本文来自微信公众号 “波波设计室”,作者:设计师波波,纷传经授权发布。


01
前言
Notion 是一款融合笔记(Notes)、任务(Tasks)、知识库(Wiki )以及数据库(Database)的 all-in-one 生产力工具,产品主要服务于互联网群体。
2022 年,Notion 的用户规模目前已经达到 3000 万,付费用户达到 400 万。
国外用户常用一个公式形容 Notion 是怎么 all-in-one 的:Notion = Google docs + Evernote + Trello + Confluence + Github + Wiki + Quip。同时,Notion 的产品风格也是走极简主义,有着“合而为一”的野心。
如何高效地对信息进行整合、梳理, 是设计创作很重要的一环。
基于此,这里给大家分享一下 Notion 的产品体验设计拆解。通过对 Notion 的体验设计拆解,为你提供一份文档类产品的解题宝典!

事先声明
强烈建议使用电脑查看,用户体验更佳;
为了让设计细节更容易被看到,用 Gif 来呈现展示;
Gif 体积较大,请耐心查看。
适合人群
第一类,UI/UX设计师,可以跳出执行层,去思考 Notion 的产品设计策略,提升产品分析能力;
第二类,产品经理/运营,通过全面的产品设计拆解、策略推导,获取产品设计参考;
第三类,文档产品从业者,通过全面的产品设计策略推导、用户需求分析,获取竞品分析参考。

02
日常使用场景
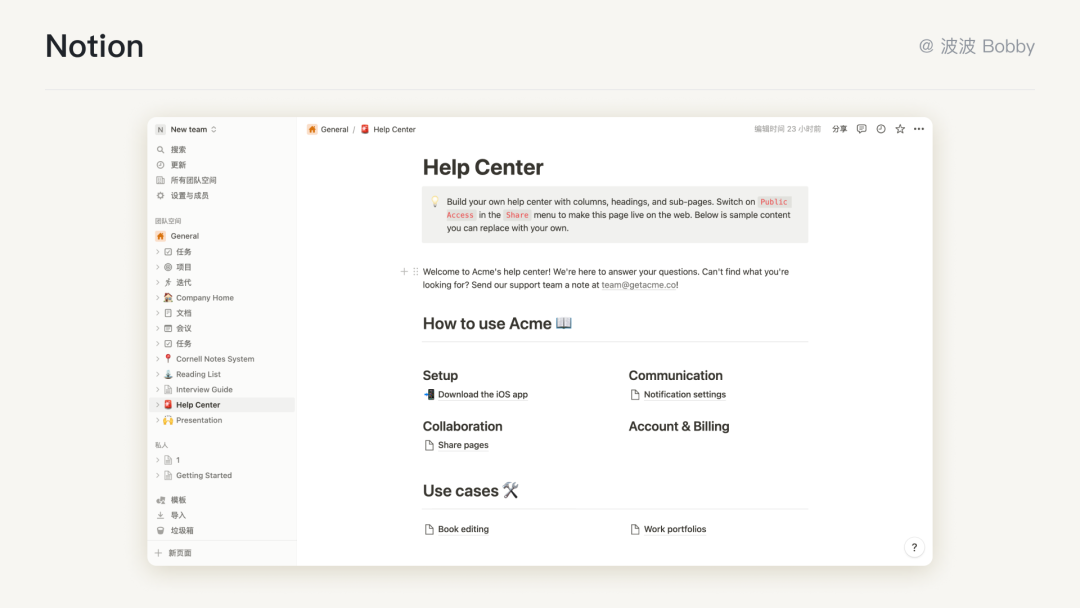
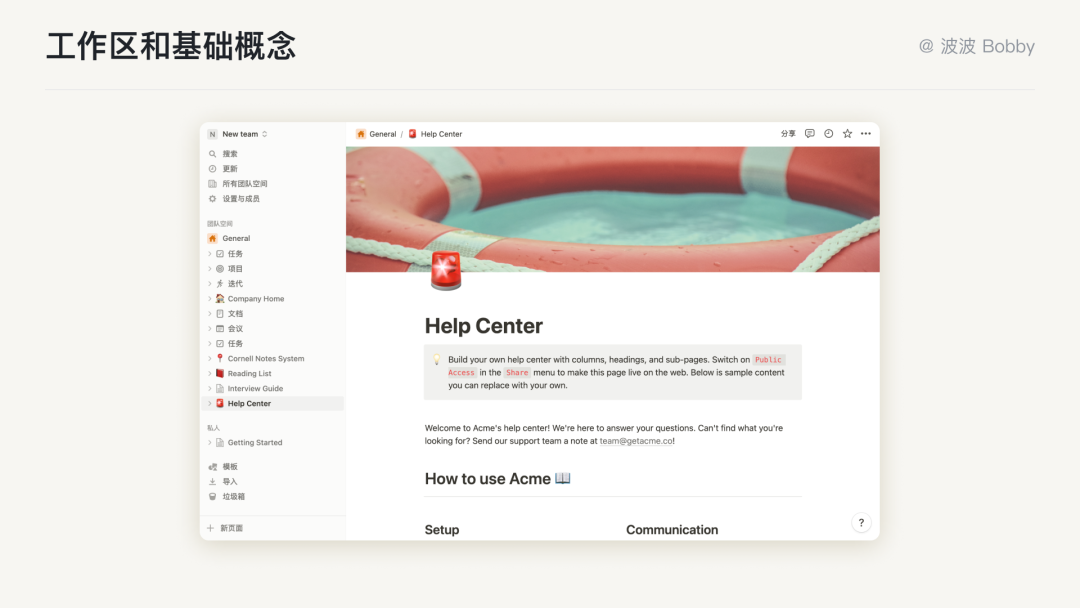
工作区和基础概念

左侧侧边栏。Notion 的侧边栏是导航系统,创建的所有页面和数据库都会出现在这里。可以将各个页面嵌套在一起,实现无限的组织层次。
右侧编辑器。这是创建的所有内容的所在地,映入眼帘的是宛如白纸一样的画布,工作和生活就从这里开始。
Workspace 工作区。在团队中,侧边栏的 Workspace标题下的任何页面都可以被看到,并且很可能被工作区的所有成员编辑(除非另有权限配置)。
Teamspace 团队空间。团队空间可以配置开放式的还是封闭式的,有对应的不同权限的管理配置。
Private 私人的。个人工作空间默认为保持页面的私密性,除非它们被明确地共享。
Page 页面。Notion 的页面是无限层级的,一个页面能够添加多个页面,页面中的页面也可以继续添加页面。
Block 区块。Notion 中的基本对象为 Block(区块),它可以是任何形式:表格、文本、网页、代码块、图片、视频、文件或者直接是一个Page(页面)。
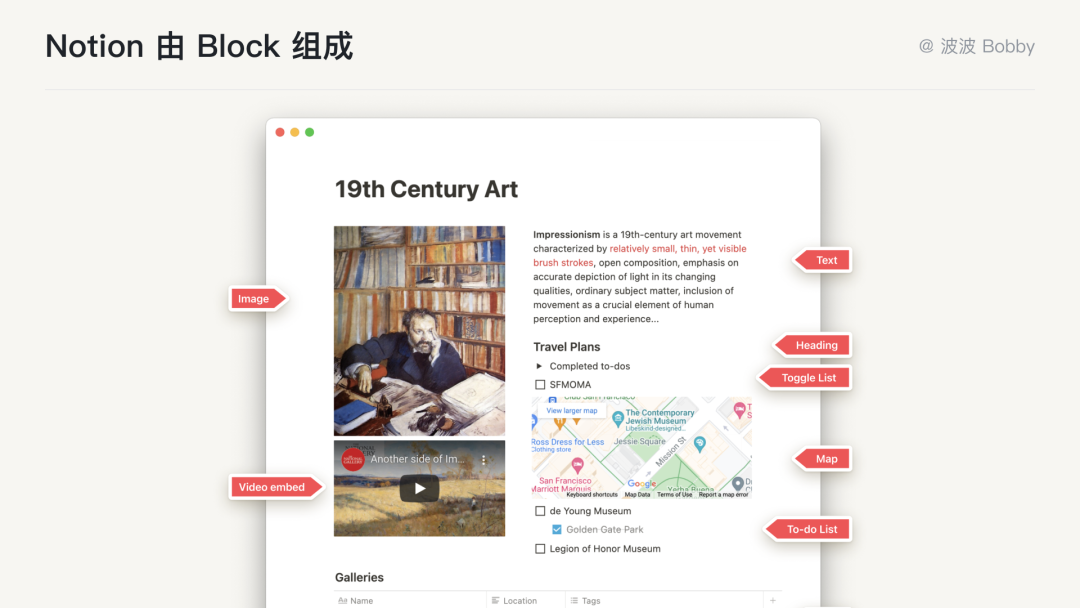
Notion 由 Block 组成

上图标出了不同类型的 Block(区块)。Notion 以 Block 为基本单位,围绕笔记文档、知识库、任务、轻量的数据库等方面来组织内容。
在这张白纸上,包括文字、表格、视频、音频、网页、数据库等等,各种类型内容都可以看作「区块」。
操作也非常简单,点击「+」或是输入“/”即可调用,随意将内容组织,并支持 Markdown 语法。
Page(页面)上的任何内容,不管是文字、图片还是表格,都是一个 Block(区块)。每个页面都是各种 Block(区块)的排列组合。
新建工作区
工作区的新建频率相对页面来讲是比较低的,因此新建工作区的入口相对较深,打开位于 Notion 窗口左上方的工作区切换器,会提供新建工作区的入口。
尝试新建一个 Workspace,选择团队使用,会直接在根节点创建好几个对应的页面模板可以快捷使用。
点击之后,又回批量生成很多模板页面,帮助用户快速上手,帮助用户轻松愉快的度过试用产品的 Day One 。
新建页面
点击侧边栏底部的+ New Page按钮来创建一个新的页面,这里新建的页面会默认出现在Private下。
或者当你把鼠标悬停在侧边栏上的任意节点时,点击任何一个+按钮,就会在对应的节点下新建页面。
新建页面后,会默认出现一些快捷的操作,例如使用模板、导入、数据库等等,帮助用户快速地使用 Notion 强大的页面能力。
如果自己尝试输入了一些文本,所有的模板提示和顶部的一些设置就会自动消失,映入眼帘的是宛如白纸一样的画布,工作和生活就从这里开始。
页面模板
在产品体验中,对于初次上手的用户而言,模板是最好的选择。
完全空白的 Notion 并不能解决用户的需求,得先搭建出各种工具,用户直接在工具里进行内容填充,才能满足用户的需求。
所以,有了模板后,用户价值的探索路径缩短,减去了需要熟悉功能、自己动手搭建的负担,让用户能够迅速使用起来,并在持续使用的过程中不断熟悉产品各个功能,从而创建出属于自己的模板。
在空白页面中点击「模板」,就会进入使用模板的流程。
最近 Notion 也对使用模板的界面做了升级优化,记得之前选择模板的弹窗,侧边栏是在右边,左侧预览页面,这次把侧边栏放到了左边,在右边预览页面,「使用模板」的按钮位置也发生了变化。
总的来讲会和用户在日常使用 Notion 得行为方式非常一致,都是在左边切换,右边看页面内容,减少用户的认知成本。
使用模板的流程也非常短,在侧边栏切换模板的同时,就能在右边同步预览模板的内容,点击「使用模板」便能立刻将将模板内容应用到刚刚新建的页面中,使用上的体验也非常丝滑。
所以,正是因为模板在产品策略与市场策略中的重要性:既能促进用户活跃,也能促进用户留存,Notion 才会将模板视作一个单独的模块,不断迭代更新。
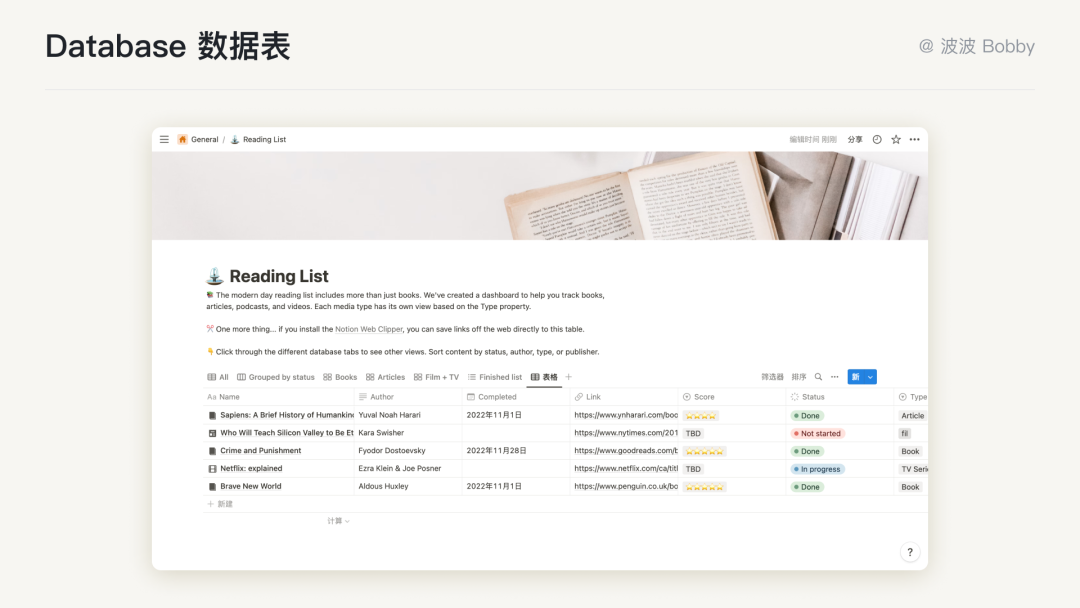
Database 数据表

数据表帮助你在 Notion 中以各种方式组织信息--让你组织、分类、标记、过滤、搜索、查看和利用它来完成工作。
下面是一个关于 Notion 数据表几种视图和常见的使用场景的介绍。
Table 表格。表格形式,类似于 Airtable 表格,便于做数据统计。每一行都可以单独打开变成一个 Page,添加更多的内容。
Board 看板。看板形式,类似于 Trello 看板,便于任务分配、分类。卡片中的选项可以完全由自己定义,看板的分组也可以用选项来改变。
Timeline 时间轴。时间轴形式,时间轴视图,适合项目排期和计划。
Calendar 日历。日历形式,便于查看时间相关的信息,可以在日历上按时间顺序查看任务。
List 列表。列表形式,便于查看一部分关键性的信息,比如只显示名称和进度,来明确任务的进度。
Gallery 画廊。便于查看多张卡片中的开头部分,可以在卡片开头添加一些概要内容。
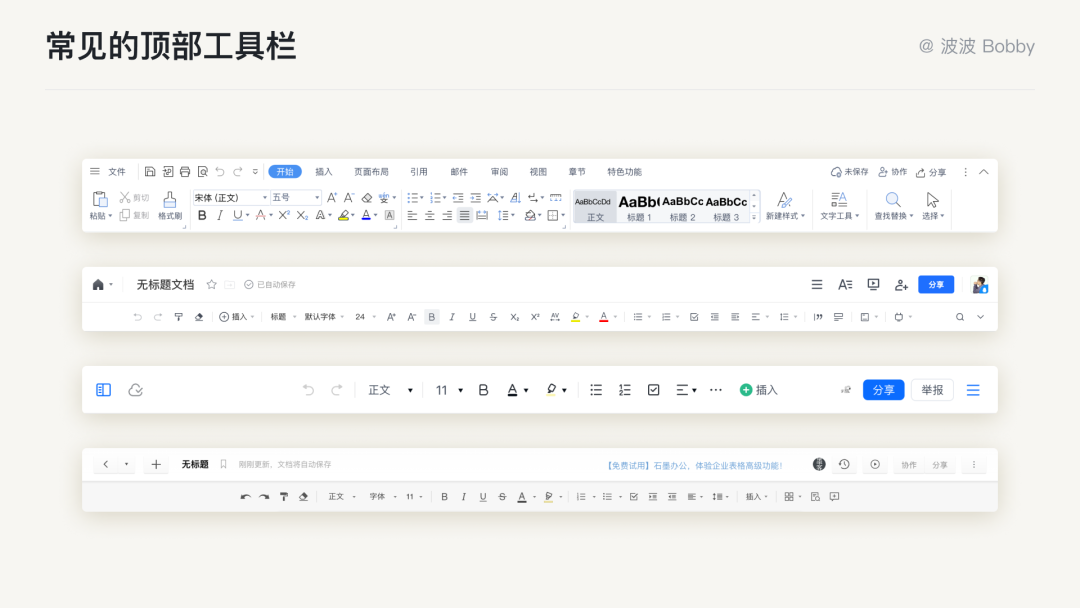
工具栏

大部分同学应该习惯了 Word 这种工具栏,包括其它很多的在线文档平台,也都保留了这种设计。

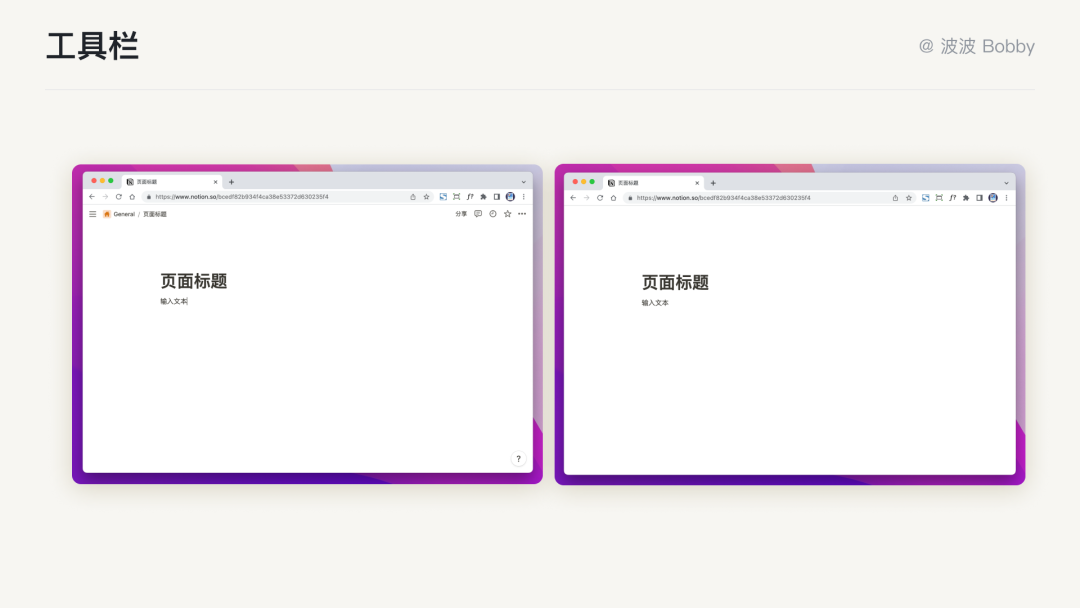
而 Notion 的工具栏默认是隐藏的,在没有开始第一个字输入之前,页面顶部还会有少量的功能外露,当开始输入文本时。
所有的多余功能都消失了,页面就是一片白色,功能区全部隐藏,需要点击或选中一些内容才能出现,看似更麻烦,但实则更高效。
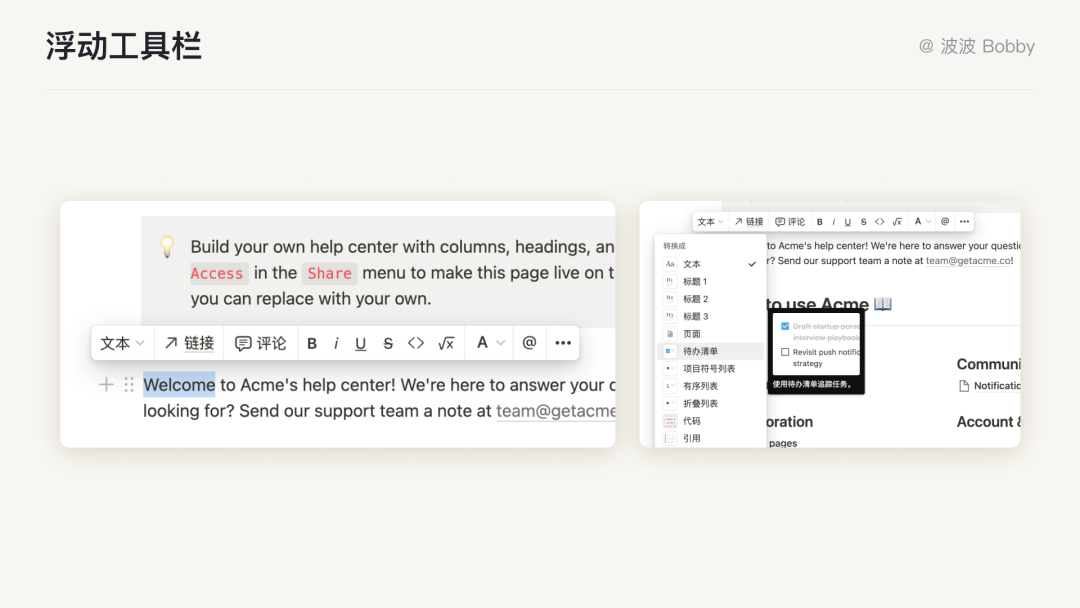
浮动工具栏

这种工具栏可以称为「浮动工具栏」,与传统的工具栏抛给你一堆选择不同,浮动工具栏是围绕内容服务的。
你可以先书写内容,再使用浮动工具栏中的菜单设置格式。让设置就在你的光标旁边,移动距离更短,日积月累能省下不少时间。
当然,直接记住 Markdown 快捷键是更好的选择。
当鼠标选中文档内的已有内容时,界面会自动弹出浮动工具栏。可以针对选中的文本内容进行常规操作。
例如加粗、斜体、删除线,或是将普通的正文文本转化为一二级标题,也可以针对选中的文本内容进行评论。
编辑工具
+图标
只要你把鼠标悬停在一个新的行上,左边的空白处就会出现「+」图标。点击它可以打开一个下拉面板,你可以从中选择想要使用的功能添加到页面中。
⋮⋮图标
每当你将鼠标悬停在一个新的行或内容块上时,「拖拽」图标就会出现在左边的空白处。
点击它可以打开一个菜单,让你对该 Block 进行操作,例如删除、创建副本、转化成其他 Block 等。
/ 命令
/ 命令是最简单的方法是向你的页面添加内容或应用上述的操作。输入/后跟任何类型的块来添加它。
如/bullet或/heading。一旦你输入/,就会弹出一个菜单,你基本上可以实时搜索你想要的东西,只要按enter就可以选择并使用它。
分享页面
在分享页面的设置中,可以对不同的成员域做不同的权限配置。
对于这些配置项,在鼠标悬停的时候会在弹出相应的图示截图和文字说明,告知用户进行了这项设置后会发生的变化,给予了用户清晰的配置界面。
当用户准备点击右下方的「复制链接」时,还会再次出现 Tooltips 提示用户当前配置的分享权限说明,避免权限误操作引发的不符合用户预期的后果。
03
体验亮点
左侧导航交互
日常中常见的 B端产品的导航栏一般都是要么展开,要么收起两种固定的交互模式,而 Notion 左侧导航非常灵活。
尤其是导航栏收起状态时候,鼠标只要悬停到左侧区域,都可以将导航栏呼出,这时候通过导航栏切换到目标页面后,将鼠标移到页面内编辑内容时,悬浮的导航栏又回自动消失。
在导航切换效率和页面内容浏览的沉浸感上有了非常好的权衡。
抽屉预览
在数据表类型下打开页面,默认会通过侧边抽屉的方式打开,侧边打开方式可以自定义拖拽侧边抽屉的宽度。
当抽屉拖动到一定宽度时,会自定将左侧的导航栏收起,再减小抽屉宽度时,侧边导航又回自动呼出。
同时,侧边抽屉的交互方式并不是传统意义上的直接覆盖在当前页面的上方,在内容层级上会将下放的内容进行推拉。
例如我们能够始终看到「新建」按钮,让用户在查看抽屉内容时,也能够灵活地操作后面的内容。
视图配置切换
数据表有 6 种视图类型可以灵活切换,点击「新建视图」,切换的面板覆盖在内容上方,默认聚焦到「视图名称」的输入框中。
在选择不同的视图类型时,能够直接预览到切换后的效果,并且能够设置不同的视图下,打开下一级页面默认的打开页面方式,整个使用体验上非常顺畅。
页面图标
支持自定义给页面设置表情或图标。给予国际化和本地化的考虑,会有不同肤色的 emoji 配置,让不同肤色的用户能够用对应肤色的 emoji 。
对于一些只想加一个表情装饰,却有选择困难症的用户来说,还提供了一个「随机」的配置。
更加智能的是,设置好的表情或图标也会在页面树中呈现,当用户的页面书中有较多内容时,可以高效地帮助用户对页面进行识别。
全局搜索
点击「搜索」后,提前判断用户大概率要输入内容,会自动帮用户聚焦到搜索框当中。
同时给出了几个非常高效的筛选项,能够帮助用户更精确地查找内容。底部提供了快捷键引导,这一点也是非常人性化,帮助不了解快捷键的用户能够迅速获取快捷键的用法,提高操作效率和体验。
更令人惊喜的一点体验是当搜索的关键词没有匹配到时,会引导用户搜索已删除的页面,点击后会将搜索的关键词自动带入到垃圾箱中进行检索,提高了搜索能力的可用性。
Block 工具栏悬停预览
Block 工具栏中,鼠标悬停某个工具时,右边会出现对应工具的效果图和简单说明,能达到更好的引导目的,用户能够直接了解到这个 Block 是不是自己想要使用的。
而不需要每次都一个一个插入试一下之后才知道,能够帮助用户更全面高效的了解 Notion 支持的能力,提高 Block 的使用效率。
即时修改和创建属性
在使用数据库属性设置的时候,可以即时地对属性进行修改,使用检索可以快速使用属性,当检索的内容不在已经设定好的选项中时。
会智能地提示用户可以创建一个新的属性。把属性配置的能力轻量化地外露出来,不再需要像传统的软件也痒属性配置有一个单独的属性配置面板。
图片尺寸调整
图片支持宽高等比拉伸调整,常见的拉伸点实在图片的四个角,会容易引发的问题是当用户拖拽右上方拉伸点缩小图片时,因为图片在编辑器中的定位是固定的,会导致图片的缩放和鼠标指针没有跟随。
Notion 的处理很好的解决了这个问题,拉伸点位于图片的左右两侧。
同时图片的拉伸也会根据所处的 Block 来自动适应,例如图片位于折叠列表中时,由于图片约束了只能左对齐,所以只在右边有拉伸的手柄。
而当图片位于普通的 Block 时,左右都能进行拉伸。
分栏交互
Notion 中的分栏交互也非常智能,只需要点击并拖动你想放进另一列的文本或是其他类型的 Block (左边空白处的 ⋮⋮符号是你的拖放手柄)⋮⋮,把它放到你想要的地方,就能够智能地变为分栏。
想要改变分栏的宽度也非常灵活,只需要拖拽两栏中的竖线就可以智能的改变分栏的宽度。
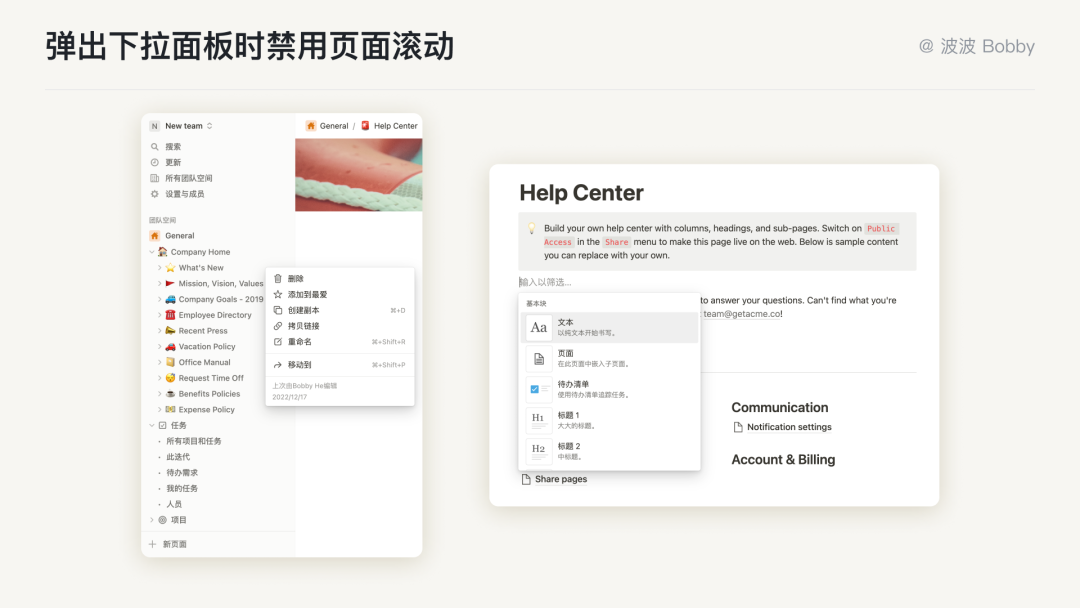
弹出下拉面板时禁用页面滚动

在很多中后台的系统中,经常容易发现的一个看似 BUG 的场景,就是打开了一个选择器 or 下拉菜单时,再往下滚动屏幕,下拉菜单的面板没有跟随滚动,看起来会有点像是 BUG 。
这个难题在 Notion 中有了一个非常巧妙的解法,在弹出下拉面板的时候,禁用页面的滚动能力。看似简单实则非常巧妙的解决了设计师在日常设计中经常遇到的难题。
折叠块
正常情况下,Toggle list 下有内容时,箭头是深色的。当 Toggle list 的内容为空时箭头是灰色的。通过一个非常小的细节给予用户提醒,恰到好处。
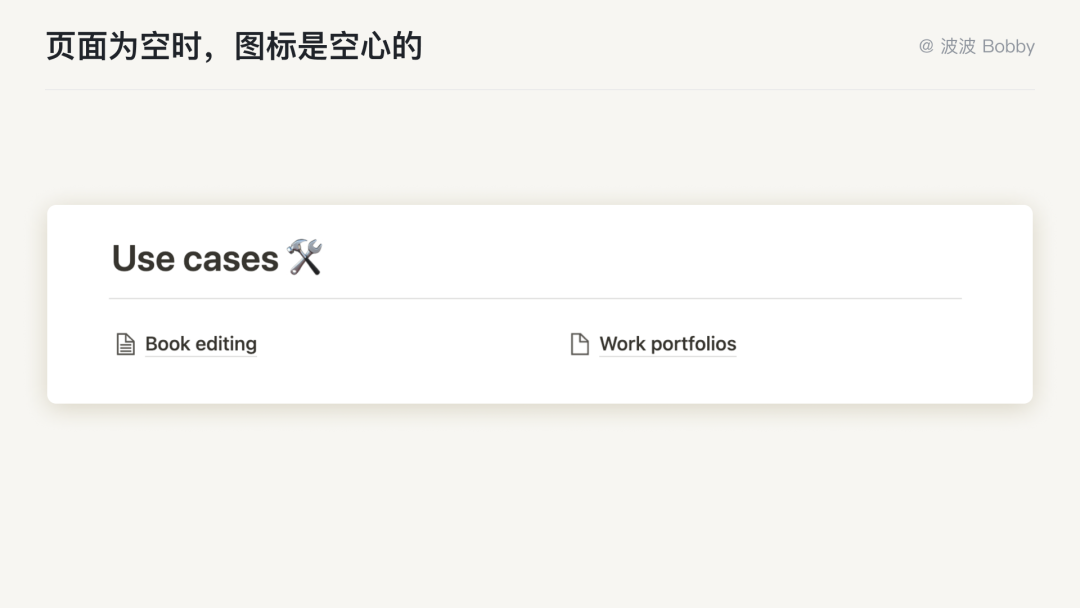
页面为空时,图标是空心的

页面内可以嵌入页面,如果嵌入的页面是有内容的,图标内也是会有几根横线;如果嵌入的页面没有内容,图标内部就是空的。
通过一个小小的图标直接向用户传递是否有内容的关键信息,省去了用户需要去点进去页面才知道是否有内容的步骤。
拖拽小技巧
框选文本 Block 可以直接拖拽到数据表中,并且会自动根据所框选的文本的 Block 的构成去自动转化为数据表中不同的行数据。批量变更 Block 类型时,非常高效。
Block 链接
文档中的每个 Block 都有一个专属的链接,复制这个链接发给其他人时,打开后会直接定位到对应的 Block,避免需要在一整篇文档中去找想要的关键词,非常灵活高效。
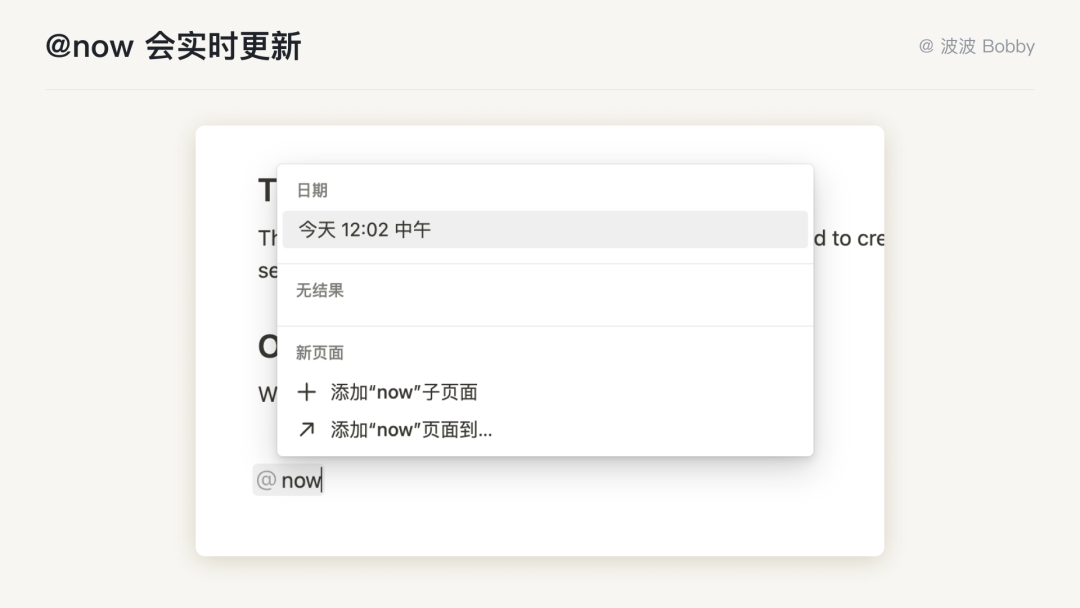
@now 会实时更新

Notion 还不容错过的一个实用小功能是利用「@」快速输入具体的时间戳,你可以把它用在日记里,或者是工作日志等。
具体来说,假设今天是 17 号,当你在模板里用了「@Today」,无论你在多久之后利用这个模板创建新页面的时候,它只会显示「17 号」。
而新的「@Today」则会动态更新,假设今天是 28 号,你用同个模板创建新页面的时候,会发现它变成了「28 号」,而非之前的「17 号」了。
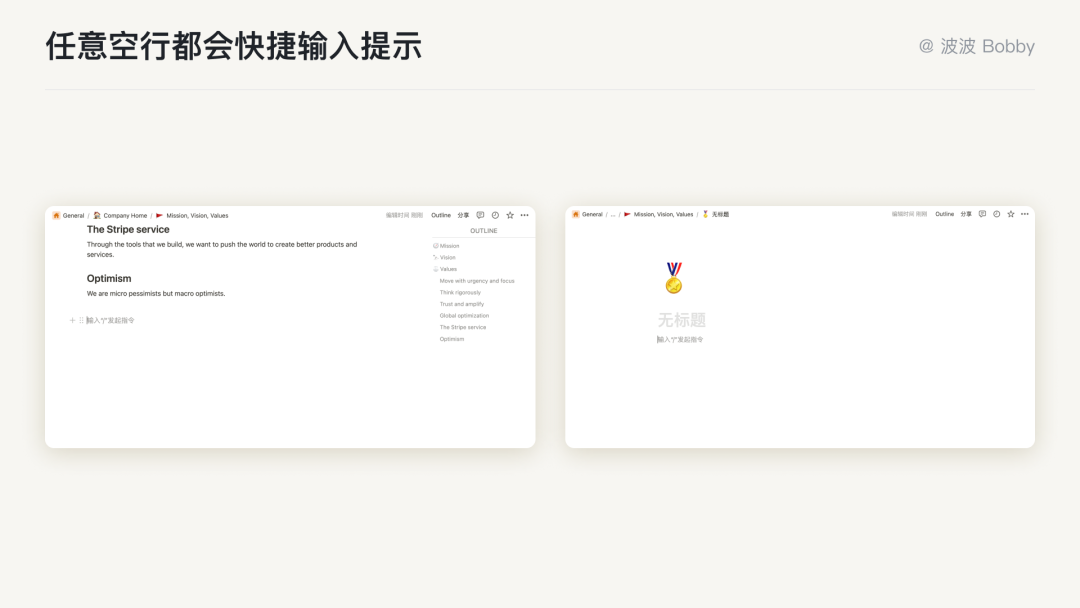
任意空行都会快捷输入提示

在所有的空段落前,都会有一个 Placeholder 提示用户输入「/」能够快速插入 Block,潜移默化的引导用户使用快捷键,起到了教育用户的作用,提高用户使用效率的同时也增强了用户对产品的粘性。
Notion AI
2022 年 11 月 16 日晚,Notion 发布了 Notion AI 测试版写作助手,来帮助用户写作、初稿整理以及记录创意点子,标志着 AIGC 发展进入一个新的阶段。
申请了一下内测,已经排队到 16w人了。
04
体验槽点
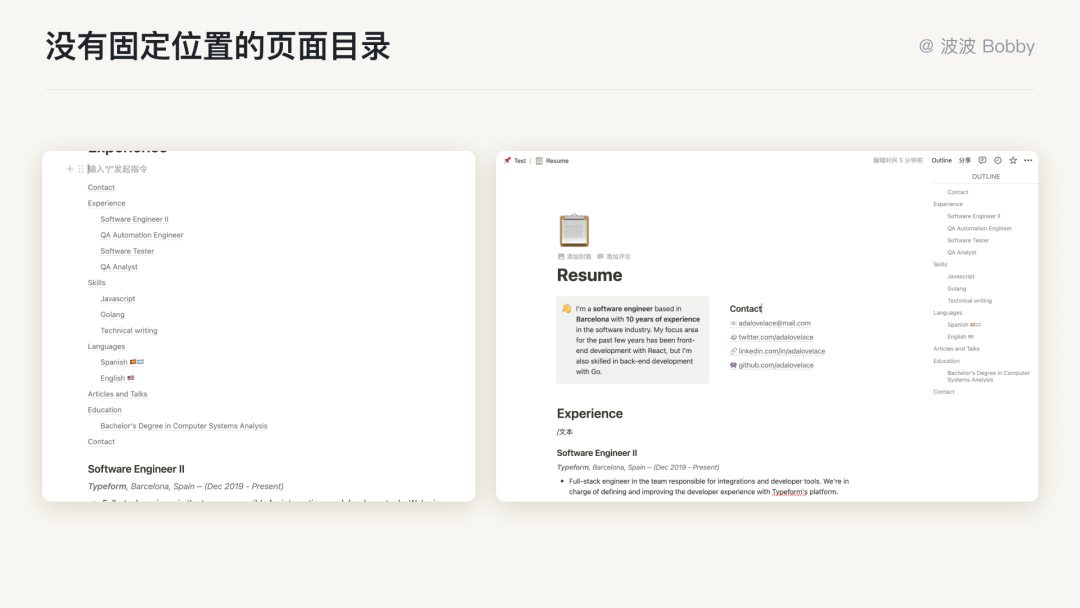
没有固定位置的页面目录

原生能力不支持页面目录,虽然支持目录 Block,但是插入的目录 Block ,只能跟随页面内容显示,当页面内容往上滚动的时候,目录就会消失。
这里右边还是通过第三方插件才实现了目录的能力。
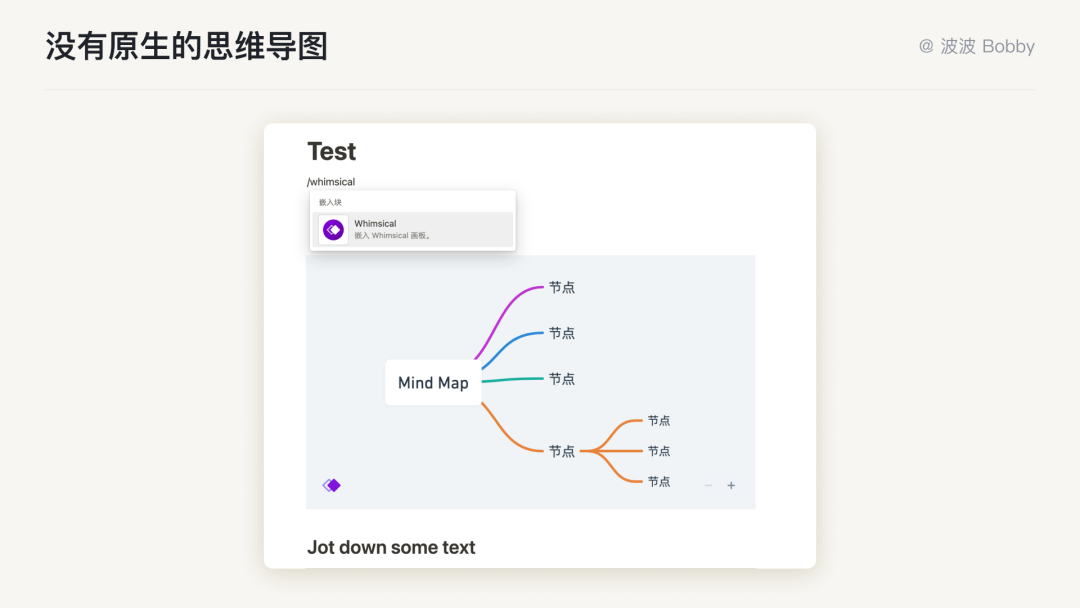
没有原生的思维导图

Notion 目前还不支持原生的思维导图,国内参考的竞品 Wolai、FlowUS 都已经能够支持思维导图了。
目前仅能是通过一些第三方插件置入思维导图,整体的灵活性远不如原生的 Block 那样强大。
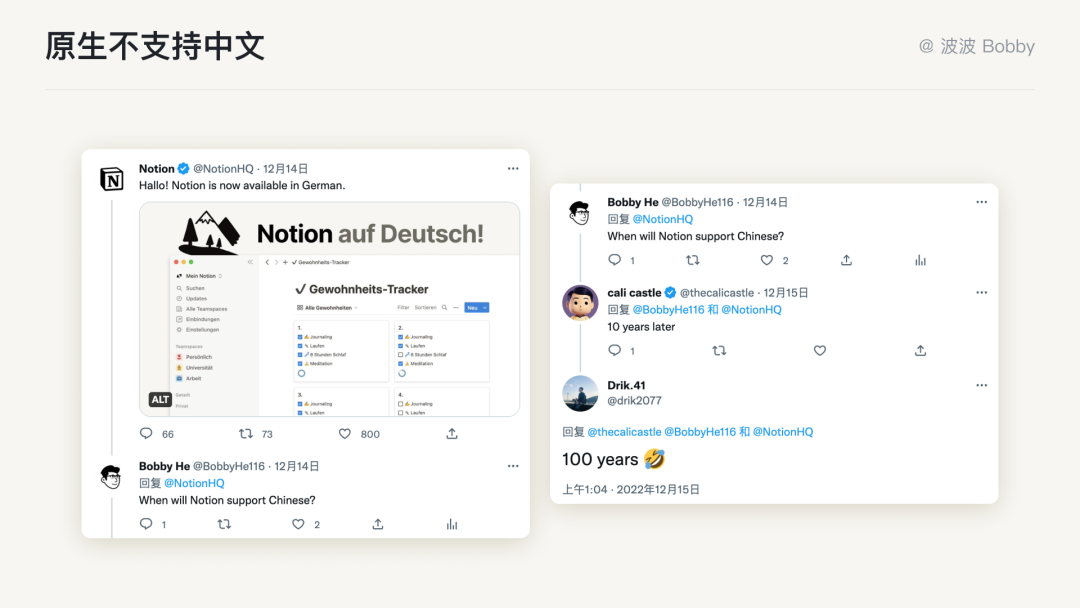
原生不支持中文

目前对中文还不太友好,中文搜索不全面。12月14日的时候,Notion 在 Twitter 上有发布了德语版本的支持,好奇的在下面留言啥时候支持中文,网友有趣的回答道 100 years。
不过目前有一些第三方的汉化插件可以使用,这里分享给大家:https://zhuanlan.zhihu.com/p/397634631
05
总结
Notion 团队非常重视设计,创始人伊万说:“设计意味着这里的一切,Notion 的感觉对他们来说具有重要价值”。
不仅如此,你在他们的网站会发现,好像全部都是用 Notion 创建的一样,有很强的认同感。
从少数派到哔哩哔哩,从知乎到小红书,有大量的 Notion 用户每天都在分享自己的 Notion 使用经验。这导致关于 Notion的文章和视频每天都在快速增长。
PLG 的发展模式,要面对大量的C端用户,所以 Notion 必须要有非常好的产品体验。
通过极致的产品体验,减少用户使用中的阻碍与疑惑,使整个产品在使用上更为顺畅。
从而提高产品的易用性,减少在面向 C 端用户过程中的运营咨询,便于团队将咨询交付的精力集中 B 端用户的服务上,从而创造更大的商业价值。
由于时间和篇幅有限,关于 Notion 的体验设计拆解中存在的疏误之处还望大家给与指正,欢迎大家一起学习和讨论。
















