本文来自微信公众号 ”木七木七“,作者:木七木七,纷传经授权发布。
表单在日常生活中非常常见,表单设计的好坏直接影响到用户体验。那么,如何设计一个好看且实用的表单呢?本文作者对此进行了分析,与你分享。
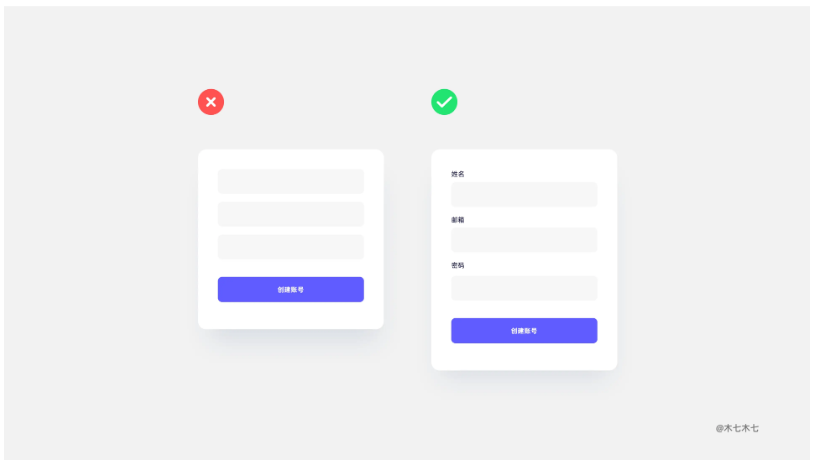
1. 使用标题

这个是非常基础的了,如果不带标题,会让用户很疑惑,所以,在表单填写的时候,建议给标题
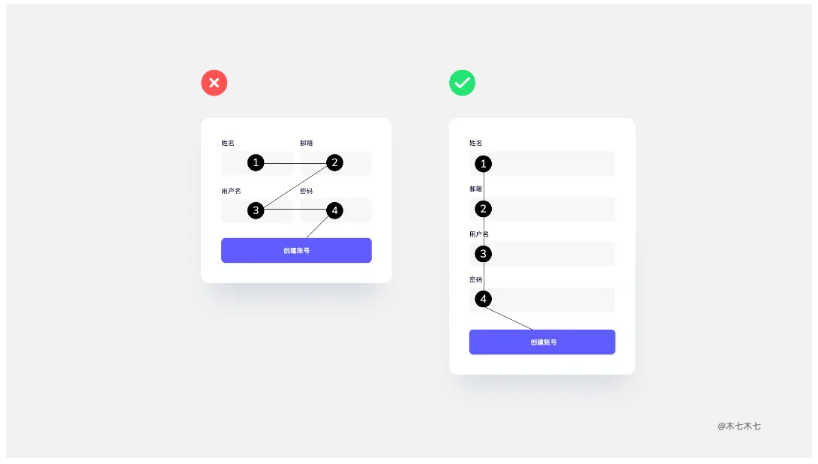
2. 视觉动线避免Z字形

在表单中阅读顺序最好是从上到下的,如果是左右的,用户阅读体验就是,左右左右左右,用户动线就会变得比较复杂,容易产生阅读疲劳。
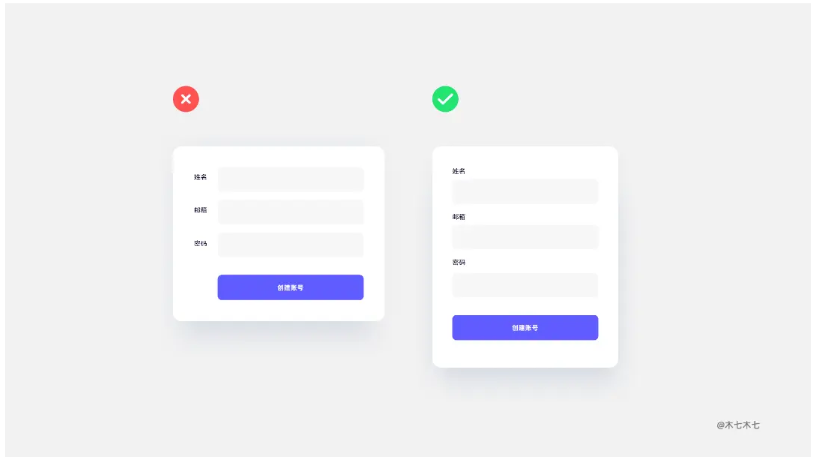
3. 在输入框上放标题

上一个的注意点的延伸,标题放在输入框的左侧,会使得用户可读性降低从
最好将你的标题放在表单字段上方,以帮助用户轻松扫描你的表单。
如果你的表单非常少(少于 1-2 个字段),则将标题放在字段的左侧也是可以的
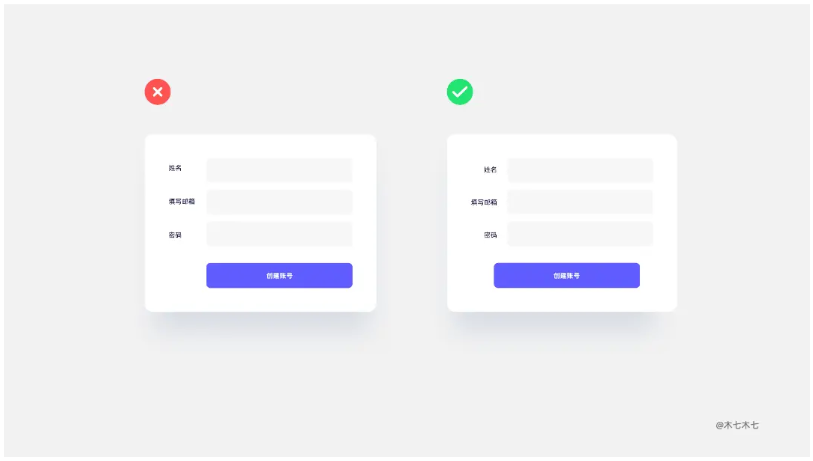
4. 标题使用右对齐

如果你没办法需要使用标题放在左侧的方式,那你需要将标题进行右对齐
这使用户可以更轻松地浏览页面并为你的表单创建对称的视觉层次结构
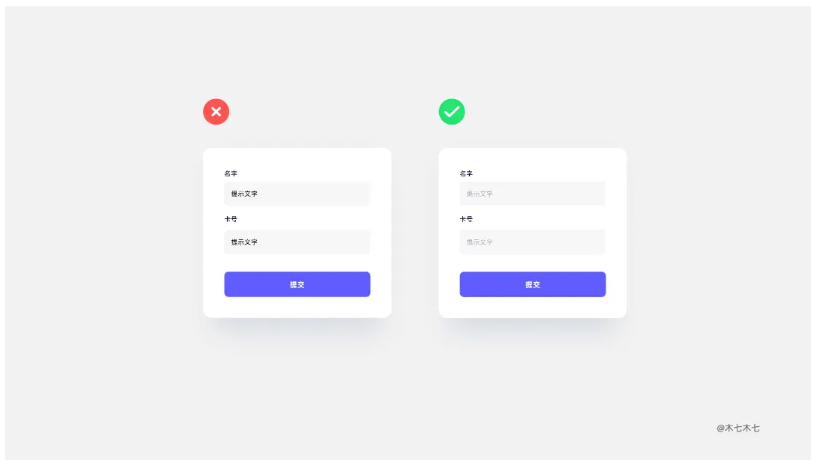
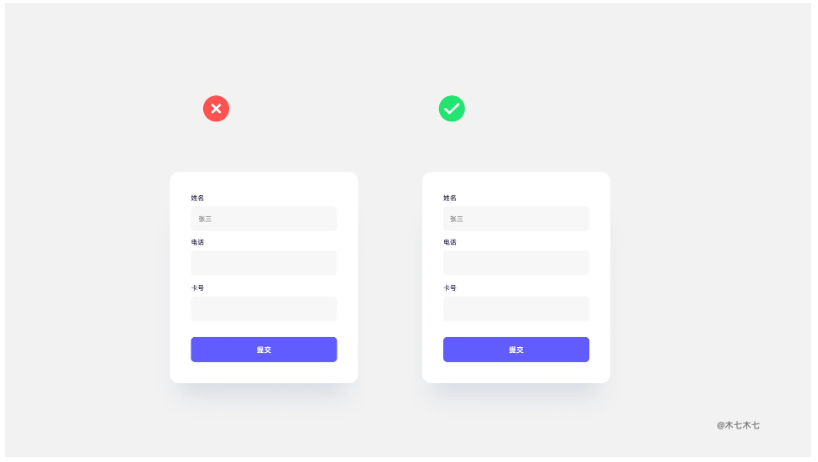
5. 提示文字颜色不要太重

提示文字不要太重,如果太重用户潜意识会以为是已经输入好的文字。
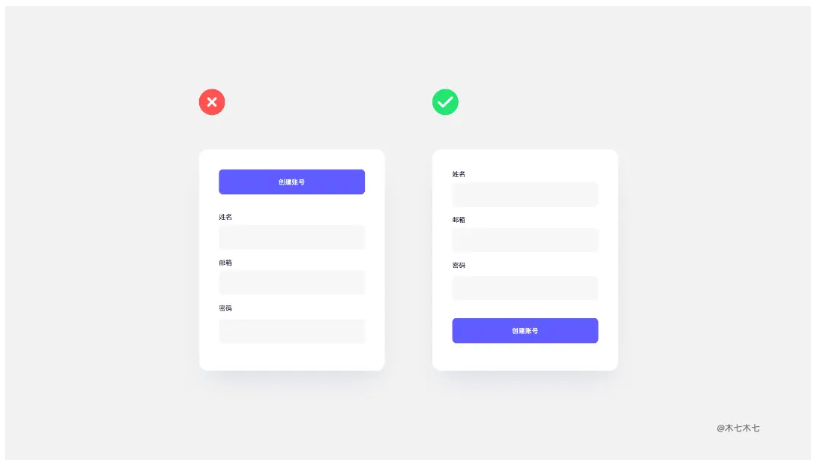
6. 将行动按钮放在用户流程结束后的位置

当用户填写表单时,他们一个接一个地填写每个字段,然后他们是希望提交表单。 所以行动按钮放在用户流程结束后,是比较符合用户预期的
7. 表单之间的间距

这个排版的四大原则 ——亲密性原则
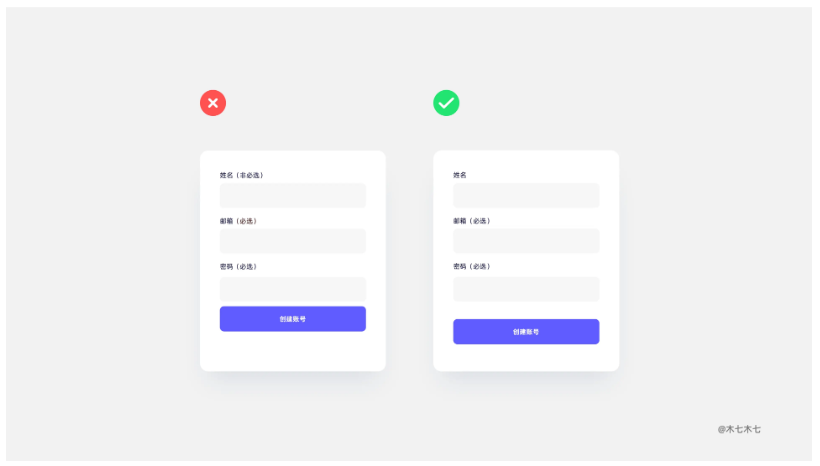
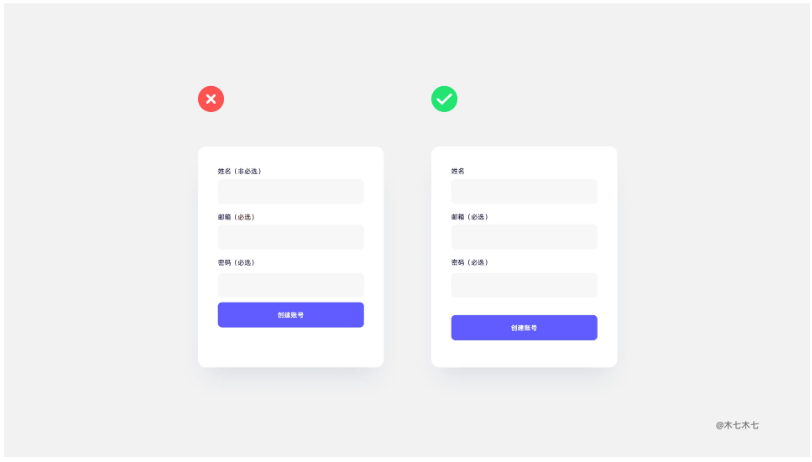
8. 避免标题提示重复

一般,为了避免设计冗余,我们仅会提示用户必填项,非必填的一半不做提示
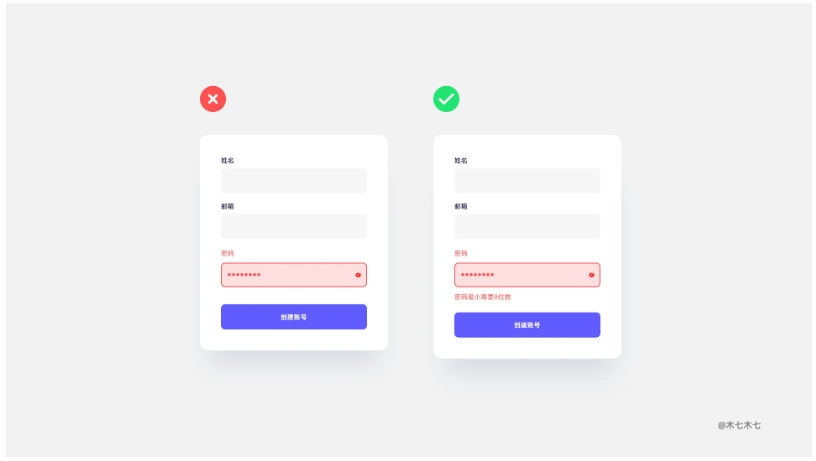
9. 需要明确提示哪里出错了

最烦的就是提示不对,但是又不提示哪里不对,然后一直登陆补上,我会对这个产品非常烦躁,体验感巨差
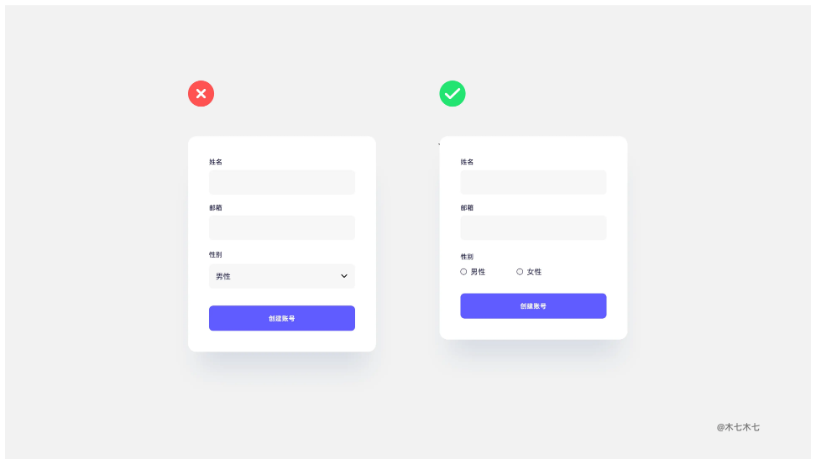
10. 下拉还是单选?

如果你不知道如何选择是下拉还是单选时
一个常见的经验是当你有超过3个选项时使用下拉列表。
反之、则使用单选按钮,允许用户可以查看所有选项。
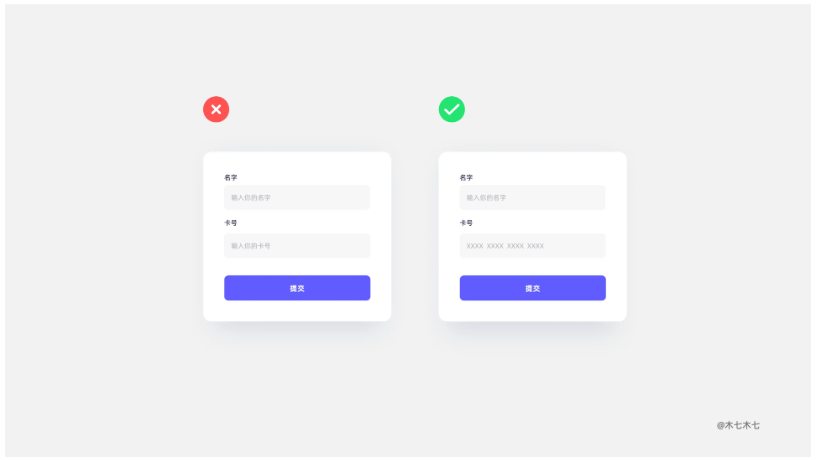
11. 更好的预期提示

最好的输入提示是,给定样式参考,比如输入卡号,比如输入谷歌邮箱则XXXX@gamil.con
通用占位符文本,记得不要向最终用户添加任何实际的值。
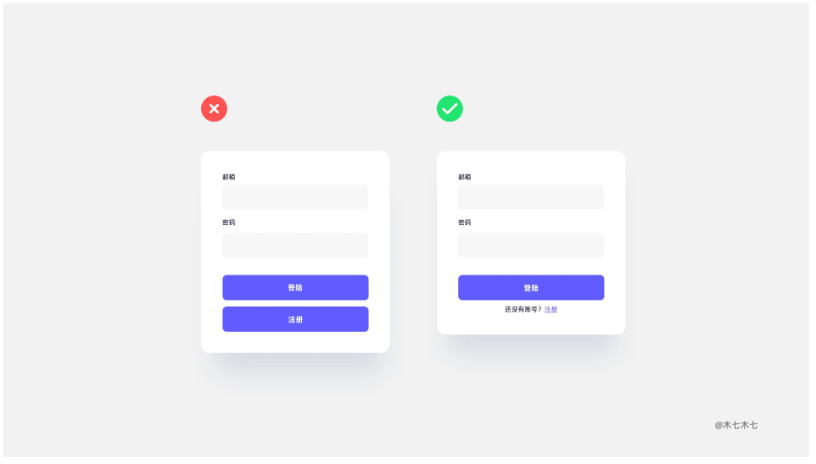
12. 使用单一CTA

如果你需要更多的CTA按钮,建议把它作为辅助按钮。比你的主CTA不突出。
13. 选择正确的输入类型

因电话不能出现,大家理解下面文字即可
不要什么都用文本字段!
将字段的类型与其内容相适应。有许多内容类型有特定的要求,需要特殊处理。
一些例子:
电话号码
信用卡
网站网址
国家
日期
颜色
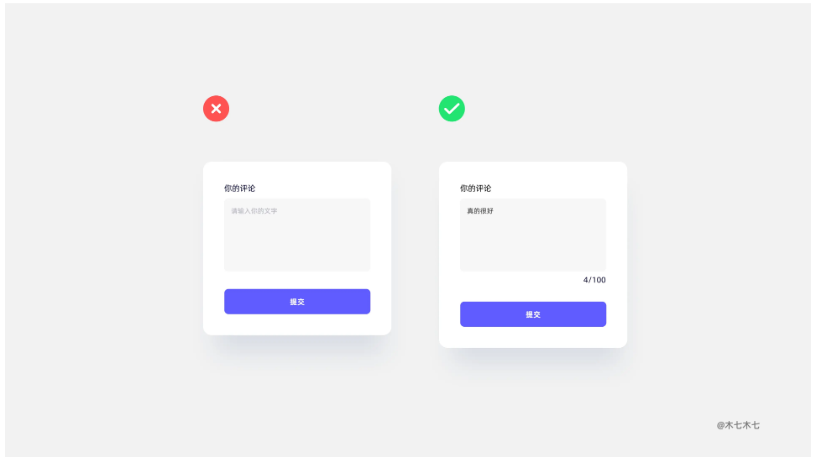
14. 输入字符提示

大多数领域都有某种限制。 字符限制、号码/日期范围、电话号码等。
让用户事先了解限制,以防止他们感到困惑和懊恼
















