本文来自微信公众号 “凌风x”,作者:凌风x,纷传经授权发布。
B站作为国内较大的一个视频弹幕网站,B站的生态一直都做得很好。
在B站社区里有各种兴趣板块,每个小圈子都有自己的“黑话”,B站更多细节化的设计更是让用户体验往上涨。
本文作者分享了关于B站的一些设计细节,我们一起来了解一下。
作为一个优秀的设计师,在拿到产品需求同时不仅仅要考虑产品的设计工作,更要思考如何在产品中添加能打动用户、增强用户的粘性的交互细节,设身处地的站在用户的视角去设计功能。
不需要我们设计的有多么复杂,可能是一个步骤的简化、一句打动人心的文案、一个会心一笑的彩蛋、一个趣味的动效。
而哔哩哔哩作为一个有着独特的社区氛围和用户粘性的产品,又有哪些独到的设计细节呢,接下来就一起来看看吧。
01
登录时的小体贴
使用场景:
在用账号密码登录时,当输入密码时密码框上方的2233娘会捂上眼睛。

设计思考:
App的登录页面一直是应用中必不可少的一环,用户打开应用可能第一步就是登录页面,这相当于一款应用的脸面,也是用户使用产品的源头。
因为不常被用到所以登录页面也更最容易被忽视,而且在登录网站或应用在输入密码时,无论周围环境如何我们总会潜意识里产生一丝不安全感,总是害怕自己的账号密码被他人得知使得账号丢失。
B站对于这个问题的处理方式显得十分可爱,在用户登录账号输入密码时背景里的2233娘会出现双手捂眼的小动画。
在信息高度自由交流化的今天,同质化的产品很多,整个输入密码的操作其实与其他应用可能并无差别。
但因为有了这个蒙眼动作的心理暗示作用,用户会感到自己的隐私受到保护与尊重从而产生安全感,同时富有人情味的设计也会拉升用户对App的好感。
02
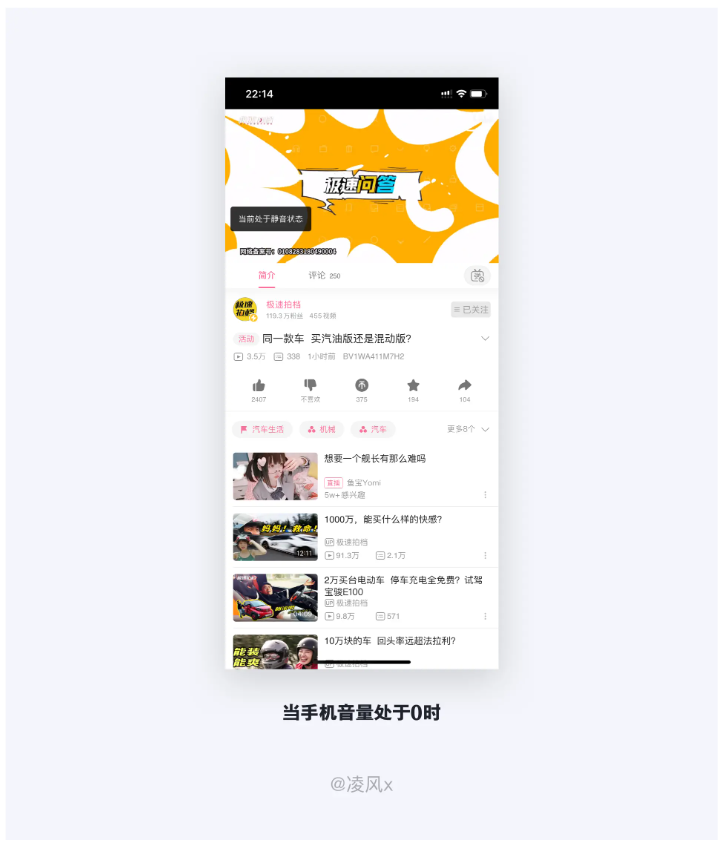
视频静音播放提醒
使用场景:
当你的手机系统媒体音量为0时,打开B站播放任何一个视频时都会在开头第一秒的左下角提醒【当前处于静音状态】。

设计思考:
闲暇时刻停下来戴上耳机,随手打开视频App点开一部剧集播放却许久没有声音。
也许你会觉得是耳机坏了,或者鼓捣了一番以后也没有任何反馈,然后发现是没开声音,这是一个生活中再寻常不过的使用场景。
但贴心的B站针对此情景为用户也提供了很好的反馈体验。
只要检测到静音播放的情境,B站就会在视频的第一秒自动出现「当前处于静音状态」的提示,让用户对自身的操作行为得到具有「确定性」的即时反馈是提供良好用户体验的准则之一。
03
番剧区特有「修仙模式」
使用场景:
位于【番剧时间表】下方的隐藏功能,开启以后第二天凌晨才更新的番剧会出现在今天的时间表上(提醒你今晚修仙)。

设计思考:
结束了一天忙碌的工作、学习,很多朋友都会选择在晚上看看书、追追剧来缓解一天的压力与疲惫。
若你在漫漫长夜也睡不着的话,不妨开启B站番剧区独有的的「修仙模式」。
在B站的追番设置里开启「修仙模式」,深夜0点到6点的动画就会在前一天展示并且B站内的时间显示会由正常的24小时变成30小时制。
24小时变30小时,这修仙模式真是延年益寿啊,快使用吧,说不定自己就渡劫飞升啦!
04
经典马里奥式投币
使用场景:
手机端给任意一个视频投币,都会出现身穿马里奥的经典背带裤服饰的22娘,并且点击投币后会有经典马里奥顶箱子动效出现。
设计思考:
「硬币」是B站独有的货币,也是对在B站的视频创作者(UP主)的一种奖励。在B站观众会通过「投币」的方式来打赏喜欢的UP主和视频。
虽然硬币不会直接带来盈利,但这是观众最直接对一个视频的好坏或者喜爱程度最直观的判断。
也是B站视频排行的一个重要参考,能为视频增加曝光机会引流和上首页推荐的机会。
手机端的「投币」,是通过上滑或点击的手势进行操作。
22娘会身穿马里奥的经典背带裤服饰,当用户执行投币操作,22会跳起来用头顶撞击头上的「硬币盒子」,一枚硬币就成功投给视频的UP主了。
十分典型的情感化设计,将「投币」功能的即时反馈与平台形象和经典童年游戏「超级马里奥」的游戏场景相结合,有趣又充满情怀的交互动效让人惊喜又印象深刻。
05
定制化进度条彩蛋
使用场景:
手机端和网页端均已上线,在一些电影或者番剧的进度条会有定制化元素作为进度条。
设计思考:
在B站有独家版权的影视剧或者番剧,B站都会贴心的用剧的元素定制化进度条的小图标。
指环王的索伦的眼镜、咒术回战的高专标志、神奇动物在哪里的嗅嗅、哈利波特的魁地奇金色飞贼。
并且在左右移动进度条改变小圣诞帽位置时,会有相应的交互动效;比如拖动哈利波特的进度条时,金色飞贼会左右飞动。
进度条在产品设计里是一个很不起眼的小元素,大家在看视频时很少会注意到它,更多的是一个功能性。
但B站在这种微乎其微的细节也要做相对应元素的设计,让用户不经意间发现这种类似于产品中的闪光点,不仅拉进了自己和用户的距离。
同时强化了自己产品的调性,使得发现彩蛋的用户下次再看别的番剧时会留心进度条会不会相应的彩蛋,大大增强了用户的粘性和对产品的惊喜感。
06
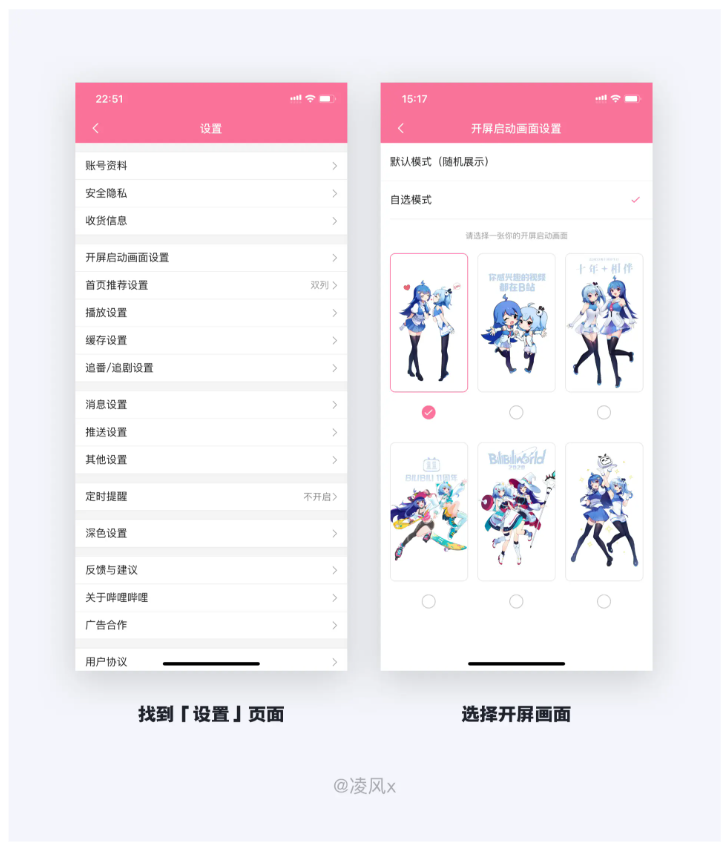
自定义开屏画面
使用场景:
在个人页的【设置】里可以找到【开屏启动动画设置】,可以选择自己喜欢的开屏画面。

设计思考:
App的「开屏广告」很常见,也可以说是互联网企业最有效的变现手段之一。
像百度、微博、今日头条、抖音、网易云音乐等几大超级APP,都有做「开屏广告」,给背后企业带来的价值是毋容置疑的。
直到现在,「开屏广告」仍然是国内大部分App一种常见的变现、导流方式,而且「开屏广告」的报价一般是最高和争抢的。
我一直以为bilibili的开屏启动画面是系统随机安排的,最近才发现其实可以自己做选择。
在「我的」页面找到「设置」的选项,然后在「设置」的列表找到「开屏启动画面设置」,你会发现「默认模式」为随机展示。
开启「自选模式」后,可从喜欢的画面里选择某一张作为固定的开屏启动画面。
开屏广告在B站的出现次数屈指可数,比起植入广告,B站更愿意把自己的形象吉祥物2233娘作为用户打开App第一眼看到的画面。
比起其他App开屏必点跳过按钮的广告,这样留给用户自主选择的形式更体现产品重视用户的体验。
07
精灵球捕捉野生UP主
使用场景:
当在专栏区关注任意UP主时,会出现精灵球捕获的动效。
设计思考:
在汉语词典中,“关注”一词的大意为关心重视、用实际行动或用心去对待某人、某事。
针对我们的功能描述来说,我认为基本上与它本身的大意一致,当我们消费某些钟意的内容时,针对内容的产出者我们希望能够产生持续性的互动,并且对其产出的内容重视程度更高。
因此,付诸的实际行动就是对产出者本身进行关注。
而拥有一个能捕捉携带怪兽的「精灵球」是很多喜欢「口袋妖怪」的小伙伴的梦想,其受欢迎的程度由两年前Pokémon GO的风靡一时就可见一斑。
作为国内二次元网站代表的B站结合其平台属性,巧妙地将用户关注UP主的交互动作设计成了用精灵球捕获小怪物的过程。
有趣又充满情怀的交互动效,使「关注」不再只是一个冰冷的按钮或者机械的操作动作,而更像是平台为用户用心准备的一份「圆梦」惊喜。
08
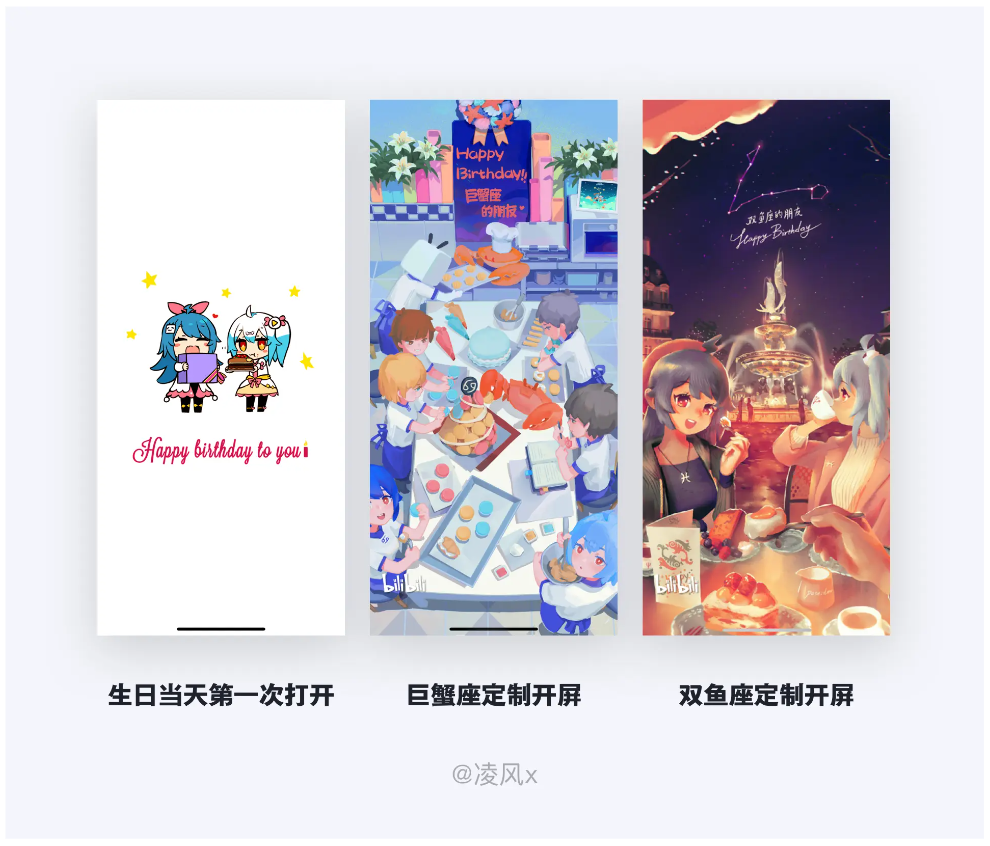
生日定制化开屏界面
使用场景:
生日当天第一次打开B站时的开屏页面会是第一张图,然后再打开会变成你星座的定制开屏页。

设计思考:
「生日」,是我们一年中最重要的日子。每一个生日都代表我们成长的历程,也记录着人生中某一个特别的日子。
这天肯德基会有特别的半价桶,海底捞会免排队,各种各样生活类型的App会派发不同的优惠券给你来祝贺你的生辰。
生日当天打开Bilibili,常规的开屏页面会变成以该用户星座为主题创作的定制开屏页,以及醒目的「Happy Birthday」祝福语。
将App最重要的宣传位—开屏页作为生日祝福彩蛋送给用户,足以看出团队对用户的重视与用心。
09
动感视频
只要你是iPhone 8以上的苹果手机用户,在打开动感视频后,手机就会跟随音乐节奏而有规律的振动
设计思考:
B站的动感视频功能可通过 AI 技术识别出视频中音乐的节奏点,并通过具体的音量来展现恰当对应的振动幅度,从而让你在观看视频时感觉手机也开始了动次打次,有节奏的振动摇摆。
当然由于这一功能需要调用手机的振动功能,因此耗电会比平时正常观看手机时要更多一些。
「动感视频」只存在于iOS端,而且仅限于活动列表里的视频才有效果,虽然不是每个人都有机会体验到,但是一个意义大于实用的功能。
B站一直致力于给用户带来更好的观看体验,相信未来会有更多有意思的功能上线。
10
鬼畜区的音效彩蛋
使用场景:
在网页版鬼畜区,长按10秒返回顶层按钮,会出现鬼畜区的终极彩蛋并附有相应的音效。

设计思考:
在电脑端打开B站的鬼畜区往下滑动鼠标时右侧会出现一个向上的箭头图标,与多数网站一样点击这个图标页面会嗖地一下回到页面顶端。
然而,这并不是我们今天要说的重点:长按这个返回图标10秒左右,你会打开鬼畜区的新世界(友情提示:记得戴上耳机或调小音量)其实长按「返回」10秒后网页下方会出现一条黑框提示「尝试输入字母,发现鬼畜秘密」。
按照提示乖乖输入字母就会出现鬼畜明星划过你的屏幕!虽然没有查到官方团队对于这个「黑科技彩蛋」的设计初衷说明,但就体验而言确是究极有趣了。
然后我收集了一些鬼畜区的彩蛋在下图,大家快去试试啊(记得戴上耳机):
11
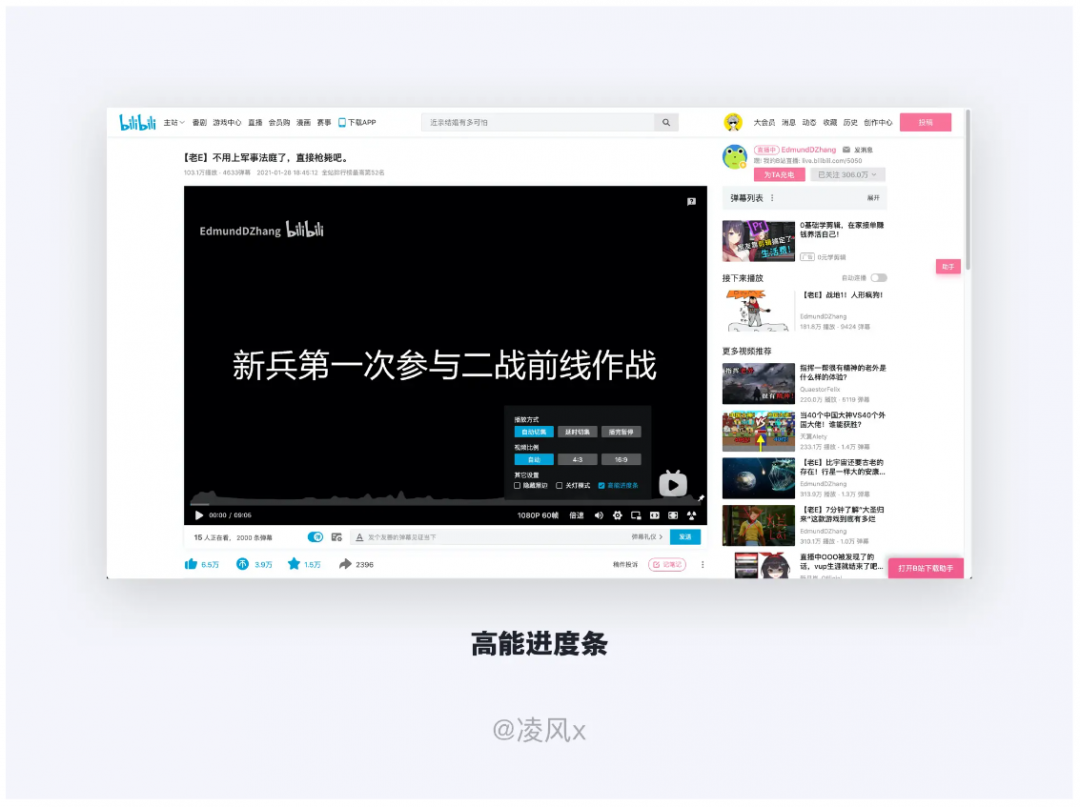
视频的高能进度条
使用场景:
在网页端看视频的时候,在视频页的工具栏可以设置视频的高能进度条。

设计思考:
Bilibili网页端很早就上线了「高能进度条」功能。
这个功能类似「爱奇艺」的「绿镜曲线」功能,播放器进度条上会多出一条波浪曲线来呈现内容热度值,以便用户对整个节目的精彩片段做预判。
B站呈现的曲线波动数据参考为多数用户拖动位置及弹幕密集区。
此外,B站的「高能进度条」还能自己设置曲线的颜色、透明度、高度等数值,更加灵活可控。
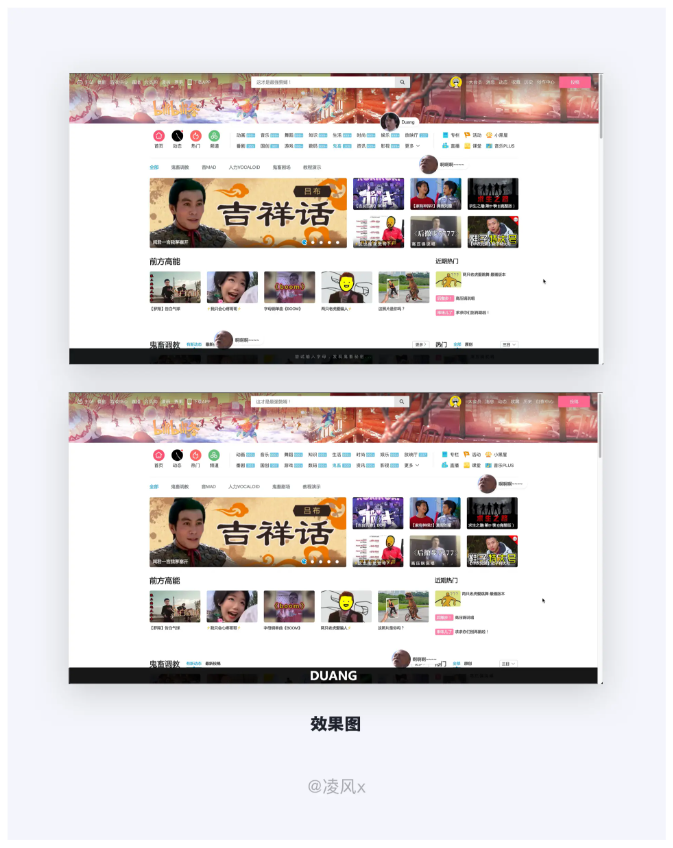
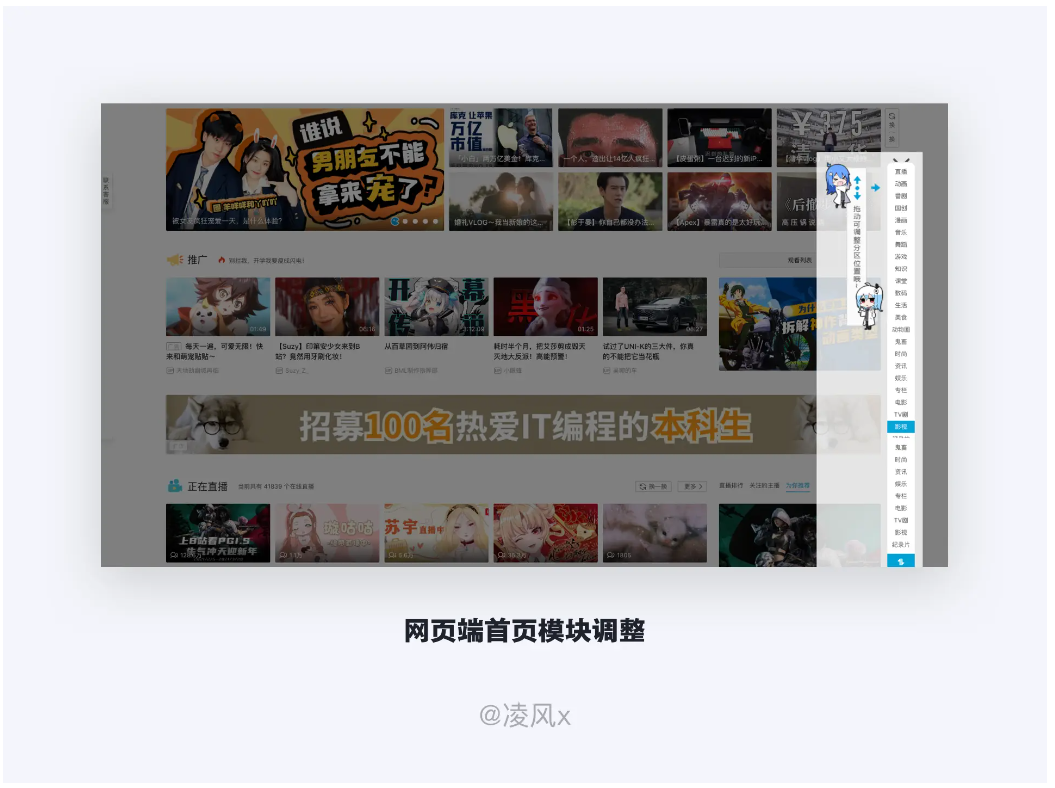
12
首页模块自定义
使用场景:
网页端首页的模块可以按下方的按钮进行用户自定义拖拽。

设计思考:
视频网站内容繁杂,通常有较大的信息密度,因此对内容的分区就显得十分重要。
不同用户对视频内容的喜好不尽相同,所以主页标准化的分区列表排序在真实的使用场景里并不能为所有用户提供最佳体验。
Bilibili 电脑端将网站右侧的内容分区列表设计成了用户可自定义的模式,点击「排序」会出现2233娘提示你,直接拖动想要调整的分区位置就可以自己排列列表了。
简单的拖拽动作直接且易操作,生动的提示信息给用户的操作提供了清晰的引导。
灵活的自定义机制,给用户带来便捷性的同时也感受到更具情感价值的定制体验。
13
主页切换视角预览
使用场景:
网页端个人空间右上角有切换视角,可以切换粉丝视角、新访客视角,便于调整视频的展示。
设计思考:
作为视频平台的B站,活跃着众多生产视频内容的up主。
较之普通用户,经营up主身份的用户会更加在意观众进入自己主页看到的样子,因为主页内容对于流量的吸引是极其重要的。
为改善编辑个人主页时的使用体验,B站的设计团队设计了切换「视角」的功能,一键切换「访客」「粉丝」与「自己」三种不同视角的主页效果。
这样每次用户编辑好自己的主页内容后,就不必再专门退出登录来查看他人视角中自己主页的样子是否符合预期了,也能针对性的在主页放置自己的视频。
满足了更多样的选择需求,其实对于所有用户而言都提升了使用体验。
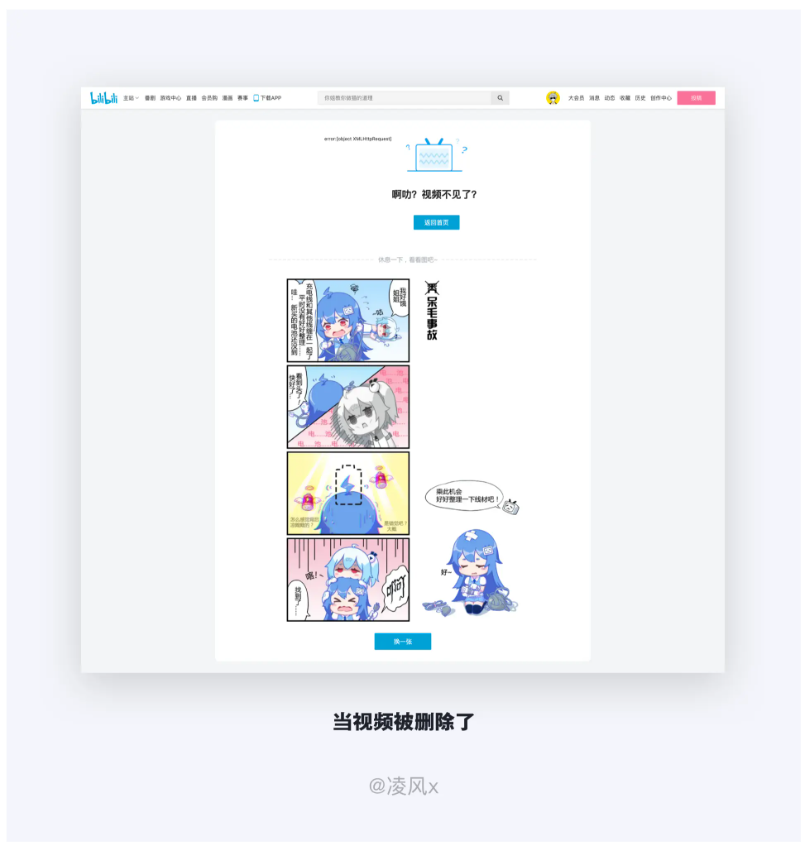
14
404的漫画小剧场
使用场景:
视频发布后被删除,然后你还有这个视频的链接或者收藏过,那么点进去就会看到漫画小剧场。

设计思考:
结束了一天的工作疲惫的回到家,往床上一躺点开B站,突然页面崩溃出错闪现404页面,愉悦的心情立马就down到谷底。
但当404页面卖萌地说到「啊叻?视频不见了」并邀请你休息一下看看隐藏的漫画小剧场时,似乎焦虑不爽的情绪得到了一定程度上的安抚与缓解。
仔细研究会发现B站404页面的图片其实内容很丰富:2233与小电视的公开情报和日常生活、B站观看礼仪、趣味小知识等等都会随机出现,每次刷新必有惊喜哦。
打破404页面枯燥让人反感的形式,让出错的页面本身具有了可读性与趣味性;即使是在突发状况下,网站也要尽量将用户的不愉悦情绪降到最低。
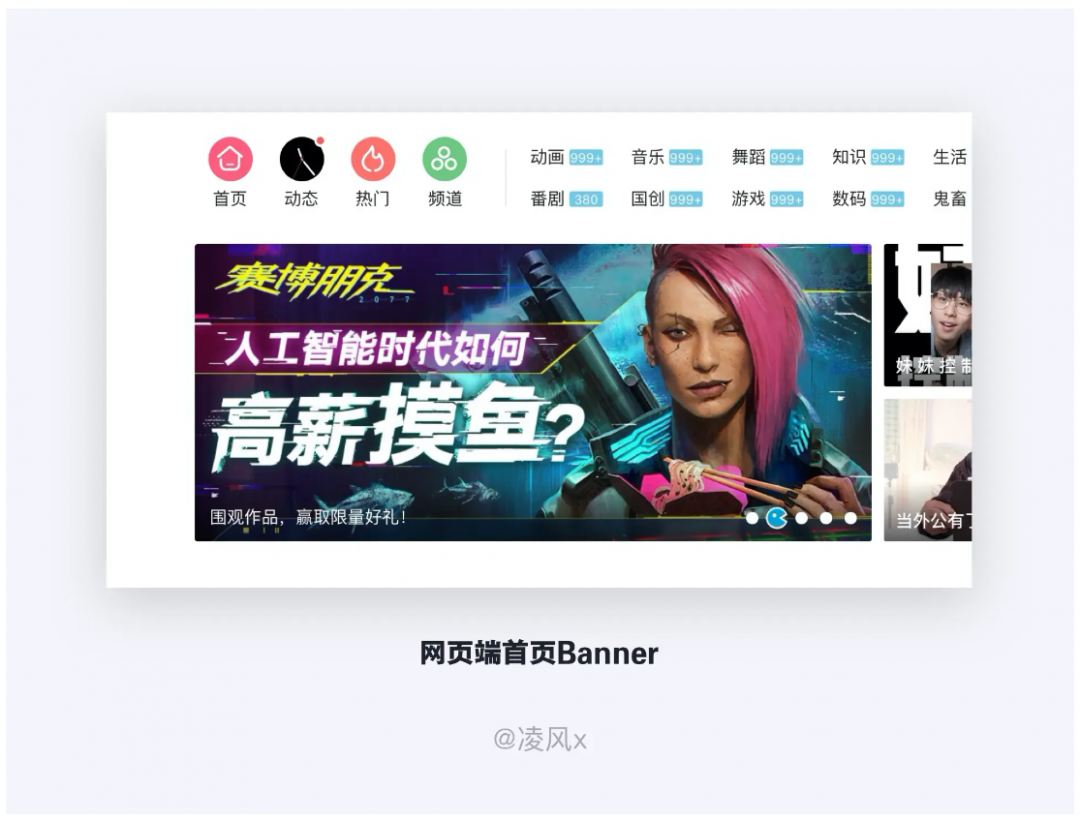
15
吃豆人Banner设计
使用场景:
网页端首页Banner的切换图标:

设计思考:
「Banner」横幅,展示广告,由一张或多张图片拼接;多张图片循环轮播即是我们所讲到的 Banner 轮播图。
Banner 轮播图通常位于首页顶部,有时也会在页面中间位置。
以动态的形式为用户呈现多张图片,自动轮播的效果可以让每张图片得到较好的曝光,用户不仅被吸引了注意力,还会立刻产生探索欲望。
「吃豆人」Pac-Man是电子游戏历史上经典的街机游戏,由Namco公司的岩谷彻设计并由Midway Games在1980年发行,被认为是80年代最经典的街机游戏之一,是很多80、90后的童年记忆。
Bilibili的主站网页端的Banner轮播提示设计就运用了「吃豆人」的视觉元素,有趣复古又充满情怀,进一步强化自己网站的调性。加深用户对产品的印象。
16
笔记功能
使用场景:
网页端视频页的稿件投诉旁边有一个【记笔记】功能,可以记录时间轴和捕捉当前视频的画面,并且支持一键导出和云端存档。
设计思考:
B站有很多学习视频,有时候看这些视频要伴随着记笔记的需求,但没有一个地方可以记录沉淀自己学习时的笔记,或者学习后的感想和收获,非常不方便,想学习回顾时,操作起来也非常繁琐
b站PC端新增「笔记功能」,用户在观看学习类的视频时如有需要,可以边看内容边做笔记了。
支持定位视频播放节点,标记时刻的功能十分实用,方便将输入的文字或图片笔记与视频对应内容的片段紧密关联起来。
提升笔记查阅的效率,方便对学习中的重点知识做整理、回顾、以及提高学习效率。
通过笔记功能提高用户的学习体验和用户黏性,也希望通过笔记功能让用户更多次的打开得到产品,以及提升用户的使用时长,提升学习效率的同时完成学习闭环。
17
互动视频
使用场景:
互动视频是一个特殊的视频形式,需要搜索【互动视频】才能找到相应的视频,而且视频标题前面会有【互动视频】的标签。
设计思考:
互动视频概念源于去年年底Netflix推出的《黑镜:潘达斯奈基》。
19年以来,Youtube、Netflix、爱奇艺、腾讯视频四大流媒体平台均已入局。
这种多线互动的剧情走向远比单线剧情来得丰富,它事关自由意志和自由选择,拥有自由,永远是一件充满诱惑的事情。
互动视频虽然在剧情选择上看似丰富,但对内容生产者挑战更大。
在国内,互动视频的开先河者是B站;在19年互动视频刚开始的时候,B站也上线的一大波由知名UP主创作的互动视频。
你如果将B站上的互动视频过一遍就会发现,部分视频确实有趣,但你会发现up主制作的互动视频水准良莠不齐——以沙雕向居多,剪辑手法与编剧能力不成熟。
或者就是将游戏厂商已经做好的游戏通过录制,剪辑进行分P的简单处理。
或者是通过剪辑、鬼畜、路子等方式进行的二次创作,真正的精品并不多。
显然,这个领域产生爆款的难度比单程线视频要难得多。
毕竟相对于传统视频更注重故事的流畅度以及剪辑、逻辑性等方面的能力,互动剧对剧本本身的功底、剧本编排能力、以及故事的合理性的要求极大提升了,制作难度攀升了一个档次。
如果内容本身不硬核,那么很可能是制作视频的人累,观众看视频也累。
总的来说,互动视频不仅是技术的选择形式,也是艺术的一种选择形式——是面向未来选择。
它的一个值得尝试的新的品类,从当前的创作环境与市场环境来看,它需要精品互动视频来抬升这个市场,但短时间内还不会成为主流。
18
总结
设计师要擅于发掘产品中那些闪亮的设计点,并归纳整理。
好的设计不仅要考量商业还要平衡的站在用户的角度去思考,我们设计的目的便是改进昨天不完善的事物和产品,使之接近完善充满温暖,能够直达人的内心,这便是我们在产品中去融入情感化设计的目的。
















