本文来自微信公众号 ”夜莺B端UX设计“,作者: liron,纷传经授权发布。
在b端设计中我们用到的颜色不会像C端那么多,但需要有规律。这也是为了组件、页面的统一,如果你和我一样产品中涉及BI,也就是可视化图表内容,就需要有一些内置的配色和模板提供给用户日常使用。
这个时候如果你的颜色是随意给的,可能会引起很多的人质疑,因为美没有标准,每个人的理解和感官不太一样,到时可能会陷入无止境的修改。
如果你按照一套比较规范的配色去做,可以通过专业的方式、话语和业务方进行沟通,相信这种方法会比随意的方式有效。
下面我用一个案例来讲解:
假设你有一个财税领域的产品需要设计,现阶段是从0-1,可能你还需要设计一下logo。
这个时候你要先去看一下财税领域相关的产品,看他们都是用的什么颜色,思考一下为什么?然后结合自己产品的定位、人群、特点去定义属于自己的产品主色与辅色。
根据资料显示:
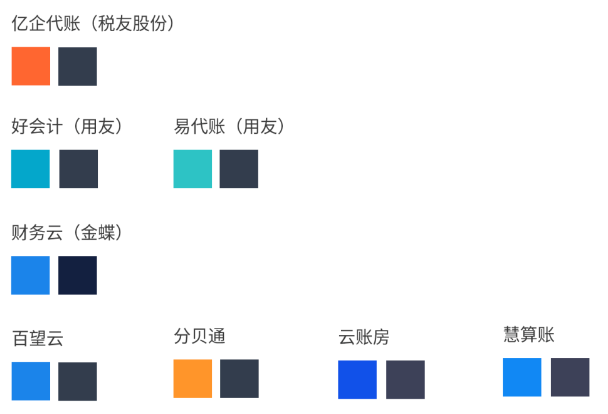
以用友、金蝶、税友等第一梯队头部企业,占据了主要的市场份额,总覆盖企业 700万家,而创新型参与者众多,以云账房、分贝通、百望云、高灯科技、慧算账等为代表,专打精准细分领域,构建深度且有特色的财税服务,各显神通,形成自身的优势。
头部公司品牌色如下:

上面产品中有3种主色,分别为:橙色、蓝色、绿色,这时候你可以做一次小型用户调研,问一下周围从事这个行业的朋友对以上颜色的感受。
我通过对身边财税相关的朋友调研,90%选择蓝色与蓝绿色,原因是蓝色给人严谨、冷 静,不会让人很烦躁;
再从颜色本身考虑,橙色过于活跃,蓝绿色不太好配色,很多人不太喜欢这个颜色。因为有点医疗行业的感觉,医院、 医疗器械用蓝绿色比较多(例如手术室、手术服、化学产品) 综合考虑建议还是蓝色比较适合。
以下是对品牌的分析:
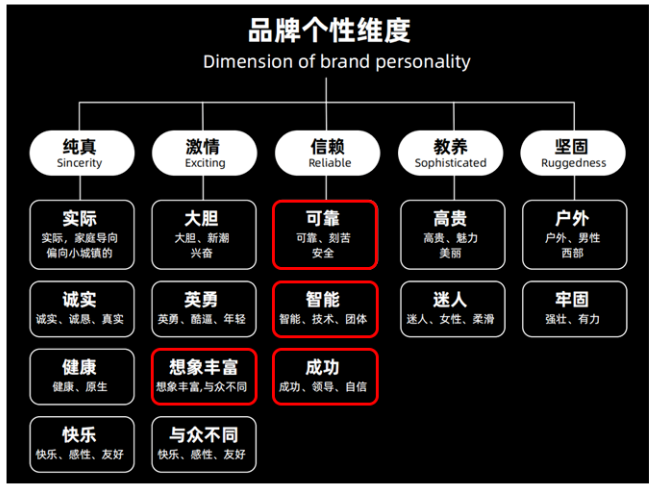
美国著名学者珍妮弗·阿克尔1997年第一次根据西方人格理论的“大五”模型,以个性心理学维度的研究方法为基础,以世界著名品牌为研究对象,发展了一个系统的品牌维度量表。


产品定位:我们要做智能的、创新的、安全的、以技术为核心的产品。

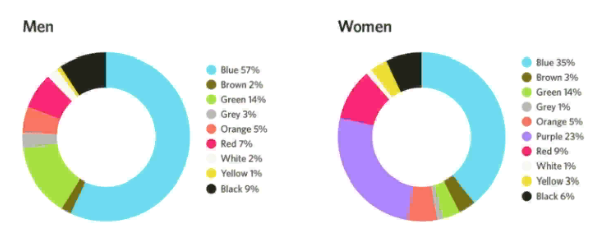
乔·哈洛克(Joe Hallock)关于“颜色分配”的研究。数据显示了不同性别在某些 颜色上的明显偏好。其中最有趣的一点在于,实验发现,无论男女,最受欢迎的颜色都是蓝色,但不同性别对紫色的印象却截然不同。

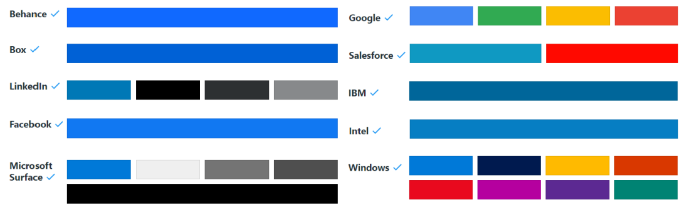
*以上为世界500强公司品牌色

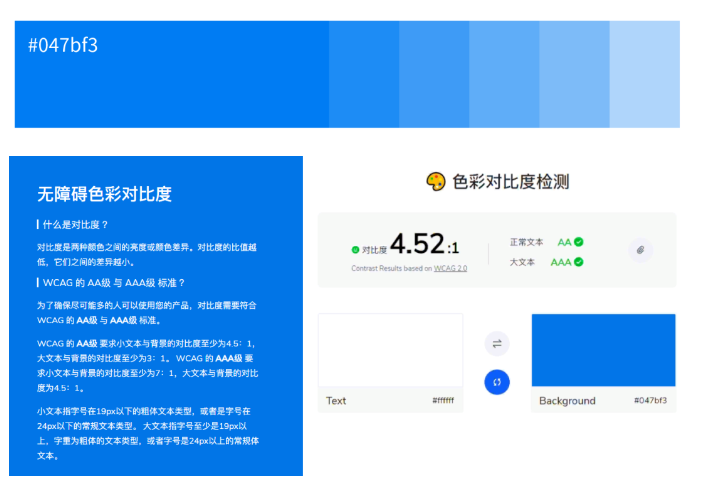
总结:根据以上数据,结合Web无障碍指南(WCAG)2.0的标准,让色彩更容易被不同人群识别(包括视障碍人群(色盲), 所有小文本与背景色的对比度至少为4.5:1,得出最终品牌色:

对比度测试地址:
https://arco.design/palette/wcag?background=4E5969&front=ffffff
有同学可能会问这个蓝色怎么选出来的,利用情绪版就可以了,具体怎么操作网上有很多教程。
有了品牌色,下面我就要计算出辅助色:
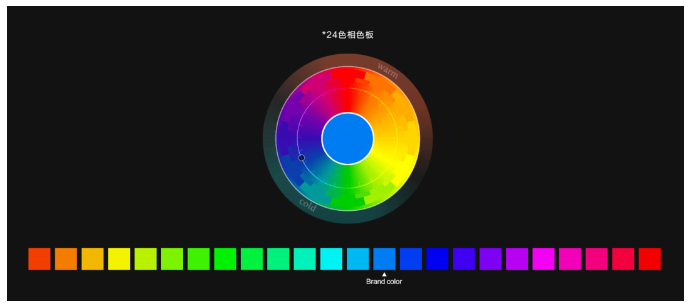
我们以品牌色#047bf3(H: 210 S: 98 B: 95) 为起始点,S(饱和度)、B(明度)保持不变,H(色相)以188°为起点,以15°(同位色)为增量或减量标准,生成24色色板。这个色板是我们选取辅助色的重要依据。

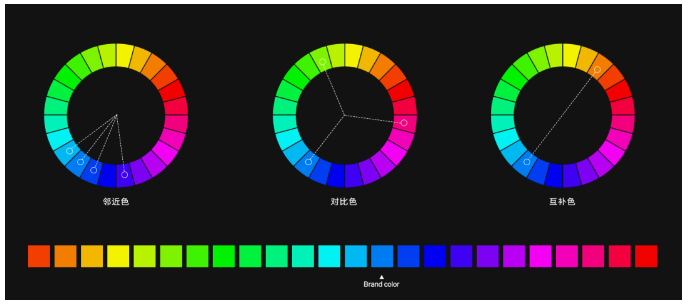
以邻近色、互补色、对比色为原则选择丰富的辅助色彩
邻近色在色相环中,相差15°的颜色为邻近色,凡在60°范围内的颜色都属于邻近色的范围。对比色在色相环中,角度相差120°-180°之间的色彩,这里使用了120°为角度来选择对比色。互补色在色相环中成180°角的两种颜色,互为补色,当这两种颜色彼此相邻放置时,它们会为这两种特定颜色创造最强烈的对比度。

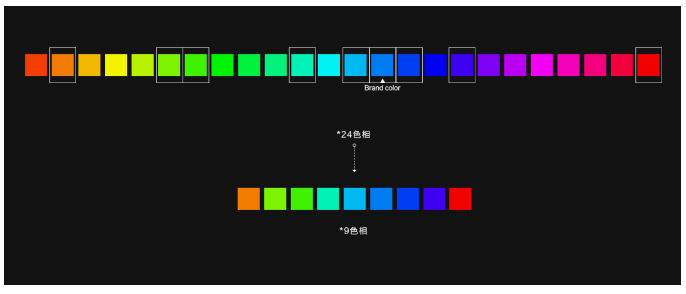
把邻近色、对比色、互补色框选出来

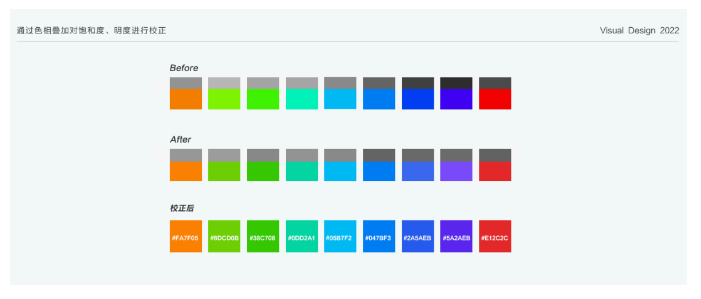
校正辅助色:
虽然我们保持相同的饱和度和明度,使用科学的方法得到了较为合适的色相,但由于色彩本身自带感官明度属性,导致在视觉感受上的感官体验并不同频。
绿色的明度即发光度较高,蓝色就稍微偏暗一些,导致色相看起来不一致。为了让不同色相看起来更加协调,需要调整色板的明度和饱和度,以保证视觉感官体验同频且更加和谐舒适。


中性灰色:
灰色是产品体验设计中至关重要的一环,工具型产品大部分是由各种各样的容器、面板、列表组成。灰色为产品界面创造结构、表达边界、建立信息层次,保持舒适的对比度是提高可读性和吸引用户注意力的关键。

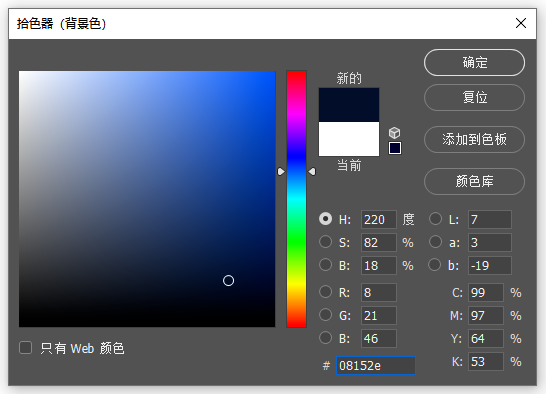
灰色一般可以采用纯黑,通过透明度递减的形式得出,例如:100%、88%、64%、40%、24%、12%、8%、4%。
除了中性灰还有一个蓝灰色,这是为了让页面不要太灰,可以在背景、图标、线条、文字上使用蓝灰色,蓝灰色可以利用品牌色融入中性灰得出。

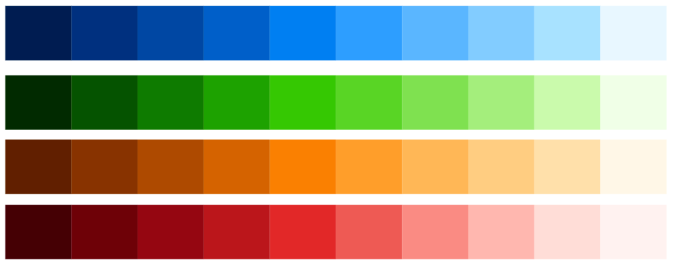
调色板:
定义好主色、辅助色以及中性色后,我们需建立完整的调色板来满足不同场景下颜色的使用。建立色彩层级,强化界面层级。

利用白色与黑色进行叠加,就可以得出主色与辅助色的延展色。

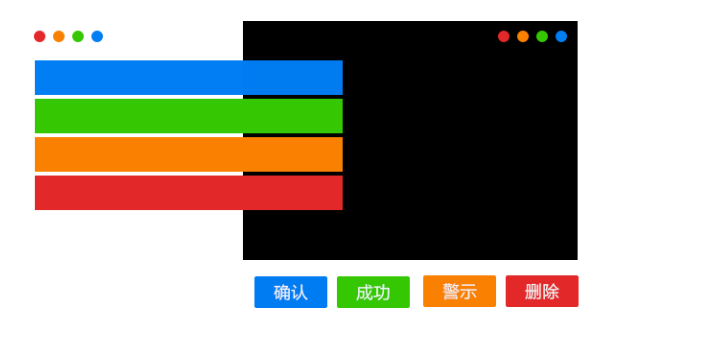
到此主色、辅助色、中性色、延展色全部得出,下面看下运用案例:
B端产品中组件使用,以下颜色都是基于之前配色得出。

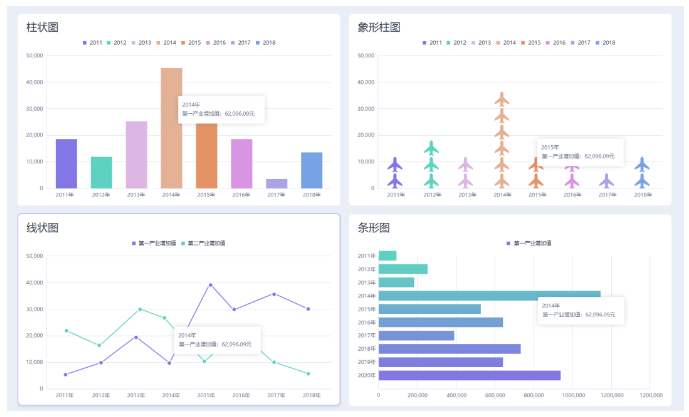
B端产品中图表配色也可以利用上面方法,利用情绪版得出主色后,算出辅助和延展色,这样可以形成不同风格的模板。



配色模板传送门:
https://pan.baidu.com/s/1SI_nKB4Pz3G5R2BTEEoIrw 提取码:fna3
谢谢观看!
















