本文来自微信公众号 “西瓜HUI”,作者:大西瓜,纷传经授权发布。
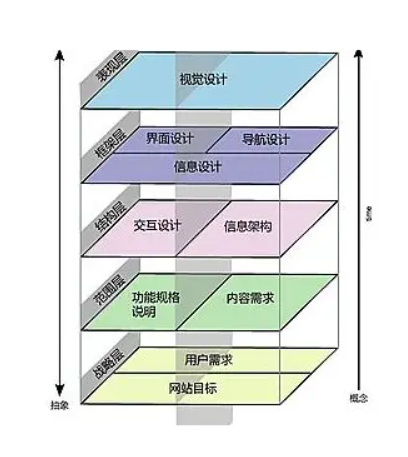
关于用户体验的五大层,你了解多少?
今天为大家带来的是用户体验五大层,网上多见的都是一些概念、或者笼统的介绍。今天谈一下自己的浅薄见解。

01
战略层
首先在进行战略定位的时候,要问自己、团队、企业几个基本问题。
我们有什么资源?(资金、人脉、团队、技术、原有用户等)
我们面向的用户是谁?
我们能为用户解决什么问题?
我们从中可以获得什么?
其实综合就是两点:企业目标和用户需求。

企业目标
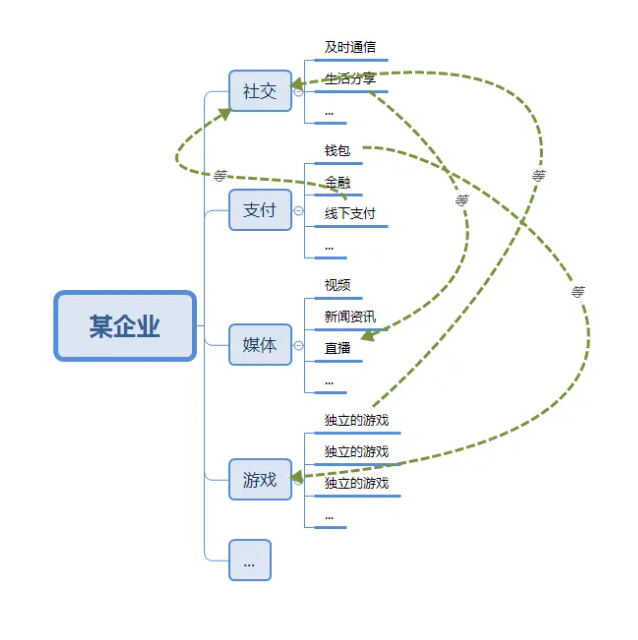
我们在这里用的是企业目标而不是产品目标的原因是在于,我们身为产品经理在负责自己产品的同时,尤其是大公司是有很多产品线的,而每条产品线又会有很多产品。
要是只局限在自己的产品上,不去了解整个企业的发展布点,去设计自己产品的时候就会出现伪需求。
这样那样的问题(可以用4p分析法去了解),每一个我们做出的核心决定,都应该建立在我们确切地了解的基础上。
如下图:

就好像现在很火的共享单车,各位产品大咖还是很有认可度的,但是共享充电宝这一产品就会存疑了,但是问了这些投了共享充电宝的大佬们,他们的目的是为了获客,由线上转线下获取支付用户。
这是不是一下就可以理解了做这个原因了。
同时介于企业需求与用户需求之间去积累你的品牌识别,当然这里不只是设计规范,还有运营服务、客服、销售标准化,以及市场的宣传等各部门共同的努力。
当然,虽然战略层相对抽象,但也要用成功标准来约束自己,用一些可追踪的指标(当然在定指标的时候也要有意识的甄别),在产品上线以后用来显示它是否满足了我们自己的目标和用户的需求。
同时也为你改正、创新、调整战略的重要依据。这里就会用到数据分析。
用户需求
我们很容易落入理想化用户设计的陷阱。再客观的站在用户角度去思考,去设计也会有主观和流于表面的情况出现。
同时用户需求是复杂的,再加上企业自己的,以及各部门的需求。这里就要区分,来源以及排布优先级。
用户细分
也就是用户分类辅以用户画像。在这里我个人喜好给用户先分为三大类:核心用户、主流用户、普通用户。

核心用户:又被称为深度用户,往往是此类产品的资深用户(访问时间长、访问深度深)。
如:音乐类产品给此类用户做需求功能的时候,更多的点应该考虑的是高品质音乐、原创音乐、歌单排行、社群等。
主流用户:核心用户是包含在主流用户内的。
经常使用我们产品的用户如:就像QQ、微信等就算用户每天只使用了聊天的功能,确累计时长在4个小时以上。
这也可以定义为主流用户(访问时间长、访问深度浅,一般在这里大家会把此类用户定义为普通用户。
原因在于定义的维度不同,大家喜欢用产品的功能使用去判断,在这里我更喜欢加上时间维度去判断)。
普通用户:访问时间少、访问深度浅的用户,多见与初步使用或者用户本身(没有此类需求),竞争对手的抢夺。
对于第一种和第二种来说不是人力可以控的,这里就需要去分析竞品和整个行业的前景,以及发展方向。
划分完大类后,接下来就是给每类用户去添加用户画像完善用户类型,让它更具可信性。
这里给大家一点小建议,产品的初期还没有数据支撑时,你要是大公司。
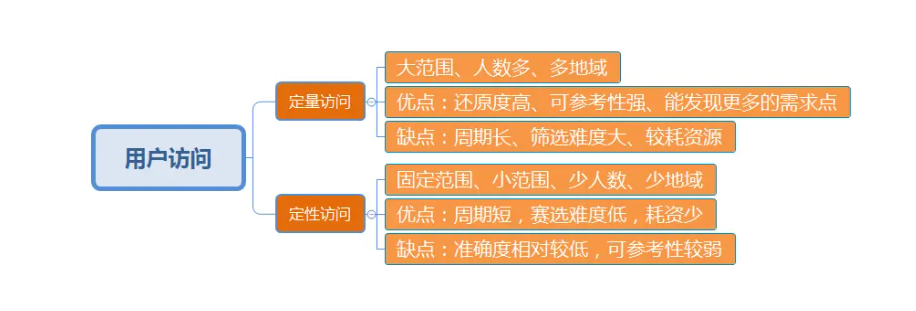
资金、人力、周期都和充裕的化,可以用定量用户调研法,大范围、人数多、多地域的去调研,筛选有用的点去支撑你的设计。
优点:还原度高、可参考性强、能发现更多的需求点。
缺点:周期长、筛选难度大、较耗资源。
要是为了快速验证市场、资金、人力、时间没有很充裕的话,就可以采用定性用户调研法,固定范围、小范围、少人数、少地域的去调研,去验证自己的想法和用户的一手需求。
优点:周期短,赛选难度低,耗资少。
缺点:准确度相对较低,可参考性较弱。当有了你的产品,就可以结合产品的用户使用数据去丰富你的画像。

决策流程
一般企业会由产品负责人、企业高层去决定,而这样的决定往往会离用户太远。
忽略了普通的经常与用户接触的员工,往往他们更知道用户需要什么,什么是可行的。
但是这样又会出现一批以普通员工为需求方去做的公司,这样做的确是离用户近了,可是请注意这里的需求是经过普通员工个人主观加工过的用户需求。
举一个我遇到的小例子,销售人员提出增加广告位的需求。
粗看是没毛病,但是他提出需求的条件是,以免费广告来吸引用户入驻达到他的业绩指标。
这样看是不是就是一个伪需求了呢?普通员工往往受一些指标的压力,使得想解决问题,多是短期,立马能见效,其他的长期利益,企业战略布局,后期维护考虑的就相对较少。
所以我个人推荐的做法是普通员工手机需求,产品筛选,有条件可以约访用户去验证需求。
没有条件的话,就结合企业战略、盈利模式、维护迭代等去筛选。这样对于我们的产品来说就提高了一点能力要求。
02
范围层
AS IS(现状)
在上一章中我们介绍了战略层,也就是说我们确定了初步的战略方向后,(当然中间根据市场、政策、环境等会发生改变)就要去确定范围层的东西了。
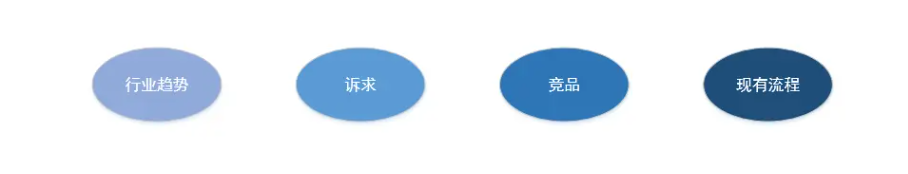
而第一步就是去了解你所涉及到的用户现状,这里我一般分为四步去考虑。

行业趋势
我们所要涉及的产品或者产品线,所在的行业大趋势、政府支持、政策法令、宏观微观的经济环境。
比如你做的是教育类产品,你就要去查看,政府、国家出台哪些相关的政策?
要是政治素养再高点的可以根据过往和世界格局来判断一下以后的格局变动,当然这都是题外话了。
这些政策有什么影响?是制约还是促进?相关的法律条款有哪些?经济,本行业资金流走势如何?主要消费人群收入如何?性别、地域等。
主要就是发展趋势,以及消费习惯的把握。
诉求
这个其实就是战略层中的用户调研,分类得出的结果,相当于用户需求与痛点的结合体。
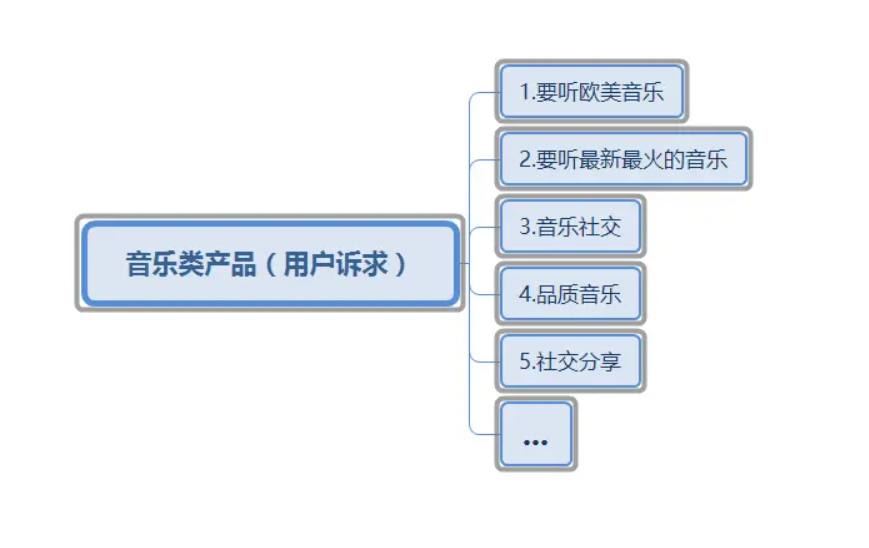
我们要解决什么样的问题?而这些问题背后都有哪些用户诉求?归类整理后方便以后的设计。
如音乐类产品,用户诉求如下图:

竞品
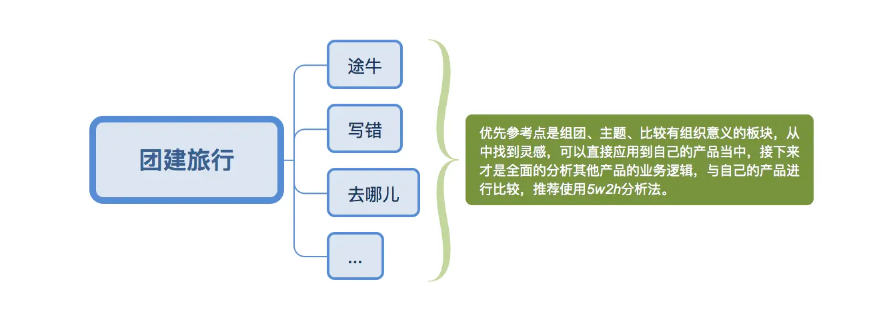
初步明确了我们的用户、需求、以及可以涉及到的盈利点等,接下来就是初步的分析你的竞品,在这里不是一上来就是盲目的一通乱点,或者全部流程返现。
而是先去看与你产品相关的参考点,就像在做一套数学题,而你有一套别的题的参考答案,拿到不是全部抄了。
先去查找和你相关的点去分析、对比、参考等全部做完了。
再去看全部的,从中也可以反推我们的战略方向是否正确。推荐大家用SWOT分析法去分析。举例如下:

现有流程
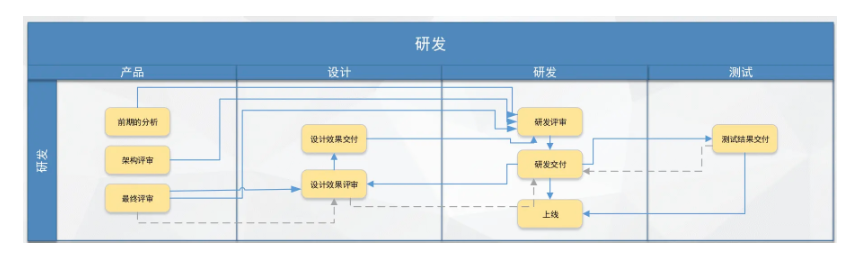
这个就是去返现用户在没有我们的产品前要达到相同目的,所要进行的一个流程。
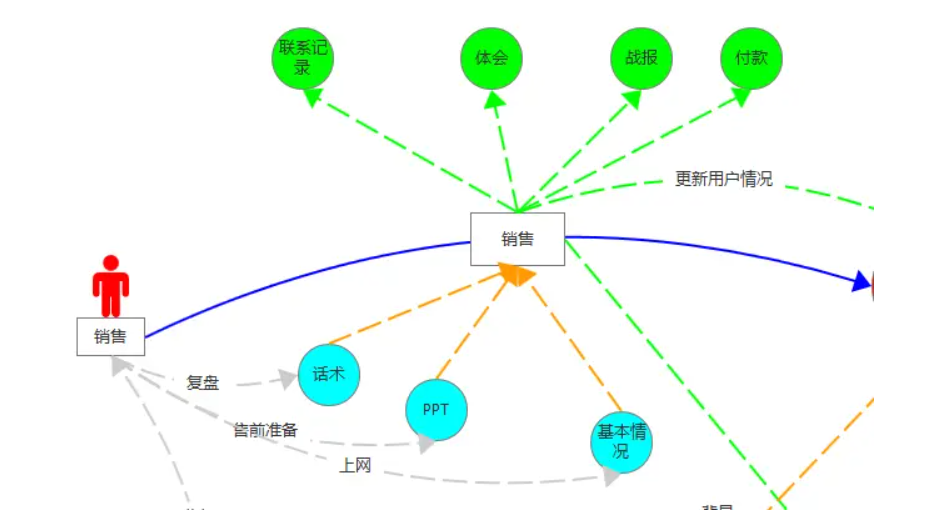
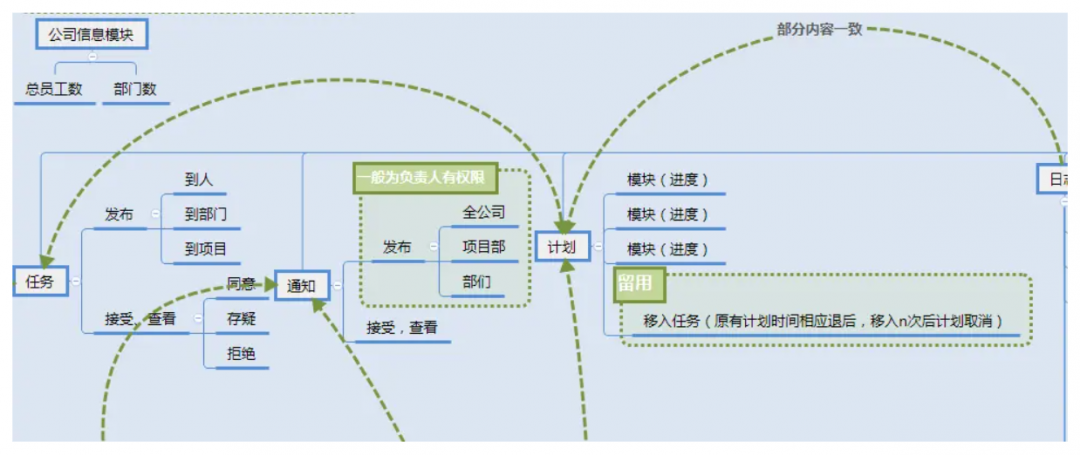
如下面一个原有的产品到最终上线的线下比较混乱的流程。(后面给大家带来一个OA系统的任务管理流程)

TOB(优化后的)
进行完以上四步,我们对原来自己臆想的东西也有了一个初步的判断,接下来就是用我们的产品体现我们的价值。

价值
基于用户原有的流程我们能给用户带来什么?比如我要做一款OA的产品,我能给用户带来的价值:
降低管理成本;
明确组织权责;
降低学习成本;
提高决策效率。
……
当然这里不是抛弃其他竞品已经在做的功能,就好像微信,在它之前就有QQ这样社交聊天的即时通信类产品。
要是只因为有了这个产品,其他的都不用做了也就没有今天优秀的微信,也不会有今天比原来更优秀的QQ了。
功能范围
确定了价值后(当然这个是可以变动的,只是目前验证阶段最合理的),就要根据你的价值点来范围你的功能模块,来完成用户对我们产品的预期。
比如:
我们做音乐类产品,用户会需求高品质音乐,那我们是不是要有离线高品质音乐收费,在线免费吸引用户呢?
做一个OA产品就需要联动协同,所要任务、计划、通知等功能模块。
这样就可以根据一些对公司的价值以及用户价值的点去思考规划出一些功能范围了,当然这只是现阶段以我们的资源能做的最好。
就像当年用户想要一匹更快的马而福特给了用户一辆车,这是技术的革新,但这是最重的方法吗?
就技术而言,这只是去改变现实物理速率的方法,像虫洞等空间技术的出现就会很大程度上去代替我们现有的交通方式。
这些都是题外话了,说这些主要是想让大家要勇于跳出原有的思维方式去想问题。
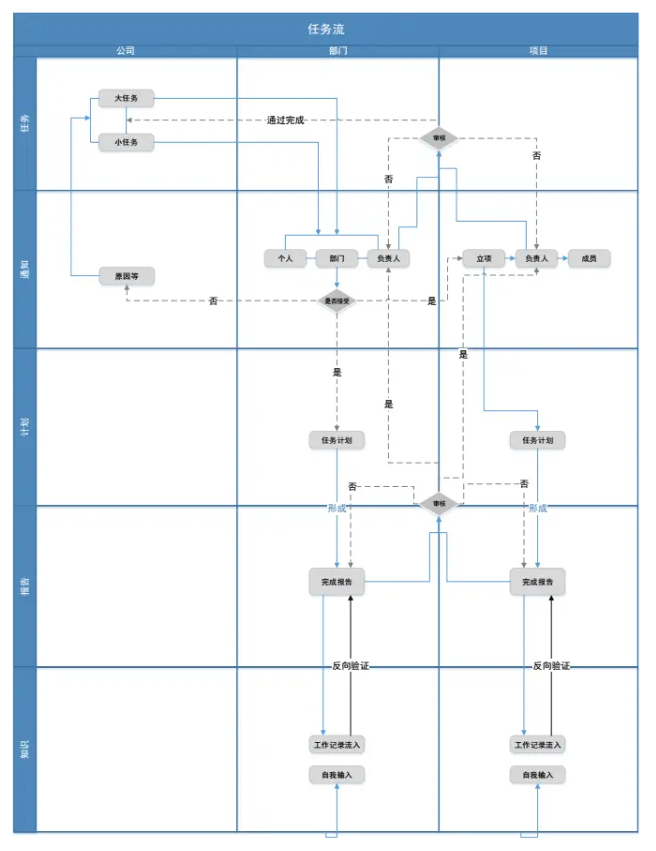
优化流程
这个就是对应上面的一个优化后的任务流(基本版):

03
结构层
交互设计
交互设计一定要规范统一化,在此基础上最好能兼顾易学性和易用性。
这就好比我们去吃饭,中餐用筷子,西餐用刀叉,而有的地方直接用手或者其他工具。
你要是统一了规范就像用户已经形成的习惯一样,吃宫保鸡丁就知道用筷子,吃牛排知道用刀叉。
而你要是混着来就很想早年的功能软件一样,虽然功能很强大,但是很难理解,使用一个产品还要专门去学习一门课程,这就很痛苦了。
给大家说一个微信的小失误吧,早年开始用微信的用户应该知道,微信刚出小视频的时候,为了不把它隐的太深,做到下拉中了。
用户直接下拉就可以拍摄小视频完了再去选择要发送的好友或者群,而且微信也没有资讯类产品那种下拉刷新的习惯在。
但是就这么一个看似合理的设计,用户市场表名它是不适用的,其主要原因有以下两点。

下面给大家简单介绍三种模型理念:

概念模型
简单来说就是模拟现实生活场景,比如:点击键盘给你一个震动或者声音的反馈,以及电商平台的加入购物车,采购生成订单等。
尤其现在的B2B功能类产品saas等,更多的业务逻辑均来自线下工作,交易方式等去考虑,因此更注重易用性,次易学性。
本能模型
人类历史积累下来的行为习惯、心理机制,就好像赌博为什么使人上瘾就是因为他的快速回馈,人类在进步的途中是需要短期快速回馈来避难的。
还有汽车门早就可以做到关门消声、苹果电脑触控板的振动反馈等。这些都是人类长期积累下来的本能需求以及反馈。
场景模型
这个和现有的成长、工作、生活环境有关,拿互联网产品来说,上面提到的下拉刷新、上拉加载、关注收藏、加入购物车等,已经形成统一的观点。
如果只是你一个产品去改变,要撼动整个行业,除非你有当年乔老爷子的本事。
错误处理
再完美的产品,再简化的流程都跳不过最基层的增删改查着四步,再加上硬件、环境所限,往往用户会操作比较敏感的操作。
这时就需要我们构建错误处理机制,而初步的错误处理方式在此阶段也应该构建出来。

初级、发现问题
“这个圈圈为什么一直转?”“我的这个动态怎么删除了?”“这个为什么不能点击啊?”用户去浏览一个网页(主要是app)。
因为网速、内容路径等原因会有一点延迟,这也是各大产品展现自己趣味性的兵家重地。
不管是过程,还是最后的结果,用户都是需要反馈的,启示不仅仅是互联网产品需要,现实中同样需要,举个不好的例子吸烟者。
屏蔽用户双眼(过程不可见),感受关闭(结果不可见),当这两点都不满足或者有其中一项不满足时,现在的吸烟者应该会变成稀有群体吧。
晋级、解决问题
前者发现问题,告知用户这只是最初级的错误处理方式,而再进一步的话就是告知用户错在哪里,同时提供解决问题的方法或者渠道。
比如QQ以及很多产品在断网的情况下消息界面最上方会出现提示框,点击会进入设置界面,方便用户连接无线网或者数据流量。
这就是很典型的给用户提供了一个解决问题的渠道。
再拿吸烟者来说,像上面说的那种等烟燃尽用户以及被严重烫伤而不自知,或者等用户烫伤马上告知你被烫伤了。
这些都不是很好的解决方式,要不在发生前预警,要不在发生后给一只烫伤膏来的更有效。
信息架构
这个是对你整个产品起到承上启下的重要作用的一步,也是帮助梳理你的产品,各功能之间的逻辑,从中解锁更多的可能性,其实我更喜欢把它解释为流程图的具象化。
也就是把功能和功能细节套用到流程中去推演、模拟,不管是对之前流程功能的验证,还是对之后的产品设计都有很大的意义。
接下来给大家介绍两种常见的结构方法:

层级结构
其实该结构与逻辑树很像,也是父级包含子级的层级关系。功能模块下,包含的功能点,完成其功能点,需要哪些元素。
优点显而易见,层级分明,让人很容易的就知道了从属、包含等关系。
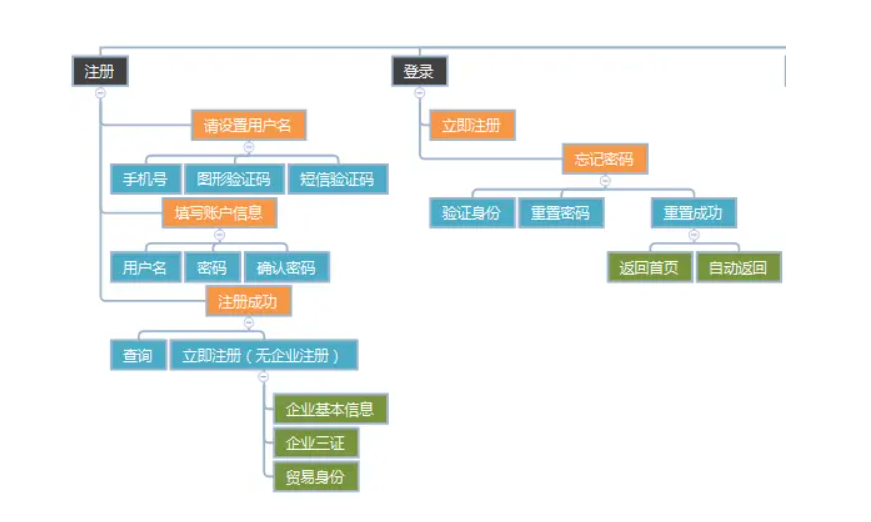
但是缺点也显而易见,相对独立,有关系的模块看不出来,就好比登录注册不仅仅只有一个入口,点击登录才去登录页。
用户以游客身份进来查看、使用了一些基本功能后,或者点击一些注册后才能用的功能,我们要的不仅仅是提示。
而是直接切换到登录注册界面,这就是登录注册模块,与那个功能模块产生了联系。
这只是一个简单的例子,真的产品相关联的模块,功能点很多,很庞杂、相关联的点也很多,靠记忆去理清关系的话,会很难。

矩阵结构
这个方法的聚焦点正好是层级结构的缺点,重视各个需求功能的关系,把它们有机的连在一起。
但是没有明确的从属关系看起来很混乱,一个点关联多个功能,但是这个点具体属于哪个模块就会分不清。

两则结合
这个是我个人比较喜欢用的方式,也就是在层级结构的基础上,加上矩阵结构的用法,以及流程图的思维。
也就是在哪一层级的下属或者整个模块之间有联系点的话,把它们串联起来,并简单的说明一下即可。

04
框架层
经过战略层、范围层、结构层,这些相对比较抽象的准备层,框架层就要具体很多了。
实体的产品就叫设计书了,放到工程领域就是工程师画的图纸。而在互联网产品主要分为PRD文档、原型图两部分,当然这些只是技能层面上的。
业内一般把其分为三类:界面设计、导航设计、信息设计。

界面设计
就是利用大家所熟知的“按钮、输入框、表格、文本框、单选、多选”等界面控件构成的完整界面功能与逻辑。
如登录界面,就是由两个输入框、两个文本加一个按钮组成的,链接到下一个界面,而下一个界面又是由不同的控件组成的新的界面,而其之间的链接依据就是业务逻辑。
而“界面设计”最重要的就是更好的、便捷的、心理默认值高的情况下,提供给用户做某些事的能力。
导航设计
这个就是如何把我们产品背后的业务逻辑最直观的展现给用户,就好像电视广告的软植入,明明是个广告,用户在没有留心的情况下,却又在用户心中留下印象。
虽然其中是有区别的,但好的导航设计在解决用户该去哪的问题的同时,也要很好的去弱化视觉强调行为,而是让用户培养或利用已有的本能行为操作。
信息设计
信息设计其实是穿梭在界面设计和导航设计之间的,因为它是传达想法给我们的用户的,无论是界面功能还是导航链接,最终目的都是给用户传递其想知道的,其想知道的。
所以一个好的信息设计是对上述两点必不可少的支撑,毕竟过程再美好,结果是忧伤的也是白搭。
用户习惯
上诉三类在进行设计的同时会有一个共同的基石,那就是用户原有习惯以及培养他在我们产品上的使用习惯,在这里我们要把用户分为两个类去分析:个有习惯、共有习惯。

个有习惯
个有习惯通俗的讲就是每个用户特有的小特点、小癖好,比如有人喜欢收集冰箱贴、手办、名牌包包。
有的人喜欢闻榴莲的味道,有的人每次上完厕所都必须洗澡等等。这是放到个人的一些小习惯的特殊需求。
而体现在产品上来说,又会分为两种用户群体:非核心用户、核心用户。

非核心用户
举几个简单的小例子大家就回明白,大家都知道在国内汽车的驾驶位是在左侧,而在欧美等国外驾驶位是在右面,当然这也是交通法、交规、交通指示设备等多年积累下来的。
华人在国外人群已经不算少了,但是真正相比较正真在国内长大,再去国外的会开车的是少数群体,同时用户习惯也好培养,所以不会为了这么一小部分人去修改一些操作。
同理国内也是这个样子。
再说一个互联网产品的例子,手机app大家应该会发现基本上都是为右手是优势手的用户理念设计的,坊间流传着一句话就是我不会为了那20%的用户放弃80%的,就是从这里来的。
核心用户
这里可以把他理解为增值服务,就像航空飞机上,VIP通道和普通通道,经济舱和头等舱的区别一样,按大众的需求来说就是更快的交通工具而已为什么要有区别?
说一千道一万所有的产品最终的目的都是商业目标,而商业的本质就是服务。
通过差别服务来体现价值,愿意花很多资金在你产品上的用户永远是相对较少的那一部分用户,而我们对于这一部分用户投入的相对是较多的。
愿意花钱听版权新歌,高音质的音乐;不是为了省钱,只是想有专业舒心的定制豪华游的需求用户等,而这一部分用户就是我们的核心用户。
共有习惯
这个也很好理解,就是不仅仅在我们产品里有的,其他产品也在使用的设计。
比如,数字输入键盘的“四行三列”设计,在现实生活中,座机、ATM机等国内外需要输入数字的设备目前都在使用,在这样的大背景下你想别具一格。
使用“三行四列”“五行二列”,就会让用户很困惑,每次使用前都会花上3、4秒去反应,有的用户会下意识的使用“四行三列”的操作习惯去进行,这样又会给用户误操作的体验。
当然在这里也不是让大家一味的墨守陈规,就像现在很流行的手机号码加一个验证码完成注册登录一样。
这就解决了用户记忆密码,或者忘记密码去进行相对较长流程的修改密码操作。还有指纹、虹膜解锁、支付过程的目的都是一致的。
人类发展至今,擅长按照习惯去行事的,所谓的熟能生巧无外乎如此。
因为在漫长的人类进化中,由于生长环境的不安定,以及限制性,人类往往习惯使用,自己成习惯的、学习成本少的,最好是已经成为本能就可以去完成的。
只是最近百年人类进入了快速发展期,百年与千万年的基因斗争还是需要时间的积淀。
详解界面设计
因为人类是感官动物,尤其互联网产品基本上全是视觉的交互,就着重为大家说一下界面设计吧。
这里主要考虑的有两点:重要的该怎么展现、次要的该怎么去展现。

重要的该怎么展现
一个合格的成功的界面设计,是用户第一眼就能知道你是一个什么类型的产品,最重要的功能是什么,知道基本流程的操作的设计。
其实这在近几年已经形成默认的准着,那就是一个产品只做一件事情。
当然有的小伙伴会站出来说,支付宝在做社交,微信在做钱包怎么去解释。在这里大家要“从头开始”去想,微信、支付宝的出发点是什么?
一个社交、一个支付,基于原有的用户量和自我本身优秀的产品,在发展到一定阶段后,再去根据企业利益和用户利益去多元化的优化自己的产品。
发展到一定阶段,微信有很多的用户动态行为、信息等数据,通过分析以及结合中国特色的红包元素来有别传统的转账环境,从中获取最有价值的支付用户信息。
而支付宝恰恰相反,因为一开始做的就是线上支付(是为了给淘宝做支撑),正好是金字塔塔尖的用户。
但是人类不是一个既定的物种,他的喜好、行为、支配资源都是随时间的变化而不断变化的,为了得到多元的用户数据,去和微信QQ等已经发展多年的产品拼社交,显然是不可行的。
所以支付宝基于自己的优势,做线下社交娱乐,口碑诞生。
所以在做产品的时候一定要凸显你的主要流程和功能,而不是大全的东西。
次要的该怎么展现
这是一个合作的时代,个人英雄主义已经过去,而且线上的产品也越来越完善,试错的成本也越来越高了,用户的时间也越来越碎片化,往往3、4秒一个流程的繁琐等就会失去我们的用户。
你要是只把线下的业务关系搬到线上,没有一个核心的竞争力那就要容易被替代了。
而现在是一个人工智能的时代,谁能让用户变的更懒谁就会得到更多的用户,而人工智能的食粮大数据,有很大一部分就是靠次要功能去留住用户,产生用户数据去玩耍人性化的推荐。
比如一款电商产品他的主要功能就是买和卖,但是他有做了一些小知识和分享板块,用户在上面停留比较多的时间浏览的都是同一类商品,在主页面我们就可以主推这类产品。
05
表现层
到了表现层的一些东西,更多体现的是交互设计师的能力,也就是根据人类感知来合理设计排布与交互。
下面为大家介绍一下感知五大类:视觉、听觉、触觉、嗅觉、味觉。

嗅觉和味觉更多体现在实体的产品上,食物、香水、酒水等用户可以最直接的获取到信息的方式(感知层面上)。
而互联网产品是属于工业设计领域的再创作,所以下面简单的说一下视觉、触觉、听觉。
触觉
最直观的体现就是手机本身了,重量、质感、薄厚以及材质等。
而体现在应用交互上基本上就是振动反馈这样的方式,像键盘的短振,充电、长按时候的中振,关机时候的长振。
虽然三者几乎没什么差别,但是身体是敏感的通过长时间的培养记忆,用户出于本能使用手机不用查看都是到现在进行的是什么操作。
听觉
对于很多产品来说声音多是作为提示来使用的,虽然这是一种很不友好的提示方式,但是不能否认他比振动,视觉灯光的闪耀来的更直观(手机在身边)。
而对一些产品来说声音这一环就显得至关重要了,音乐、音频、视频、游戏、直播类,音质的保障,传播的同步,更接近现实的想过,随着剧情以声音给予回馈等。
视觉
对于互联网产品来说这里有一个专门的职位—用户体验设计师,大的公司的话会专门成立一个UED团队,下面主要介绍两个其中的两个职位,交互设计师和视觉设计师。链接

交互设计师
主要是通过分析用户心理模型,设计任务流程,运用交互知识,把业务逻辑(功能流转或内容需求)以用户能理解的方式表达展现给用户。
就拿简单的注册登录流程来说吧,PC和APP上,正式点击“立即登录”或第一次进入的时候会进入登录页面。
而游客身份查看功能触发登录流程,这时PC端多是弹出一个悬浮登录框,APP端多是模态出一个页面,这样一个轻交互来弱化这个流程。
就这么一个小小的不同,其实就是业务流程上的一个区别体现,主动登录和被动登录的区别。
相较于视觉设计师对页面的布局、美观、以及产品的页面视觉整体性的把控。交互设计师更像用美丽的丝线,把各个页面链接在一起的服装设计师。
逻辑清晰、交互流畅、不着痕迹,这三点就是交互设计师的精髓所在。

视觉设计师
人类作为一个视觉性的生物,视觉是人类的第一感官,这也是国外产品多见用大图来表现的原因,而在国内比较喜欢用含蓄额小图标加文字的方式来展示。
由于产品的分类、用户预期、产品背景、用户场景的不同,对于我们用户转换率、用户忠诚度来说是有很大影响的。
这就像去面试、见面会一样,一个人连自己的形象都不在意,第一映像怎么判断你是有内涵的呢?
所以会“消费心理学”的视觉设计师,就像会《九阳神功》的张无忌一样,将有很大的先天优势。
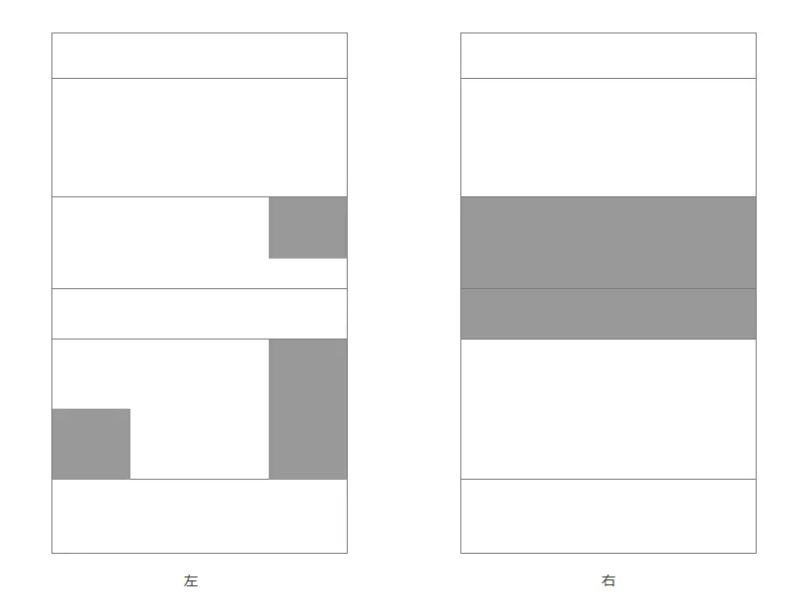
同时我们根据埋点反馈回来的数据,也可以提供页面优化的依据,如下图:

左图为最先的设计,多是给予自己的想法和公司的利益需求进行的排布方式,通过数据反馈,用户多触控的功能入口相对比较分散,进行了优化如右图,方便用户的操作。
在配色方面,需要考虑到的有,行业定位、产品属性、用户预期、所要效果等方面优先级进行设计了。
在这方面我个人是比较欣赏阿里的产品,淘宝、天猫这类电商产品用的是色彩鲜明的主色调,内部根据分类不同,也会体现相符其分类的色调。
如小清新的淡青色、淡米色、卡其色;科技酷玩累的酷炫黑;甜美少女的粉红色、但粉色;女王的高贵紫等。
支付宝作为一款理财支付类产品,重点在于要冷静,理想的去思考,所以支付宝采用蓝色为主色调。
这也是区别于现在的金融类产品喜欢用色彩鲜明的色调来成为自己的主色调,来刺激用户去购买消费。
还有在数据库产品层面,阿里云的感官体验相较于腾讯云和百度云来说科技感更强一点。
06
结语
又到了该说再见的时候了,用户体验五大层分享到此也告一段落了。
谢谢大家的支持,还是那句话和西瓜一样爱智求真的小伙伴要一起努力共同成长,期待下次见面。
















