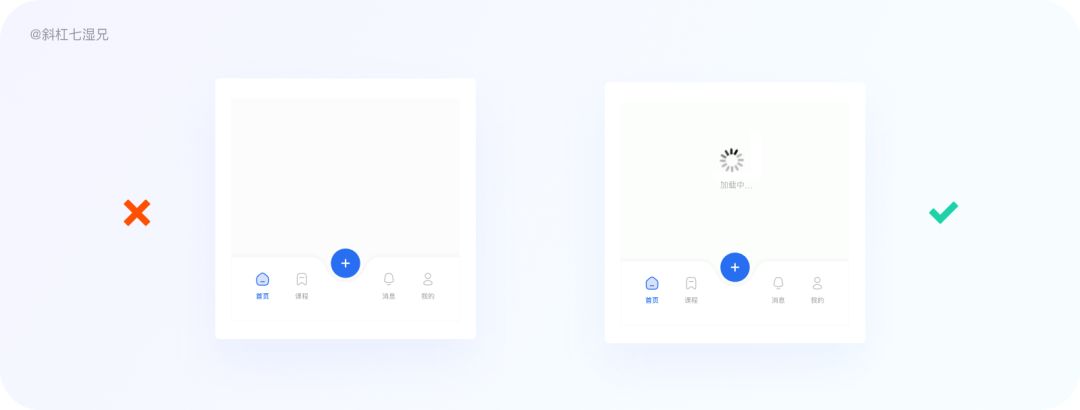
尽管我们的产品的硬件配置一直在更新,但并不能保证在处理大量数据时不会出现卡顿现象,所以说系统状态可见性是做UI设计不可忽视的一项原则。
一般情况下,在系统响应时间不超过1秒的情况下,通常正常反馈即可。在响应时间大于1秒的情况下,会采取加载的方式来缓解用户的焦虑;如果在10秒钟内没有回应,则会被视为该请求失败,需要给用户失败提示以及解决方法。比如:加载失败的提示、请重试刷新页面的按钮。

不要让用户去猜测目前产品的状态,而是应当快速地传达给用户产品目前当前的状态,这种状态不仅仅只是异常状态,还应该包括加载的状态,只有这样做用户才不会因为不知道产品当前状态,而退出产品。

04
盘点那些好的体验点
人体内共有206块骨头,产品的最高境界就是把产品做成用户的第207块骨头,与用户的生活息息相关,而给产品添加人性化功能,是很重要的一部分。
我梳理出一些属于通用性的产品体验点,你可以试着,按着下面的角度给产品经理提一些,提高产品体验点的建议。
4.1 保护隐私
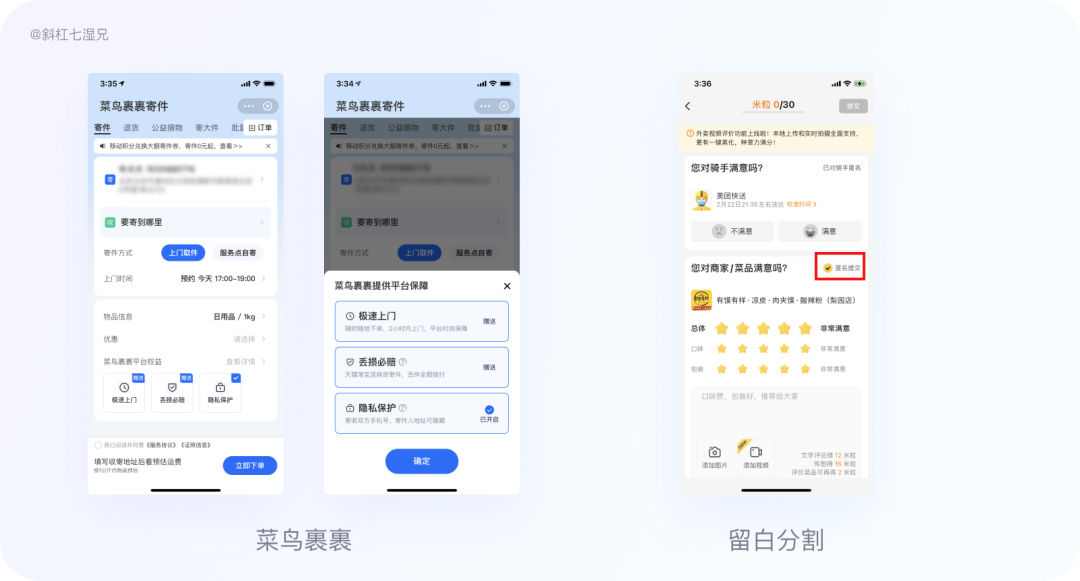
每个人都不希望看到自己的隐私泄露,当涉及用户信息安全、人身隐私,我们应当建立起一种「为用户安全着想」的想法去设计。比如,菜鸟裹裹上线“线上隐私寄件”的信息保护功能,在发货界面开启「隐私寄件」后,用户的信息将会在包裹面单上进行脱敏处理,只展示部分地址信息,这很好解决了用户对隐私安全的顾虑。
再比如美团评价商家的食品界面场景,当用户选择 1 星或者2 星的低评价时,产品会自动勾选「匿名评价」,为的是对输入差评的用户给予隐私保护,免招商家的骚扰。

4.2 人性化提醒
虽然我们希望用户都有沉浸式的体验,从产品营收角度讲用户在产品上花费的时间越长,用户付费的可能性会增加,但是对于连续使用 N 分钟、或者满足特定时长的用户,可对这类用户进行休息提示,用户会感受到关怀感,以我亲身体验的两款产品为例子,讲一讲我的真实感受。
抖音:当我刷短视频的时间较长时间后,抖音就会提醒我需要休息了,这种友好的提醒会让我觉得我使用抖音(产品)并不会威胁到我的健康,这种体验很人性化。
bilibi:我平常在地铁里面因为环境噪音会很大,我习惯性地把耳机的音量变高,此时,bilibi就会提醒我这个音量有损我的听力,我会潜意识地调到不那么大并且可以听清楚的程度,这样不仅可以保护好耳朵,又可以愉快地刷剧,体感很好。

4.3 所见即所得
大部分用户都不喜欢计算或者投入很多脑力活动,更希望的是产品整体的操作流程是简单、高效的,并且在简单、高效地体验同时,还能保证产品的准确性,尤其是数字类场景,不会因为自己的理解错误,带来意外的财产损失,我最近体验微信和支付宝就发现了下面两个功能点的差别。
微信:当在微信转账的场景中,如果输入要打款的金额,在数字下面就会生成对应的中文金额,减去了用户边输入边计算“这是多少钱”的脑力投入,很直接。
支付宝:支付宝在转账场景上更胜微信一筹,不仅下面同样生成中文的金额,还有标签可直接备注这笔金额用于什么地方。

4.4 价格的对比
性价比是用户衡量「付出成本与回报价值」之间的一种决策依据。没有谁会喜欢做付出多回报小的事情,为了让用户觉得自己回到很多,除了提升产品自我服务、实力信息的展示之外,选择一个「参照物」来凸显性价比,算是最好的一个设计方案了。
高德打车:高德地图的打车功能就很适合我这种对价格比较挑剔的人,他能为我展示打车场景下,所有车型的预估价格预览,帮助我选择所需价格的车型。
美团外卖:美团外卖的减免神器,虽然我不知道他是否真实减免,但是帮助我这类不精于算术的人,节省开支的一个好功能。

05
结尾
正所谓细节决定成败,在UI设计的工作中,往往细节的偏差只有0和无数个,以上就是我针对交互层面可以提升用户体验的细节点,希望对你能有所帮助。
















